Complete Guide To
/Tags, rules, and macros are the meat and potatoes of Google Tag Manager. The interactions among these elements are what make GTM tick. Chapter 6 explains these three components’ roles in a tag management system.

Tags are what make websites informative to marketers and relevant to customers, and GTM lets you add, remove, and modify tags more efficiently. In order to function, tags need rules and macros just like a plane needs a pilot and navigation equipment. This chapter splits GTM’s three elements – tags, rules, and macros – into subsections that define their functions and describe their interactions.
The Link Between Websites and Third Parties
Think of tags as the liaison between your website and the tools you use to advertise, track, and customize your site. A tag is the messenger boy who brings data from your site to the technologies you use that require this data, such as marketing vendors and analytics solutions. These tags’ overarching purpose is to enhance your ability to engage, convert, track, and quantify your site’s visitors. Tags turn websites into wellsprings of analytics and marketing data while also making them more responsive to visitor behavior.

The Evolution of the Tag
Back in the day, companies monitored online visitor behavior by poring over Web server log files. As websites became more complex and technology more advanced, the JavaScript tag quickly superseded this method as the standard in online data collection. Also known as a beacon or pixel, a tag is a snippet of JavaScript code in a website page’s HTML. Today’s websites commonly integrate dozens to hundreds of third-party tags for search marketing, analytics, affiliate marketing, site testing, behavior targeting, and other purposes.
What Tags Do
Basically, tags support analytics and digital marketing. Tags are typically provided by third-party services like AdWords, Adobe SiteCatalyst, Google Analytics, AdRoll, and DoubleClick. When you add third-party tools like these to your site to better serve your customers, you’re adding tags. Here are just a few of the things tags can do:
> Direct Web browsers to gather data;
> Power ad campaigns and digital marketing solutions;
> Incorporate third-party tools into your site (e.g., social networking widgets, advertisements, media players, etc.);
> Set cookies; and
> Extend high-value audiences across networks or multiple websites.
Tags and Data Collection

A tag can record any event or behavior on a website, app, or device. Here are a few examples of the data tags capture:
> Visitor behavior. Information like the products or ads viewed, content read or played, time spent interacting with a page, and links clicked.
> Visitor context. Internal information like what browser the visitor is using, what his/her IP address is, and how he/she ended up on the site (e.g., advertisement, search engine, etc.).
> Visitor profile. Anonymous information held in cookies, such as behavioral targeting standards and profile IDs.
Mo’ Tags, Mo’ Problems
On average, an enterprise website will have between 50 and 150 tags at any given time. And that figure doesn’t even include the considerable number of piggybacking – or fourth-party – tags that webmasters frequently attach to existing tags. Additionally, some third parties offer more than one tag for their array of products, which can further inflate the number of tags on a site. GTM prevents these copious amounts of tags from bogging down your site by sending rules, macros, and container tags to the rescue.

Attached to every tag is a rule that tells it when to fire, or run. Rules are the brains of Google Tag Manager. Without rules, tags are worthless because they will never execute (fire). For you technophile purists out there, here is the definition of a rule in Google-ese: “A rule is a condition that evaluates to either true or false at runtime.”
Let’s look at an example to make some sense of that. Say you wanted a particular tag to fire on every page upon loading. You would then attach an “All pages” rule to that tag. This rule will cause the tag to fire as soon as any page of your site loads.
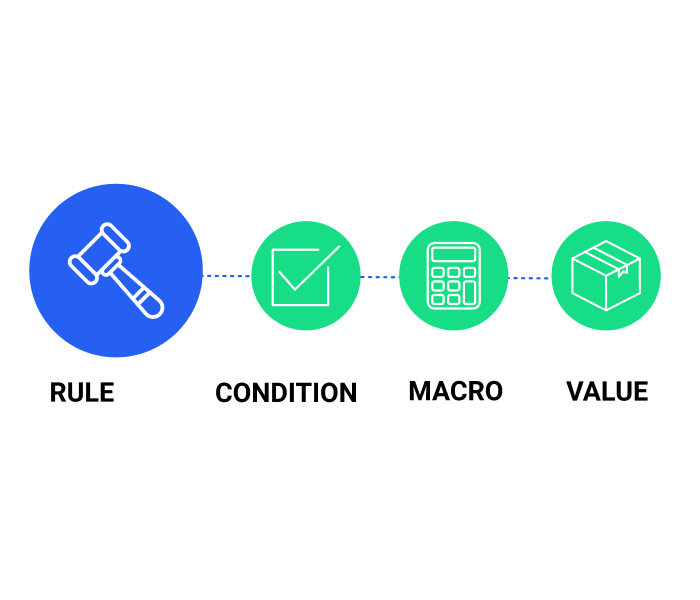
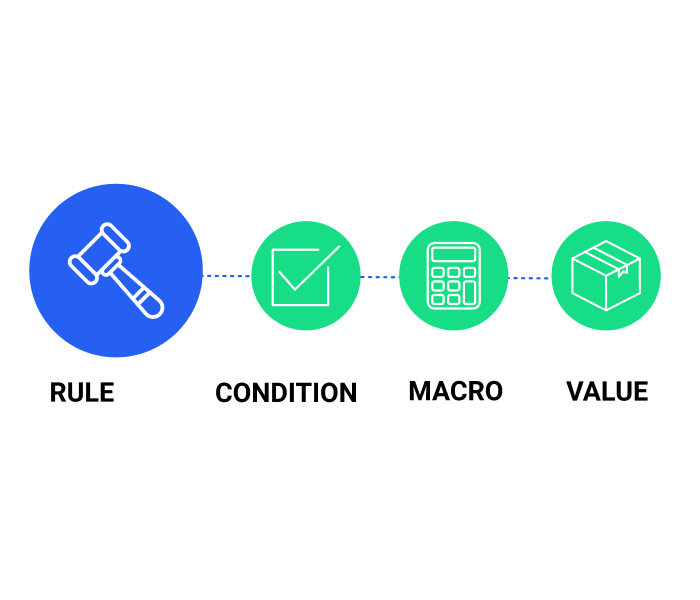
A rule has three subparts:
> A condition. Every rule must have at least one {{event}} condition, or trigger. A rule can have several conditions, but that means every condition must be met for the rule to trigger a tag. A condition might be something like “matches,” “contains,” or “does not match.” For example, let’s say you created a rule to execute a remarketing tag every time a customer’s purchase exceeded $100. The condition of that rule would be a purchase of $101 or more, the occurrence of which would cause the remarketing tag to fire.
> A macro. We’ll define macros in detail in the next section. In short, macros store information that rules need at runtime to determine whether a condition is true or false. For example, a macro might hold the subtotal of a visitor’s transaction or the page’s URL.
> A value. This is the specified information against which macro data is evaluated. If the value you specify matches the data contained in the macro, the rule evaluates to true, and the tag fires. In the rule for the remarketing tag we mentioned earlier, the value would be “greater than or equal to $101.” The rule would compare this value with the information contained in a macro – the customer’s purchase amount – to see if it matches. If it does, the remarketing tag will fire.

Remember that a single tag can have more than one firing rule. Tags with multiple firing rules will execute every time any one rule evaluates to true, meaning all of the rule’s conditions are met. For instance, say you have a rule that tells a tag to fire any time a page loads and a rule telling that same tag to fire on your thank-you page. That tag will then fire twice on your thank-you page and once on every other page of your site.
We can summarize what macros do in two words: store data. That’s it. Macros are where rules go for direction when they need to know whether a condition has been met. Macros contain what GTM calls “runtime values,” which just means they hold information that must be available to rules at runtime. A macro can hold dynamic information, such as the subtotal of a transaction, or a constant, such as your Google Analytics account ID.
But how does the macro get the information in the first place? That’s an excellent question, and one that leads us to the macros’ second critical function. Think of macros as carrier pigeons between the data layer and Google Tag Manager. Recall from the last chapter that the data layer holds all the data you want to relay to GTM. Macros are the medium the data layer uses to get information to GTM.

For example, say you define a macro that holds the price of an item that a visitor views. The macro retrieves that bit of information from the data layer object in your HTML code. The macro then passes this information to GTM where rules can evaluate it to determine whether certain tags should fire.
Keep in mind that you don’t necessarily need to create a data layer for macros to access the information they need. They can also pull data from the DOM and JavaScript variables. However, for reasons we explained in the previous chapter, having your macros pull from a data layer is preferable. The problem with JavaScript variables and DOM elements is that they often change during site updates, which means your macros might stop working.
GTM allows you to create your own macros, but it also comes with several helpful preconfigured macros that we have defined below. You can insert these macros in rule conditions or use them to relay information to tags.

> HTTP Referrer: Stores value for the referrer of the current page. In English, that means an HTTP referrer lets you see the URL of the last page your visitor was on (where they clicked your link).
> DOM Text: The name of a document object model (DOM) element identification on the page. Tag Manager searches the page, locates the element, and then holds that value in this macro. For example, say we have a tag we want to fire only on the pages of our site with the text “By Mike King” in the DOM “author” element. To make this happen, we could create a DOM element macro named “Author” with “author” as the element ID. You then create a rule that lets the tag fire only when the macro contains the text “By Mike King.”
> URL Macro: Stores the URL or a specific part of it for the current page. You might use a URL macro to fire a tag only for site visits that came from an email, for example.
> JavaScript Variable: The name of a JavaScript (JS) variable on the page. Tag Manager browses the page, locates the JS variable according to the name you specify, and holds the value in a macro. This comes in handy when you can’t push a value into the data layer. It also works if you just haven’t pushed the value into the data layer or simply can’t figure out where the variable is in your DOM.
> DOM Attribute: The name of a DOM element ID:attribute. GTM finds the element ID:attribute on the page and holds it in a macro. Translation: You can extract a specific attribute of a DOM element from this macro. For example, if you want a tag to fire when visitors click images from a specific source, you store the value for that source in a DOM attribute macro.
> Custom Event: Allows you to put custom data in macros based on user actions. You can create any event you want and have it pull its value from here.
> Data Layer Variable: The name of a data layer variable. GTM searches the page to find the data layer variable with the name you specified (e.g., name of the object clicked) and then holds the value (e.g., “image”) in a macro.
> Constant String: This macro is not page-specific. It’s a constant value that you specify upon its creation. What does that mean for you? Saved time! Were you one of those kids in junior high who could never remember your locker combination? If you have the same trouble with your Google Analytics tracking code (that pesky UA-XXXXXXX-X number), this macro is for you. Creating a constant string macro for your GA tracking code means that every time a tag calls for the code, you can simply use the {{GA Tracking Code}} macro. No need to write it on your palm every morning!
/Tags, rules, and macros are the meat and potatoes of Google Tag Manager. The interactions among these elements are what make GTM tick. Chapter 6 explains these three components’ roles in a tag management system.

Tags are what make websites informative to marketers and relevant to customers, and GTM lets you add, remove, and modify tags more efficiently. In order to function, tags need rules and macros just like a plane needs a pilot and navigation equipment. This chapter splits GTM’s three elements – tags, rules, and macros – into subsections that define their functions and describe their interactions.
The Link Between Websites and Third Parties
Think of tags as the liaison between your website and the tools you use to advertise, track, and customize your site. A tag is the messenger boy who brings data from your site to the technologies you use that require this data, such as marketing vendors and analytics solutions. These tags’ overarching purpose is to enhance your ability to engage, convert, track, and quantify your site’s visitors. Tags turn websites into wellsprings of analytics and marketing data while also making them more responsive to visitor behavior.

The Evolution of the Tag
Back in the day, companies monitored online visitor behavior by poring over Web server log files. As websites became more complex and technology more advanced, the JavaScript tag quickly superseded this method as the standard in online data collection. Also known as a beacon or pixel, a tag is a snippet of JavaScript code in a website page’s HTML. Today’s websites commonly integrate dozens to hundreds of third-party tags for search marketing, analytics, affiliate marketing, site testing, behavior targeting, and other purposes.
What Tags Do
Basically, tags support analytics and digital marketing. Tags are typically provided by third-party services like AdWords, Adobe SiteCatalyst, Google Analytics, AdRoll, and DoubleClick. When you add third-party tools like these to your site to better serve your customers, you’re adding tags. Here are just a few of the things tags can do:
> Direct Web browsers to gather data;
> Power ad campaigns and digital marketing solutions;
> Incorporate third-party tools into your site (e.g., social networking widgets, advertisements, media players, etc.);
> Set cookies; and
> Extend high-value audiences across networks or multiple websites.
Tags and Data Collection

A tag can record any event or behavior on a website, app, or device. Here are a few examples of the data tags capture:
> Visitor behavior. Information like the products or ads viewed, content read or played, time spent interacting with a page, and links clicked.
> Visitor context. Internal information like what browser the visitor is using, what his/her IP address is, and how he/she ended up on the site (e.g., advertisement, search engine, etc.).
> Visitor profile. Anonymous information held in cookies, such as behavioral targeting standards and profile IDs.
Mo’ Tags, Mo’ Problems
On average, an enterprise website will have between 50 and 150 tags at any given time. And that figure doesn’t even include the considerable number of piggybacking – or fourth-party – tags that webmasters frequently attach to existing tags. Additionally, some third parties offer more than one tag for their array of products, which can further inflate the number of tags on a site. GTM prevents these copious amounts of tags from bogging down your site by sending rules, macros, and container tags to the rescue.

Attached to every tag is a rule that tells it when to fire, or run. Rules are the brains of Google Tag Manager. Without rules, tags are worthless because they will never execute (fire). For you technophile purists out there, here is the definition of a rule in Google-ese: “A rule is a condition that evaluates to either true or false at runtime.”
Let’s look at an example to make some sense of that. Say you wanted a particular tag to fire on every page upon loading. You would then attach an “All pages” rule to that tag. This rule will cause the tag to fire as soon as any page of your site loads.
A rule has three subparts:
> A condition. Every rule must have at least one {{event}} condition, or trigger. A rule can have several conditions, but that means every condition must be met for the rule to trigger a tag. A condition might be something like “matches,” “contains,” or “does not match.” For example, let’s say you created a rule to execute a remarketing tag every time a customer’s purchase exceeded $100. The condition of that rule would be a purchase of $101 or more, the occurrence of which would cause the remarketing tag to fire.
> A macro. We’ll define macros in detail in the next section. In short, macros store information that rules need at runtime to determine whether a condition is true or false. For example, a macro might hold the subtotal of a visitor’s transaction or the page’s URL.
> A value. This is the specified information against which macro data is evaluated. If the value you specify matches the data contained in the macro, the rule evaluates to true, and the tag fires. In the rule for the remarketing tag we mentioned earlier, the value would be “greater than or equal to $101.” The rule would compare this value with the information contained in a macro – the customer’s purchase amount – to see if it matches. If it does, the remarketing tag will fire.

Remember that a single tag can have more than one firing rule. Tags with multiple firing rules will execute every time any one rule evaluates to true, meaning all of the rule’s conditions are met. For instance, say you have a rule that tells a tag to fire any time a page loads and a rule telling that same tag to fire on your thank-you page. That tag will then fire twice on your thank-you page and once on every other page of your site.
We can summarize what macros do in two words: store data. That’s it. Macros are where rules go for direction when they need to know whether a condition has been met. Macros contain what GTM calls “runtime values,” which just means they hold information that must be available to rules at runtime. A macro can hold dynamic information, such as the subtotal of a transaction, or a constant, such as your Google Analytics account ID.
But how does the macro get the information in the first place? That’s an excellent question, and one that leads us to the macros’ second critical function. Think of macros as carrier pigeons between the data layer and Google Tag Manager. Recall from the last chapter that the data layer holds all the data you want to relay to GTM. Macros are the medium the data layer uses to get information to GTM.

For example, say you define a macro that holds the price of an item that a visitor views. The macro retrieves that bit of information from the data layer object in your HTML code. The macro then passes this information to GTM where rules can evaluate it to determine whether certain tags should fire.
Keep in mind that you don’t necessarily need to create a data layer for macros to access the information they need. They can also pull data from the DOM and JavaScript variables. However, for reasons we explained in the previous chapter, having your macros pull from a data layer is preferable. The problem with JavaScript variables and DOM elements is that they often change during site updates, which means your macros might stop working.
GTM allows you to create your own macros, but it also comes with several helpful preconfigured macros that we have defined below. You can insert these macros in rule conditions or use them to relay information to tags.

> HTTP Referrer: Stores value for the referrer of the current page. In English, that means an HTTP referrer lets you see the URL of the last page your visitor was on (where they clicked your link).
> DOM Text: The name of a document object model (DOM) element identification on the page. Tag Manager searches the page, locates the element, and then holds that value in this macro. For example, say we have a tag we want to fire only on the pages of our site with the text “By Mike King” in the DOM “author” element. To make this happen, we could create a DOM element macro named “Author” with “author” as the element ID. You then create a rule that lets the tag fire only when the macro contains the text “By Mike King.”
> URL Macro: Stores the URL or a specific part of it for the current page. You might use a URL macro to fire a tag only for site visits that came from an email, for example.
> JavaScript Variable: The name of a JavaScript (JS) variable on the page. Tag Manager browses the page, locates the JS variable according to the name you specify, and holds the value in a macro. This comes in handy when you can’t push a value into the data layer. It also works if you just haven’t pushed the value into the data layer or simply can’t figure out where the variable is in your DOM.
> DOM Attribute: The name of a DOM element ID:attribute. GTM finds the element ID:attribute on the page and holds it in a macro. Translation: You can extract a specific attribute of a DOM element from this macro. For example, if you want a tag to fire when visitors click images from a specific source, you store the value for that source in a DOM attribute macro.
> Custom Event: Allows you to put custom data in macros based on user actions. You can create any event you want and have it pull its value from here.
> Data Layer Variable: The name of a data layer variable. GTM searches the page to find the data layer variable with the name you specified (e.g., name of the object clicked) and then holds the value (e.g., “image”) in a macro.
> Constant String: This macro is not page-specific. It’s a constant value that you specify upon its creation. What does that mean for you? Saved time! Were you one of those kids in junior high who could never remember your locker combination? If you have the same trouble with your Google Analytics tracking code (that pesky UA-XXXXXXX-X number), this macro is for you. Creating a constant string macro for your GA tracking code means that every time a tag calls for the code, you can simply use the {{GA Tracking Code}} macro. No need to write it on your palm every morning!