Editor’s note: This article was updated on 12/9/20 to reflect new information shared by Google. Additionally, more findings were pulled from the author’s SMX 2020 Page Experience presentation. Slides for the presentation are available via SlideShare.
Background: Site Speed and SEO
Doing SEO for roughly 8 years now, I can’t recall a time when site speed was not one of the primary things I was asked about. With tons of evidence pointing to page speed being a critical ranking factor, many were convinced that slow sites could not compete with fast ones with all else being equal. Despite all of the convictions that page speed is the end all be all, any time I spoke to a developer on the topic of their site being slow, I would often get the classic “but what’s the actual ROI on this very difficult project?”
While it is clear as day that site speed is extremely important with Amazon equating a 1 second slow down to $1.6 billion in lost revenue, everyone remained on the fence when it came to SEO. After all, when asked directly, John Mueller said that sites are just interpreted as “really good” or “pretty bad”. This does not fare well for an SEO trying to shave off tenths of seconds from a website’s load time. And while there is no doubt that a faster site results in a bigger bottom line, is there a direct ranking impact from improving site speed?
Page Speed as a Ranking Factor
To understand page speed and how it affects rank, it is important to review first what Google has confirmed happens and then build on that. In July of 2018, Google released its page speed update and most of us breathed a collective sigh of relief. The impact of this update was minimal as it basically punished the slowest sites rather than assigning values to sites based on their speed. After all the fuss of the mobile-first web and making search faster, only the worst of the bunch were affected.
Taking it straight from the horse’s mouth, you would think that meeting the minimum threshold should be enough to maximize SEO potential. Sadly, you’d be mistaken as lots of other factors need to be weighed as well. For example, a page that is seemingly fast enough for user interaction could have slow assets that do not get rendered by a crawler. As such, an article that might have video content and text might be interpreted as text only. While that does not seem like a huge problem since Google cannot efficiently interpret videos at scale yet, there are search results where video content is ranked higher based on user intent. Additionally, if the video is not hosted elsewhere like YouTube, it will not show up in search results filtered by video content.
Though content not being rendered by search engines and a page being so slow its rankings drop are both serious implications, there are 3 site speed aspects that will affect a slow site consistently. Today, I will explain how they will factor into the SEO landscape and why you need to start paying attention to speed.
- The 1st and arguably most important is Core Web Vitals (recently added to Google Search Console reports),
- 2nd is Crawl Budget Impact
- Lastly is User Engagement Statistics which may or may not be used for ranking depending on whom you ask.
1. Core Web Vitals
On May 5, 2020, Google introduced its Core Web Vitals on its Chromium blog. As they put it, this documentation would help solve many ambiguity problems that arise from reporting that fails to prioritize aspects that address user experience. As they put it, Core Web Vitals would be “unified guidance for quality signals that, we believe, are essential to delivering a great user experience on the web.”
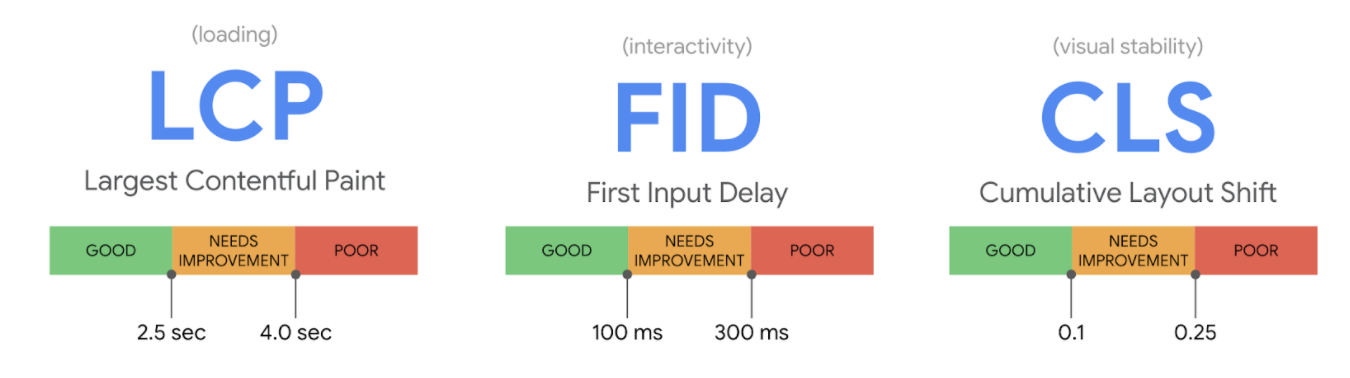
The three main metrics mentioned were Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).
- LCP measures the time to load the main content on a page
- FID is the time it takes for a user to begin interacting with a page
- CLS would measure unexpected shifts in page layout.

In this announcement, Ilya Grigorik also stated that the Core Web Vitals would be added to Google Search Console’s Speed Report, PageSpeed Insights, Chrome DevTools, and Lighthouse. John Mueller later mentioned that the scores would also appear in CrUX, webpagetest.org, and more. You should be able to find your Core Web Vitals scores through any of the mentioned tools pretty soon. Google Search Console and PageSpeed Insights have already integrated these metrics at the time of this writing. Additionally, an open-source JavaScript library was released to help developers capture custom metrics in their analytics to inform them of the new critical metrics in Core Web Vitals.
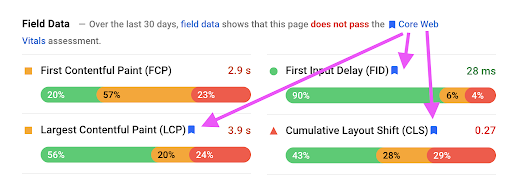
PageSpeed Insights “Core Web” Additions

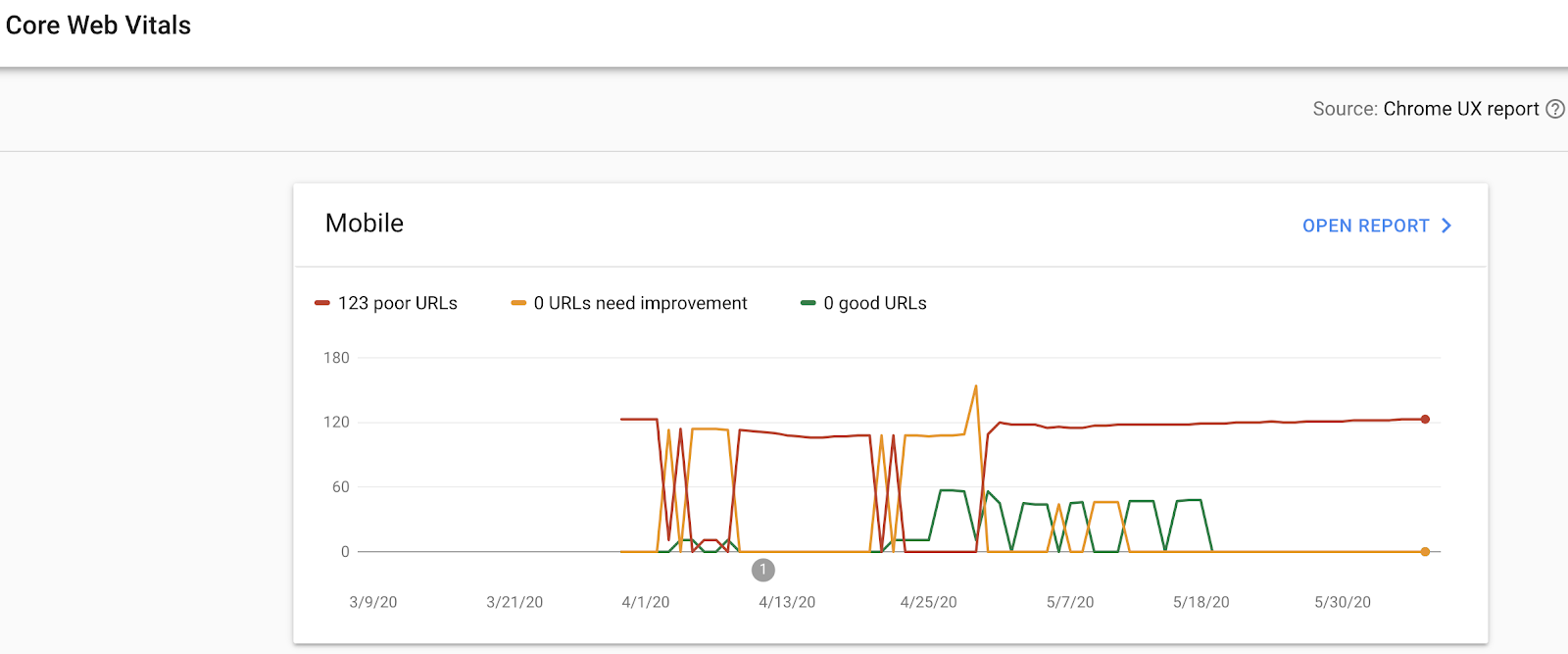
Google Search Console “Core Web” Additions

As insightful as the original May 5th announcement was, it was just the tip of the iceberg for how site speed metrics would change the landscape. The core of information on the vitals can be found on https://web.dev/vitals/ and the #PerfMatters Conference videos on LCP and CLS (promoted by John Mueller via Twitter). Both videos are worth watching and the documentation is worth reading.
Looking specifically into the web.dev documentation, recommendations for optimizing loading, interactivity, and visual stability are given. For example, the idea of measurement of field data (actual user results) vs. test lab data (using a controlled environment with a good connection, high-end device, etc.) is a great clarification. Also, each metric is given ranges for good, needs improvement, and poor performance with the suggestion to look to the 75th percentile of page load results split out by mobile and desktop device.
But in the end, what many (probably you) still wish to know is whether this will affect rankings. After all, even if you explain everything you learn about Core Web Vitals to your dev team, the question remains “But is it worth our time?” To quell these requests of proof before your site’s performance can be worked on, simply refer to the May 28th announcement on Google Webmaster Central Blog which firmly states that we will see the Core Web Vital scores become a ranking factor in 2021.
Though there is the certainty that rankings will in fact be affected by site speed (namely LCP, CLS, and FID), there are a few caveats you will need to take into consideration. First being that Google has promised to give a 6-month notice before this update begins rolling out. SMX Update: On November 10, a Google Search Central article confirmed that the update will roll out in May, 2021.
This can be used as a way to postpone any updates to performance. However, because these updates will have to be made, prioritizing them and having users benefitting from them sooner is arguably worthwhile. Additionally, the announcement confides that
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content. However, in cases where there are multiple pages that have similar content, page experience becomes much more important for visibility in Search.”
To most of us that sounds like some of the previous updates that were initially expected to be ranking factors but eventually turned out to be a minor advantage when all else was equal between 2 pages. Though there are absolutely good reasons to go secure and migrate your site to HTTPS, the “ranking factor” motivator from Google simply turned out to be a metaphorical carrot dangled in front of SEOs who could not be bothered to address user data privacy concerns until it had an impact on the bottom line.
But if you are still not convinced that your site’s speed metrics are a top priority, I have 2 more reasons for you to reconsider.
SMX Edit: For ideas on where to begin, check out my SMX presentation which will cover topics below and more.
Optimizing your LCP
- Optimizing server response times
- Addressing render-blocking JavaScript and CSS
- Improving slow resource load times
- Overcoming client-side rendering
Optimizing your CLS
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
Optimizing your FID
- Break up long tasks
- Optimize your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time
Verdict
Core Web Vitals will be a ranking factor in 2021. If you are not convinced that page speed is a critical factor for your site’s SEO, this is proof that you will need to address your site speed in the next year. Review your site’s performance with respect to LCP, CLS, and FID before these metrics become official ranking factors in 2021. SMX edit: these metrics will be measured only on the mobile experience so make sure to optimize there first.
2. Crawl Budget
Crawl budget is a popular SEO buzzword that often has no teeth when you begin to dig deeper. While some have obsessed over it for the past few years, the concept of crawl budget may not be something that needs to be a priority for every site. Per John Mueller, smaller sites that a powerful crawler like Googlebot can review daily, page by page, without breaking a sweat simply don’t have as much to gain from crawl budget optimization.
IMO crawl-budget is over-rated. Most sites never need to worry about this. It’s an interesting topic, and if you’re crawling the web or running a multi-billion-URL site, it’s important, but for the average site owner less so.
— 🍌 John 🍌 (@JohnMu) May 30, 2018
However, if it is something you can improve to ensure proper crawling and indexing, it is worth doing. Even a multi-million URL site can benefit from an optimized crawl budget if it can go from having its valuable pages crawled monthly to weekly. The reason it is not enough to simply get your site crawled once is explained in this OnCrawl article.
So how does page speed tie in with crawl budget?
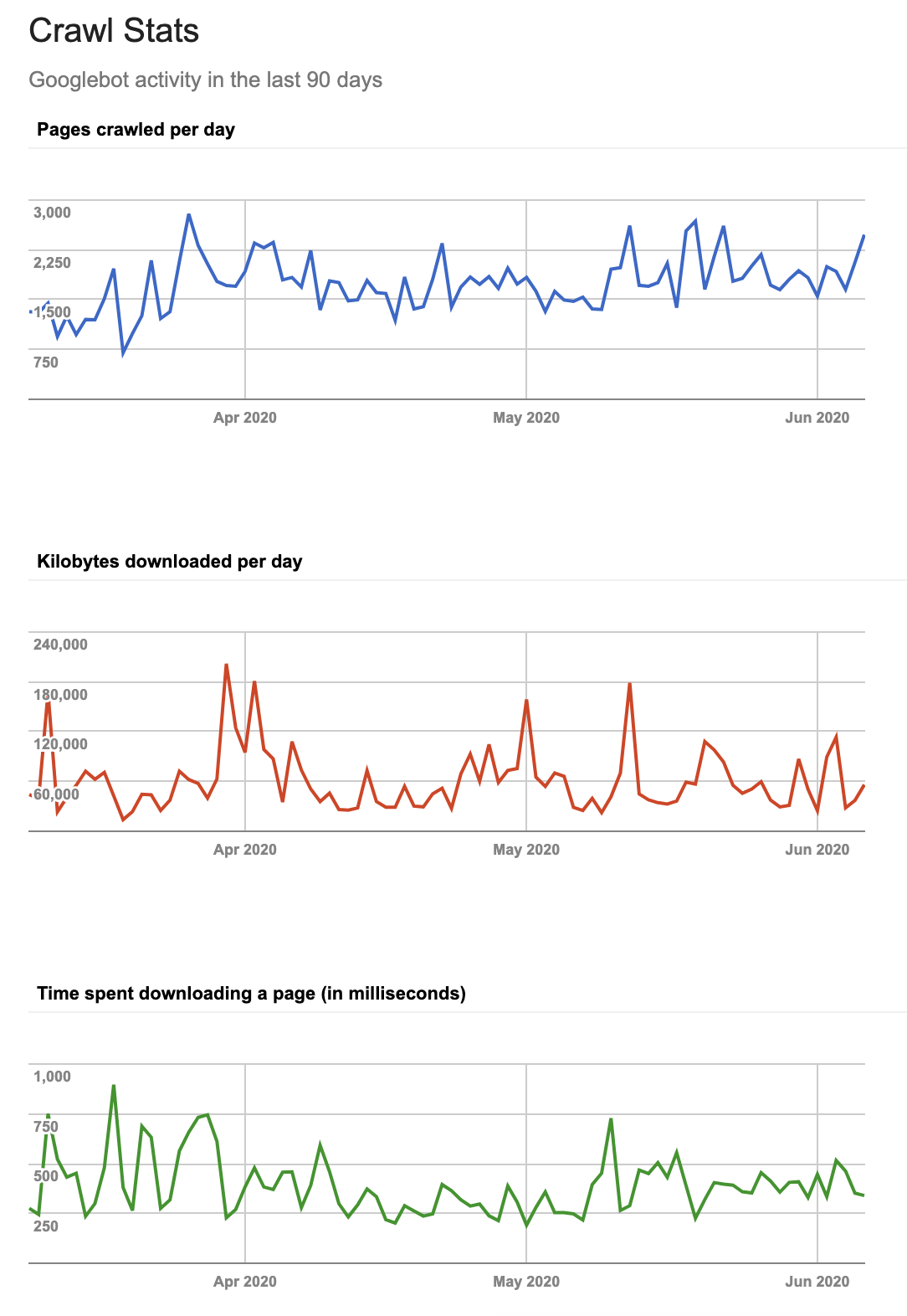
If you have been doing SEO long enough to remember the Crawl Stats reports in GSC, you may also recall how the 3 graphs appeared to be related. Namely, if you were to see spikes in pages crawled per day, they often coincided with drops in time spent downloading a page. A way to think of crawling done by Googlebot is an allocation of resources (kilobytes downloaded per day) that tends not to deviate a great amount. You will not have days where no crawling has occurred, nor will you have your entire site recrawled unless something drastic like a migration happened. With that resource being relatively static, a drop in the time it takes to load your pages results in a spike of how many pages Googlebot can process and vice versa.

But if anecdotal evidence is not enough to convince you, Google is pretty transparent about increasing the parallel connections to a site as the site’s responsiveness goes up. In layman’s terms, if your site can handle the load of more crawling, Google will crawl more. While their “good citizen of the web” explanation gives us a warm fuzzy feeling about Google trying not to crash your site in an attempt to crawl it, the reality is that crawl budget resources are literally worth money. If Googlebot spends too much time crawling your site with consistent server issues, it may crawl less of other awesome sites that have their ducks in a row. So unless you are in a niche so small that users have no choice but to go to your site (looking at you government resource sites), page speed is already an indirect ranking factor for you.
Verdict
Your crawl rate will likely see immediate improvements if site speed becomes faster. While the impact may not push the needle for a small site, it will provide an advantage to sites with millions of pages.
3. User Engagement Statistics
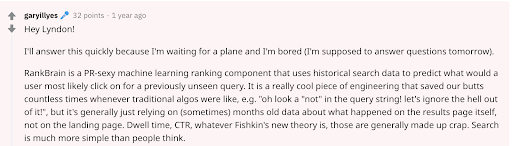
The third and arguably most controversial reason your site speed is already a ranking factor is user engagement. You may immediately scoff at this idea as many members of the Google team have repeatedly refuted the idea that things like clicks, bounce rate, and dwell time are used for ranking. However, evidence often suggests otherwise despite what the likes of Gary Ilyes say.

You may choose to ignore studies showing that a result in a SERP can shift in position depending on overperformance or underperformance of its expected click-through rate. But ultimately, this is yet another metric that helps your bottom line whether it is a ranking factor or not. Similarly, bounce rate analyses suggest that there is a correlation between user engagement and organic rank. Of course, correlation does not mean causation and we might be guilty of inferring the cause to be the bounce rate when a third variable might contribute to both rank and bounce rate.
Though you may be on the fence for user engagement statistics as a lever for optimization, consider the (near) future of organic search. With the primary ranking factors being constantly manipulated by anyone with an understanding of ranking factors, Google’s end goal is to rely as much as possible on things that ensure optimal user experience and as little on things that can be “optimized” through deceitful tactics. If links were not the only way to show the best results, Google would probably try doing without them (they tested this before and got less than stellar results).
Verdict
While user engagement metrics may have an indirect effect on your SEO performance, they currently are not an official direct ranking factor. Pay it forward by optimizing your site speed and you may eventually see metrics like bounce rate, dwell time, and pages/session improve which in turn may affect your future rankings.
Conclusion
Though site speed is not currently a direct ranking factor that carries a lot of weight unless your site is super slow, it still contributes to many factors that can impact your rankings. While user engagement metrics may not be a ranking factor, crawl budget is and can be improved with a faster site. Conversely, Google’s upcoming Core Web Vitals integration into their algorithm in 2021 will make site speed a direct ranking factor. It remains uncertain what weight speed will be given in comparison to other factors like links and content, but it is certain that it can affect your bottom line. As such, it is best to review the documentation on Core Web Vitals (including videos and write-ups explaining FID, CLS, and LCP) and plan to optimize your site with those in mind. While Google has promised a 6-month notice before launching this update next year, benefits of an optimized site speed can be reaped sooner if you begin to act now.
Let us know how your team is managing page speed in the comments below! Subscribe to our newsletter to get more SEO insights, articles and how-tos from the team.