Remember the good ol’ days of multiple image sizes, reverse image search and downloading an image directly from Google.com. You may not know it but those days are gone. They disappeared while we were all sleeping.
The changes to Google’s Image Search have been slow and incognito. To be fair, they are relatively small changes (that do have real-world implications) but the platform has been changed and that is something all SEOs and webmasters need to be aware of. We’ll talk about what these changes mean for searchers, marketers and website owners in a minute. But first, what is this new image search?
CHANGES TO IMAGE SEARCH
In early 2018, Google and image wire Getty announced a global partnership allowing Google to use Getty’s images in its content and services. While the partnership did not stipulate changes to Google Image Search (GIS) many in the industry believe it set in motion a stricter approach to image piracy and image search for Google.
Ben Gomes, VP of Search, said at the 2019 Future of Search Talk that image search changes will include:
- Allow users to scan an image to get at the underlying information. Using machine learning, Google will be able to better contextualize images
- Convert the interface of image search to see the context behind the image
- Is this a product or informational images
- What site does this image come from?
- Image recognition to unlock the visual nature of image search with Google Lens

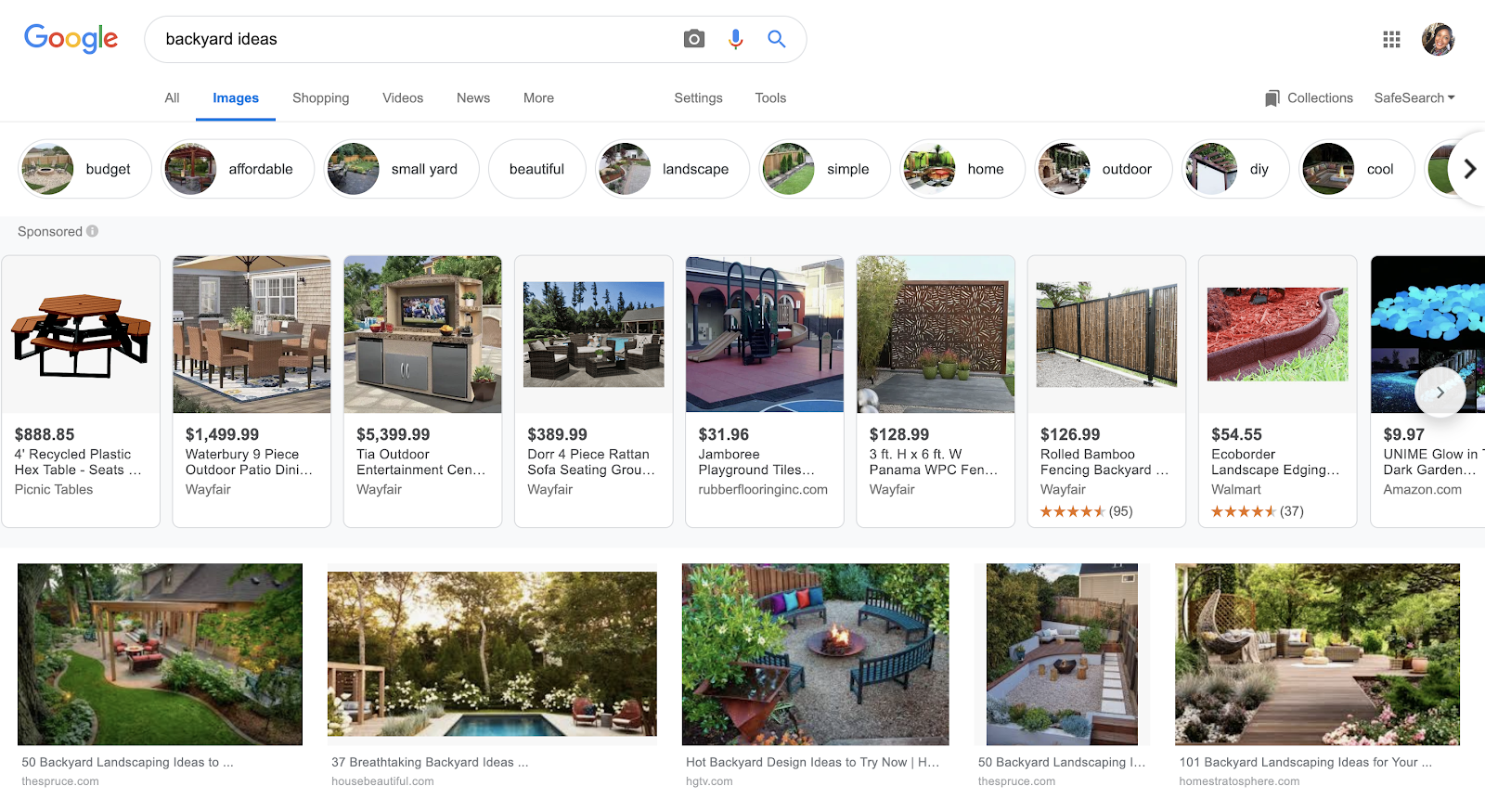
Products are clearly outlined. Images are now grouped further by queries that look at the intent of the search. Is the user looking for interior design or products to build? Are they looking for paintings or photographs?
These changes will allow users (and Google) to get the underlying message of the images, not just view pretty pictures. Let’s look at these changes in action.
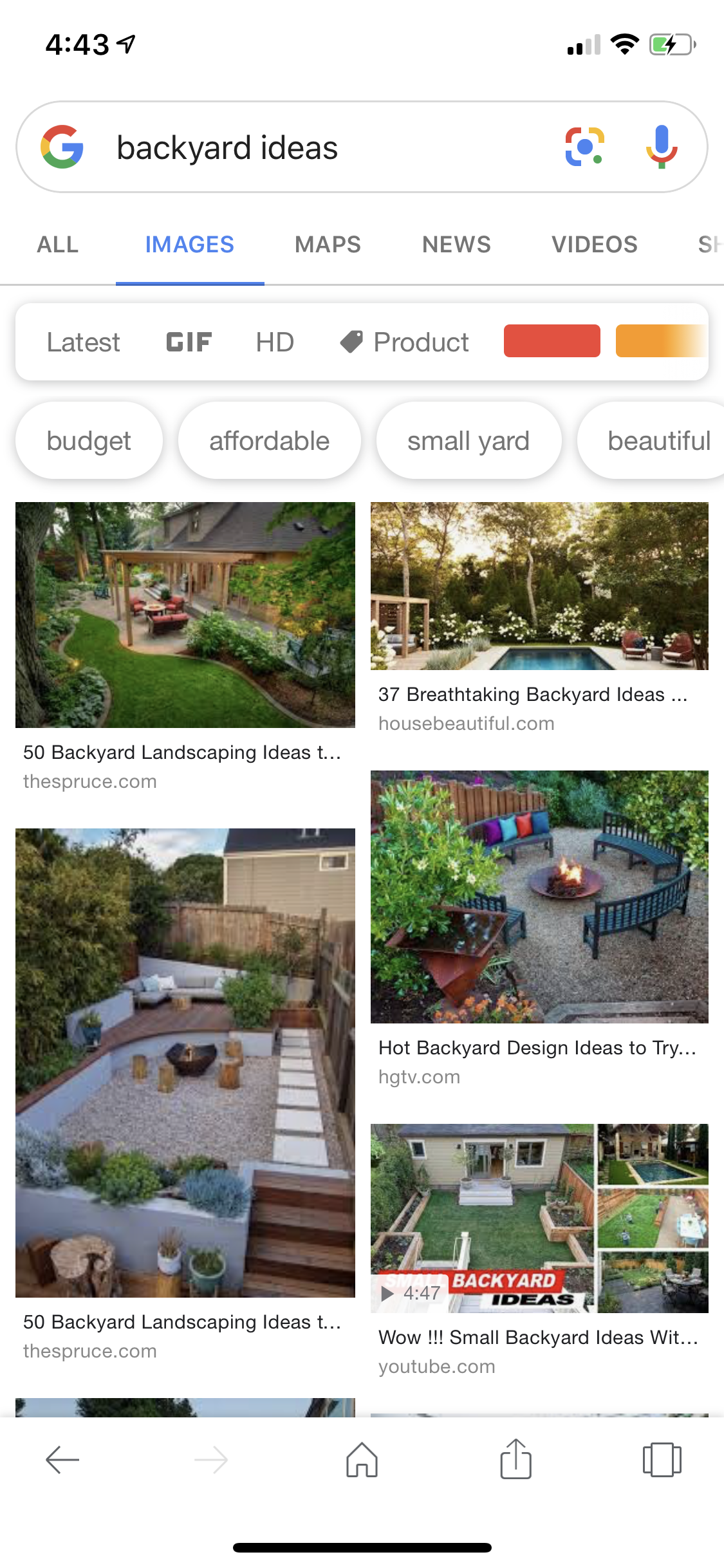
- Screenshot #1: Shows the contextuality added to Image Search. Now across all queries are additional qualifiers including Gif, HD and Product. Images are being grouped by content types and intent
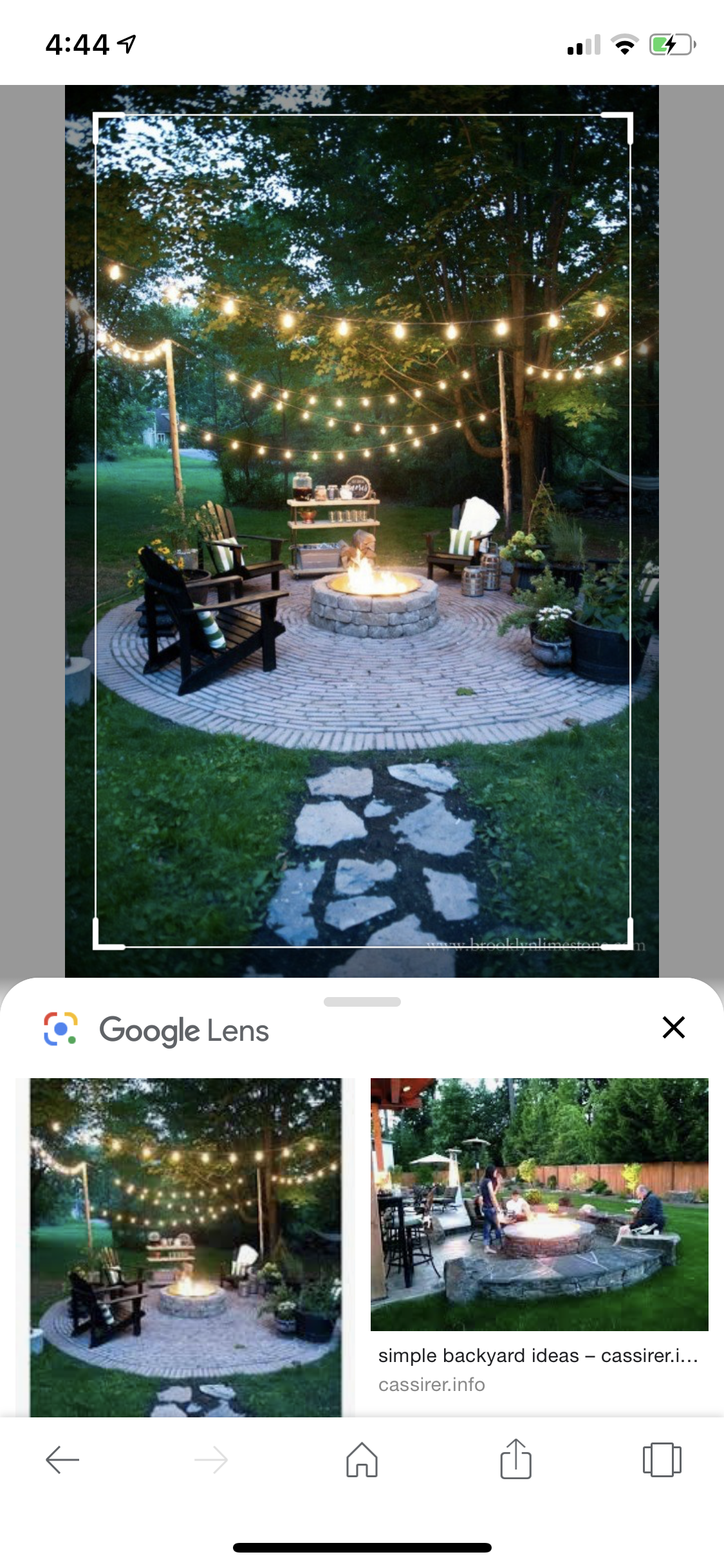
- Screenshot #2: This shows how Google is able to parse and implement Image Search on mobile with the advent of Google Lens. It scans an image (or part of an image as seen in #3) and provides similar images
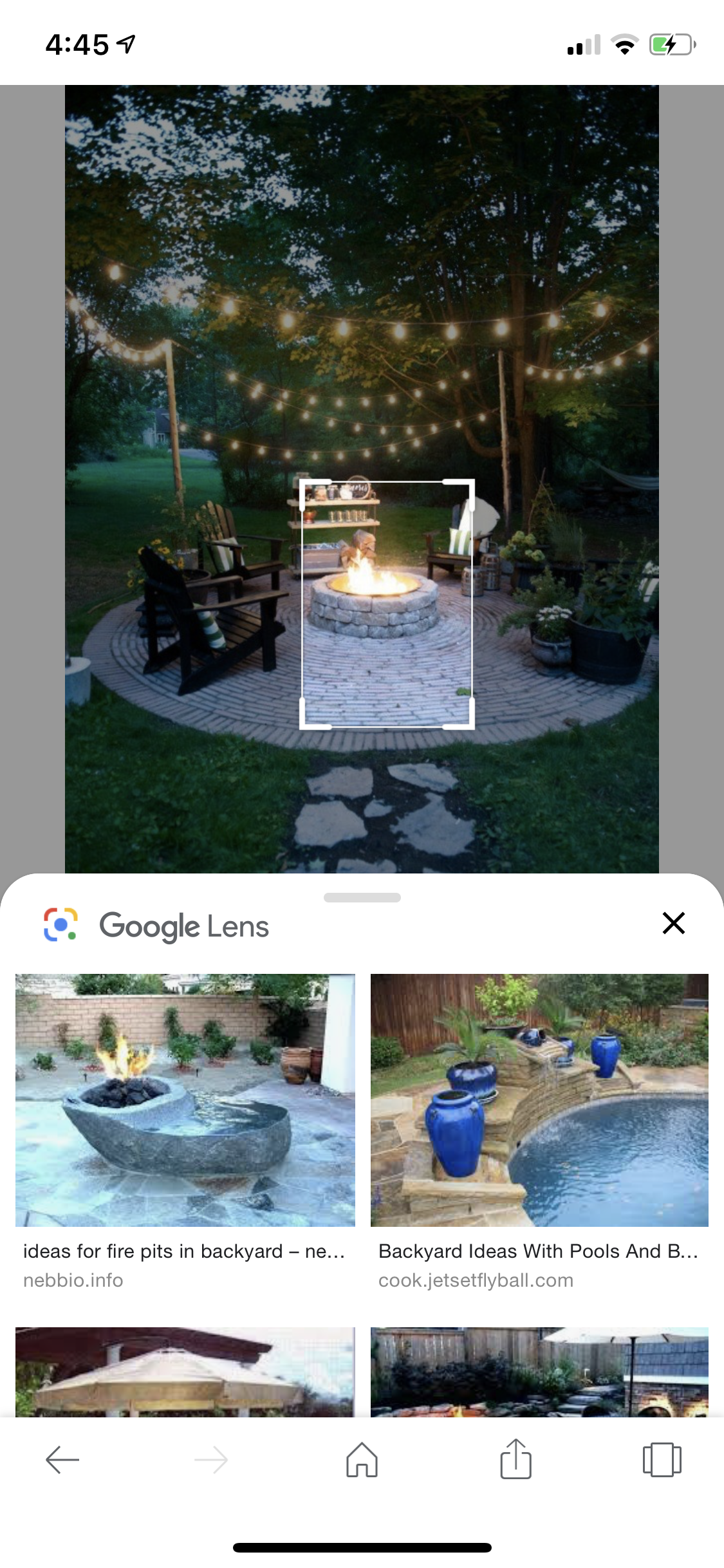
- Screenshot #3: A subset of the backyard picture (the fire pit) was scanned with Google Lens and Google returned similar images of fire pits
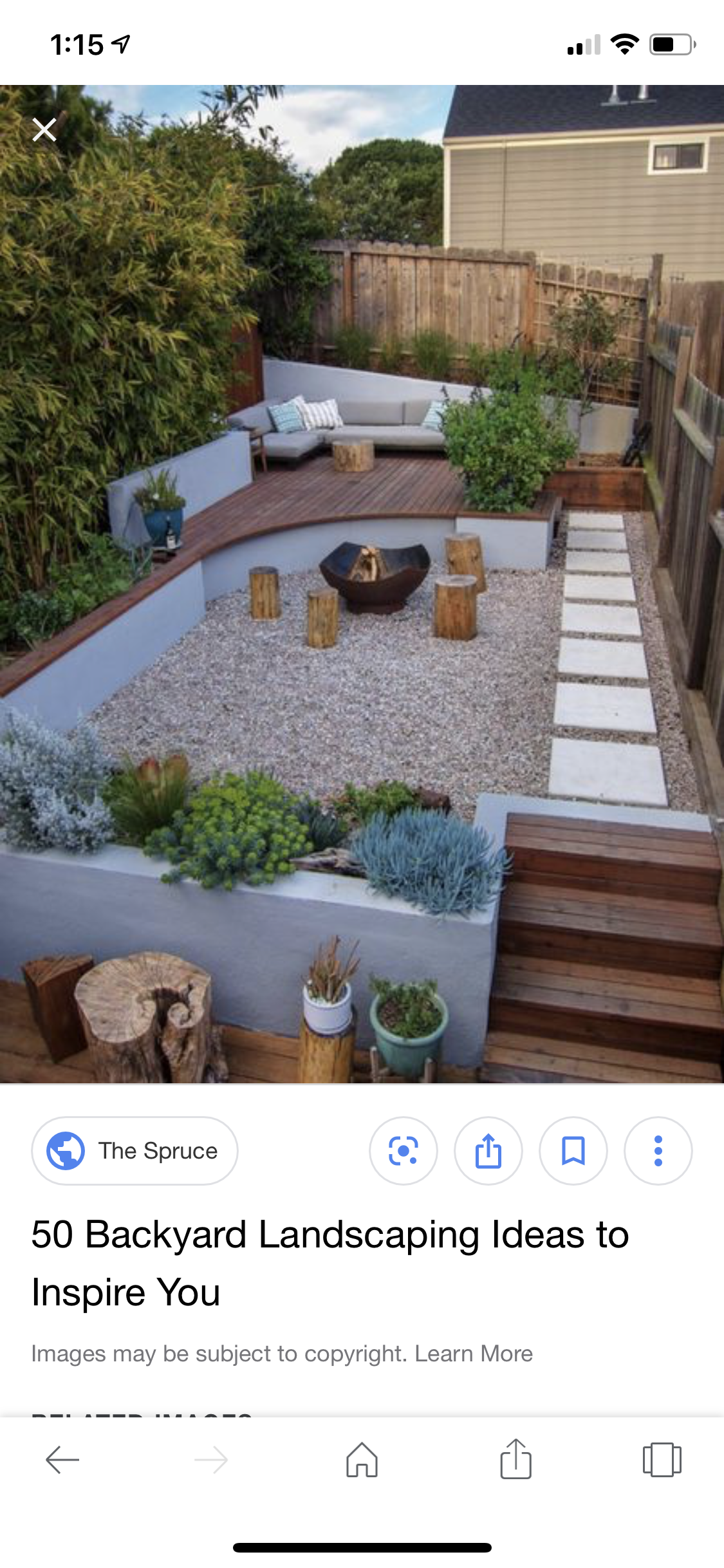
- Screenshot #4: Images can no longer be saved directly from Google. Images are now linked to their site and searchers can click the link to visit the page
These images show image search from mobile. While the changes are small, they indicate the direction that Google is moving with machine learning and contextual relevance. This extends to images as well. Since we know that users are browsing image search (17% click on the first image) we have to continue to optimize images for the evolving landscape.
HOW TO OPTIMIZE FOR IMAGE SEARCH
Essentially, Google Image Search has the same interface. However, since users can not save images directly from Google, this means that images must be enticing enough to drive users to your site.
IMAGES SHOULD BE RELEVANT TO THE TOPIC
Images, while not text, add to the relevance of a page to a particular topic. If you are attempting to rank for backyard ideas (like the search above) you want to make sure that visually the page reflects that topic well. Images of inspirational backyards, how-to illustrations on backyard design, and product images should all be hyper-relevant to the copy.
Also, believe it or not, where you place an image on the page matters. Images should be placed in close proximity to relevant text. That means that if a paragraph is describing the differences between cement tile walkways and stone walkways, placing an image of a fire pit is not going to cut it. Place the image of a cement tile walkways (or both) in proximity to the content it visually represents.
OPTIMIZE ALL AVAILABLE METADATA
Like your standard web page, images are entities and need to be optimized to tell Google what they are. This is crucial for images because without this context (and markup) Google will crawl right past an image. This markup is not only useful for search engines. It’s helpful for users too.
- Image Filenames: while optimized filenames may not be an option for large sites where they are auto-generated, for more custom solutions an optimized filename is ideal since the filename populates the image URL.
- Image Titles: Image titles populate in a page’s HTML and present another opportunity for keyword targets
- Image Alt Text: Optimized alt text is here for search engines and users. Don’t neglect it.
- Image Captions: While captions are not required, they present more context and are a great place to add sourcing information
- Image Structured Data: Using structured data allows Google to display your image as rich results, meaning users will be told if your image corresponds to a product, video or recipe. For more in-depth content this is great and helps direct users looking for that type of content.
IMAGES SHOULD BE INDEXABLE AND CRAWLABLE
Create an Image Sitemap
Like XML sitemaps, image sitemaps help Google (and other search engines) discover images on your site that they may not have otherwise found. It also allows you to control which images they can access and crawl. You can create a separate image sitemap or add image information to an existing sitemap.
When adding image markup to a sitemap, be sure to include:
- <image:image>: Encloses all information about a single image
- <image:loc>: the URL of the image
- <image:caption>: The caption of the image
- <image:geo_location>: The geographic location of the image.
- <image:title>: The title of the image
- <image:license>: A URL to the license of the image. This is useful if you have licensing restrictions and want them reflected in search
IMAGES SHOULD BE FAST-LOADING
Speed is key and image-heavy sites may deal with loading and rendering issues due to large page sizes. Try using AMP on pages to reduce slowness. Check out Google’s guidelines and best practices for image optimization.
IMAGES SHOULD BE HIGH QUALITY
Images should be high quality and, where possible, original. That means uploading the appropriate dimensions, ensuring they are high resolution and avoiding heavy text on images. Also, test that images render appropriately across devices and work with responsive and adaptive designs.
KEY TAKEAWAYS
As Google evolves the way it understands and retrieves information, images and image search will undoubtedly change. So far, image search uses structured data to categorize images, links go directly to the webpage, and Google Lens can parse parts of a photo. While these changes do not radically change SEOs approach to image optimization, it does mean that we should treat images as important and optimizable content.