Complete Guide To
On SNL a few years ago, Kenan Thompson played Oscar Rogers, a “financial expert” fond of giving simple advice about complex issues. Oscar’s solution to every problem sums up this chapter’s purpose poignantly: “Fix it! It’s a simple three-step process. Step one: Fix! Step two: It! Step three: Fix it! Then repeat steps one through three until it’s all been fixed!” Our troubleshooting guide will walk you through the process of “fixing it!” when things go awry with GTM. And, don’t worry – our process is slightly more detailed than Oscar’s.
Chapter 12 will describe some of the most common issues with GTM and explain how to troubleshoot them. We’re pretty sure, though, that Oscar Rogers would say that the easiest way to “fix it!” is not to break it in the first place. That is why, in our homage to Oscar’s oversimplified wisdom, this chapter will focus predominantly on prevention. We’ll share tips on avoiding problems before they occur and explain how Google’s Tag Assistant can help.

Google has a page devoted to best practices for implementing GTM that you should check out. It’s geared mostly toward developers, but it can benefit anyone who interacts with GTM regularly. Below, we’ve summarized how to prevent five of the most common errors in GTM.
Missing Quotes on Variable Names
Technically speaking, it’s not a coding commandment to place all variable (macro) names in quotes. For example, you don’t need to quote variables names if they only have numbers, letters, and underscores. However, failing to quote variable names that require it is a common error. The best practice is to play it safe and quote all variable names. Here’s an example Google gives:
dataLayer.push({new-variable: ‘value’}); // Doesn’t work
dataLayer.push({‘new-variable’: ‘value’}); // Works
Failure to Declare Necessary Information in Data Layer
The data layer needs the right information in the right place to fire tags upon a page load that fits a certain condition (e.g., pages whose pageCategory is about). You’ll need to define the pageCategory in the data layer above the container snippet like this: ‘pageCategory’: ‘about’. If you push variables into the data layer below the container snippet, they won’t be able to fire tags when pages matching your condition load.
Inconsistent Variable Names
Don’t call the same variables different things on different pages. Even if the differences are slight, GTM gets confused and won’t fire your tags consistently across locations. Here is Google’s example from the best practices page:

// Homepage: dataLayer.push({‘visitorType’: ‘low-value’});
// Checkout Page: dataLayer.push({‘visitor_type’: ‘high-value’});

// Homepage: dataLayer.push({‘visitorType’: ‘low-value’});
// Checkout Page: dataLayer.push({‘visitorType’: ‘high-value’});
Double-Tagging

When you implement GTM, you want to make sure that the tags you’re firing from GTM aren’t deployed through other tag-management systems or hard-coded into your HTML. Remember: Migrate, don’t duplicate. Double-deploying tags will throw a monkey wrench into your data, inflating it and compromising its integrity.
The best way to avoid this is to remove a tag’s hard-coded counterpart from your site immediately after deploying it in GTM. For example, if you’ve moved your Google Analytics (GA) tracking code to GTM, you need to remove the GA tracking code you hard-coded in your site ASAP so as not to duplicate data.
Improper Casing for Data-Layer Object Names
If you’ve ever unsuccessfully entered what you swore was the right password 57 times before you realized your “Caps Lock” was on, you’ll be able to relate to this one. In GTM, if you try to push an event or variable with improper casing, it won’t work. Data-layer object names are case-sensitive, so mind your capitals when you code them. Here’s an example (note the capital “L” in “layer” in the second line of code):
datalayer.push({‘pageTitle’: ‘About’}); // Doesn’t work
dataLayer.push({‘pageTitle’: ‘About’}); // Works
You’ve taken every precaution we’ve recommended, but your tags still won’t fire. What now? There are several things you can do at this point. One of them is using Google Tag Assistant, which we explain in detail in the next section. You can also debug with the tools we describe below.
Use a Third-Party Debugging Tool
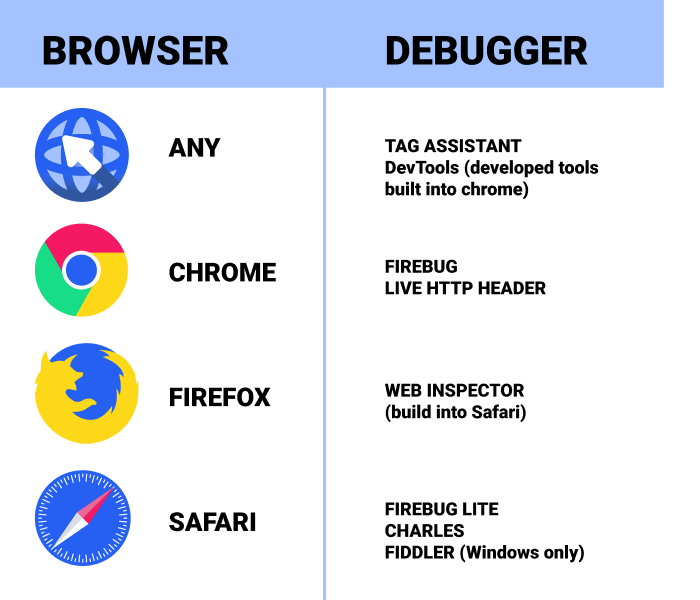
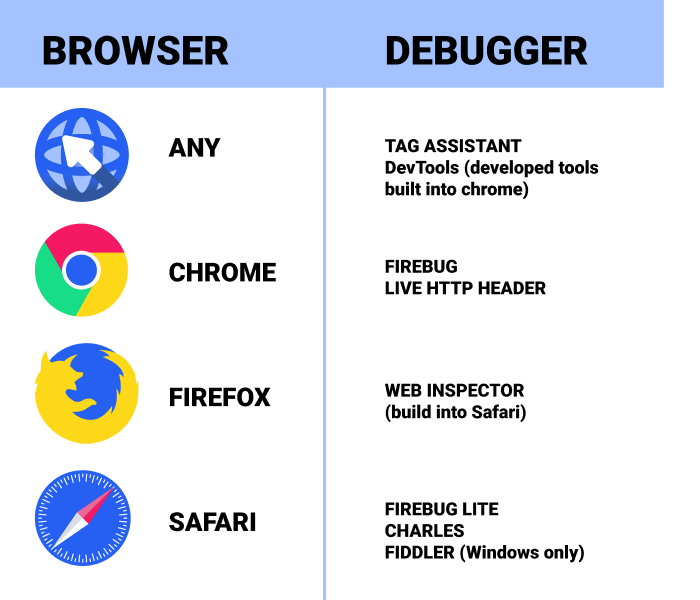
If your tags won’t fire properly, data might not be the only casualty; you might lose page functionality, as well. A third-party debugging tool can help you make sure your tags are firing properly. We’ve summarized your options based on browser type in the table below.

Download your tool of choice (unless it’s built into the browser), and get it set up. When you’re ready, go to your website and view the debugger’s Web-traffic analysis. GTM will only function if, every time a page loads, it requests the gtm.js JavaScript. That’s the bit of code you cut and pasted into every page of your site in Chapter 7. Verify that this request is there and double-check that the ID inserted in the snippet is indeed your GTM ID. That’s the “GTM-XXXXXX” ID listed next to your container’s name in GTM.
You should also be able to view the requests for all tags GTM is firing on that page. If it doesn’t look like your tags are firing, make sure of the following:
> The ID inserted in your container snippet matches the ID of your most recent container.
> You’ve placed your container snippet above the body portion and have declared all Data Layer Variables (Macros) set on the page.
> You have both saved and published your changes in GTM.
> Your rules/triggers are configured to fire your tags under that page’s conditions (do you have the right match types?).
> Browser caches can sometimes prevent you from viewing the most recent version of a website, so try performing a hard refresh. Doing so forces your browser to toss out the Internet clutter it’s been hoarding and download fresh copies of the sites you visit.
Remember back in ’97 when Microsoft had the genius idea of giving the “help” function in Office a mascot? The result was “Clippy,” the bug-eyed paperclip who would bounce onto your screen uninvited to state the obvious, a la “It looks like you’re writing a letter.” Now imagine the exact opposite of Clippy – a well-conceived support tool that is helpful, not aggravating, and wonderfully ADHD-free. What you’d have is Google Tag Assistant (GTA).

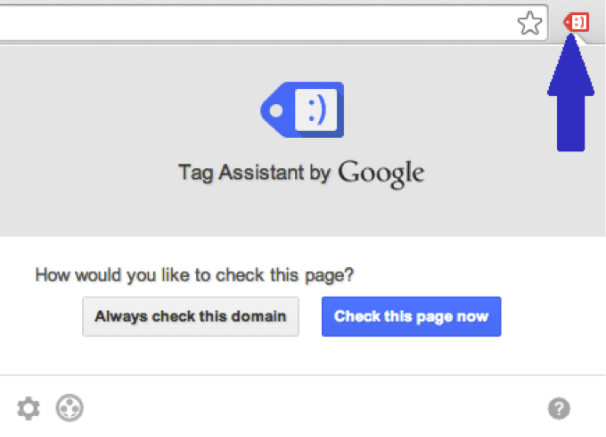
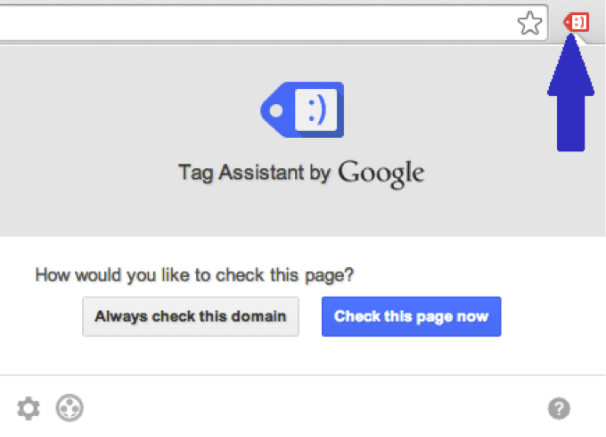
Tag Assistant is a free Chrome extension that helps troubleshoot the implementation of various Google tags, including Google Analytics, Google Tag Manager, and others. Tag Assistant helps you make sure that your tags are properly installed on each page of your site. After you install Tag Assistant, you’ll see a button in Chrome next to the URL field. Navigate to your site and click the smiling tag button (don’t have Clippy flashbacks … that’s as far as the anthropomorphizing goes with GTA). You should see a screen like this:

Now you can visit any page of your domain, and GTA will let you know what tags are there, identify any errors it discovers, and recommend improvements and fixes you can make to your implementation. At the top right, you’ll find the tag assistant legend that will tell you the following:
> Green: tag is firing properly
> Blue: GTA has suggested an improvement to your tag
> Red: critical error, meaning the tag is not tracking most of your visitors properly
After doing a tag analysis, GTA will show how many total tags and how many errors you have. In tag details, tags with errors will display how many requests they have. If those requests are in red, you have at least one error. Click on the red requests to see specific errors, and what you have to fix will show up at the bottom of the erroneous request’s window. If you’re still confused after reading the brief description of the problem and the fix, click “more info” for a detailed description of the issue.
We really dig Tag Assistant, but we only have so much room for it in our guide. GTM is kind of a space hog. So if you’d like to know more about Tag Assistant, check out Google’s How To Use Tag Assistant page (complete with screenshots) and instructional video.
On SNL a few years ago, Kenan Thompson played Oscar Rogers, a “financial expert” fond of giving simple advice about complex issues. Oscar’s solution to every problem sums up this chapter’s purpose poignantly: “Fix it! It’s a simple three-step process. Step one: Fix! Step two: It! Step three: Fix it! Then repeat steps one through three until it’s all been fixed!” Our troubleshooting guide will walk you through the process of “fixing it!” when things go awry with GTM. And, don’t worry – our process is slightly more detailed than Oscar’s.
Chapter 12 will describe some of the most common issues with GTM and explain how to troubleshoot them. We’re pretty sure, though, that Oscar Rogers would say that the easiest way to “fix it!” is not to break it in the first place. That is why, in our homage to Oscar’s oversimplified wisdom, this chapter will focus predominantly on prevention. We’ll share tips on avoiding problems before they occur and explain how Google’s Tag Assistant can help.

Google has a page devoted to best practices for implementing GTM that you should check out. It’s geared mostly toward developers, but it can benefit anyone who interacts with GTM regularly. Below, we’ve summarized how to prevent five of the most common errors in GTM.
Missing Quotes on Variable Names
Technically speaking, it’s not a coding commandment to place all variable (macro) names in quotes. For example, you don’t need to quote variables names if they only have numbers, letters, and underscores. However, failing to quote variable names that require it is a common error. The best practice is to play it safe and quote all variable names. Here’s an example Google gives:
dataLayer.push({new-variable: ‘value’}); // Doesn’t work
dataLayer.push({‘new-variable’: ‘value’}); // Works
Failure to Declare Necessary Information in Data Layer
The data layer needs the right information in the right place to fire tags upon a page load that fits a certain condition (e.g., pages whose pageCategory is about). You’ll need to define the pageCategory in the data layer above the container snippet like this: ‘pageCategory’: ‘about’. If you push variables into the data layer below the container snippet, they won’t be able to fire tags when pages matching your condition load.
Inconsistent Variable Names
Don’t call the same variables different things on different pages. Even if the differences are slight, GTM gets confused and won’t fire your tags consistently across locations. Here is Google’s example from the best practices page:

// Homepage: dataLayer.push({‘visitorType’: ‘low-value’});
// Checkout Page: dataLayer.push({‘visitor_type’: ‘high-value’});

// Homepage: dataLayer.push({‘visitorType’: ‘low-value’});
// Checkout Page: dataLayer.push({‘visitorType’: ‘high-value’});
Double-Tagging

When you implement GTM, you want to make sure that the tags you’re firing from GTM aren’t deployed through other tag-management systems or hard-coded into your HTML. Remember: Migrate, don’t duplicate. Double-deploying tags will throw a monkey wrench into your data, inflating it and compromising its integrity.
The best way to avoid this is to remove a tag’s hard-coded counterpart from your site immediately after deploying it in GTM. For example, if you’ve moved your Google Analytics (GA) tracking code to GTM, you need to remove the GA tracking code you hard-coded in your site ASAP so as not to duplicate data.
Improper Casing for Data-Layer Object Names
If you’ve ever unsuccessfully entered what you swore was the right password 57 times before you realized your “Caps Lock” was on, you’ll be able to relate to this one. In GTM, if you try to push an event or variable with improper casing, it won’t work. Data-layer object names are case-sensitive, so mind your capitals when you code them. Here’s an example (note the capital “L” in “layer” in the second line of code):
datalayer.push({‘pageTitle’: ‘About’}); // Doesn’t work
dataLayer.push({‘pageTitle’: ‘About’}); // Works
You’ve taken every precaution we’ve recommended, but your tags still won’t fire. What now? There are several things you can do at this point. One of them is using Google Tag Assistant, which we explain in detail in the next section. You can also debug with the tools we describe below.
Use a Third-Party Debugging Tool
If your tags won’t fire properly, data might not be the only casualty; you might lose page functionality, as well. A third-party debugging tool can help you make sure your tags are firing properly. We’ve summarized your options based on browser type in the table below.

Download your tool of choice (unless it’s built into the browser), and get it set up. When you’re ready, go to your website and view the debugger’s Web-traffic analysis. GTM will only function if, every time a page loads, it requests the gtm.js JavaScript. That’s the bit of code you cut and pasted into every page of your site in Chapter 7. Verify that this request is there and double-check that the ID inserted in the snippet is indeed your GTM ID. That’s the “GTM-XXXXXX” ID listed next to your container’s name in GTM.
You should also be able to view the requests for all tags GTM is firing on that page. If it doesn’t look like your tags are firing, make sure of the following:
> The ID inserted in your container snippet matches the ID of your most recent container.
> You’ve placed your container snippet above the body portion and have declared all Data Layer Variables (Macros) set on the page.
> You have both saved and published your changes in GTM.
> Your rules/triggers are configured to fire your tags under that page’s conditions (do you have the right match types?).
> Browser caches can sometimes prevent you from viewing the most recent version of a website, so try performing a hard refresh. Doing so forces your browser to toss out the Internet clutter it’s been hoarding and download fresh copies of the sites you visit.
Remember back in ’97 when Microsoft had the genius idea of giving the “help” function in Office a mascot? The result was “Clippy,” the bug-eyed paperclip who would bounce onto your screen uninvited to state the obvious, a la “It looks like you’re writing a letter.” Now imagine the exact opposite of Clippy – a well-conceived support tool that is helpful, not aggravating, and wonderfully ADHD-free. What you’d have is Google Tag Assistant (GTA).

Tag Assistant is a free Chrome extension that helps troubleshoot the implementation of various Google tags, including Google Analytics, Google Tag Manager, and others. Tag Assistant helps you make sure that your tags are properly installed on each page of your site. After you install Tag Assistant, you’ll see a button in Chrome next to the URL field. Navigate to your site and click the smiling tag button (don’t have Clippy flashbacks … that’s as far as the anthropomorphizing goes with GTA). You should see a screen like this:

Now you can visit any page of your domain, and GTA will let you know what tags are there, identify any errors it discovers, and recommend improvements and fixes you can make to your implementation. At the top right, you’ll find the tag assistant legend that will tell you the following:
> Green: tag is firing properly
> Blue: GTA has suggested an improvement to your tag
> Red: critical error, meaning the tag is not tracking most of your visitors properly
After doing a tag analysis, GTA will show how many total tags and how many errors you have. In tag details, tags with errors will display how many requests they have. If those requests are in red, you have at least one error. Click on the red requests to see specific errors, and what you have to fix will show up at the bottom of the erroneous request’s window. If you’re still confused after reading the brief description of the problem and the fix, click “more info” for a detailed description of the issue.
We really dig Tag Assistant, but we only have so much room for it in our guide. GTM is kind of a space hog. So if you’d like to know more about Tag Assistant, check out Google’s How To Use Tag Assistant page (complete with screenshots) and instructional video.