Complete Guide To
If you’ve had any exposure to tag management, you’ve inevitably heard the term “data layer” batted around. At first, the data layer might seem like one of those mysterious, amorphous concepts that no one really understands, like “The Cloud” or the Bermuda Triangle. But, believe us, it’s not nearly as complicated as it sounds. A data layer is no more than a glorified JavaScript object or variable that stores and sends information from your site to Google Tag Manager. Understanding and leveraging the data layer is the key to unlocking GTM’s potential.
In this chapter we’ll acquaint you with the data layer and explain how tags use, decipher, and react to the information therein. You’ll learn the two ways tags can interact with the data layer, which may have important implications for e-commerce analytics. Finally, we’ll summarize the data layer’s functional relationship with rules and macros, two other critical pieces of the GTM puzzle.
Not since the coveted Triforce of The Legend of Zelda Nintendo games has an object wielded the power and potential of the data layer. The data layer allows you tap into all GTM has to offer, storing all the information you want your site to share with your tags.

Remember our buffet restaurant analogy from Chapter 2. Think of your site as a restaurant, tags as diners, data as food, and the data layer as the buffet table. A buffet setup allows diners to grab what they need immediately, without the inefficiencies of wait staff and made-to-order food.
The data layer can hold static or dynamic information. For example, you can put static page information, such as the page category or transaction value, into the data layer. Alternatively, you can push information into the data layer as events occur on a page. For instance, let’s say a user enters certain information into a form, such as his/her preferred country, that you want to track with a tag in your container. You can add this data to the data layer instantaneously using a push command (more on that later).
To prove that the data layer isn’t as intimidating as it sounds, we’ll show you one. Here’s what an empty data layer looks like coded:
dataLayer = [];
Not nearly as terrifying as you thought, right? Who knows, maybe soon you’ll start affectionately referring to it as “The DL.” Either way, you can see that the “DL” is simply an empty JavaScript object that you can populate with data to relay to Google Tag Manager. For example, if you wanted to place variables within the data layer to categorize a page as a sign-up page and identify a visitor as a high-value customer, the code would look like this:
dataLayer = [{
‘pageCategory’: ‘signup’,
‘visitorType’: ‘high-value’
}];
Let’s go back to the restaurant analogy to explain why data layers and Google Tag Manager go together like biscuits and gravy. Without a buffet table, your diners depend on waiters to deliver what they need. Imagine assigning a diner the same table and waiter every time he comes in. Then, one day, you remodel and fire the waiter. The diner, obsessed with routine, is confused and flustered. He has no idea how to get his meal until you give him explicit instructions. Every time the restaurant changes, you have to give him updated instructions on how to function.
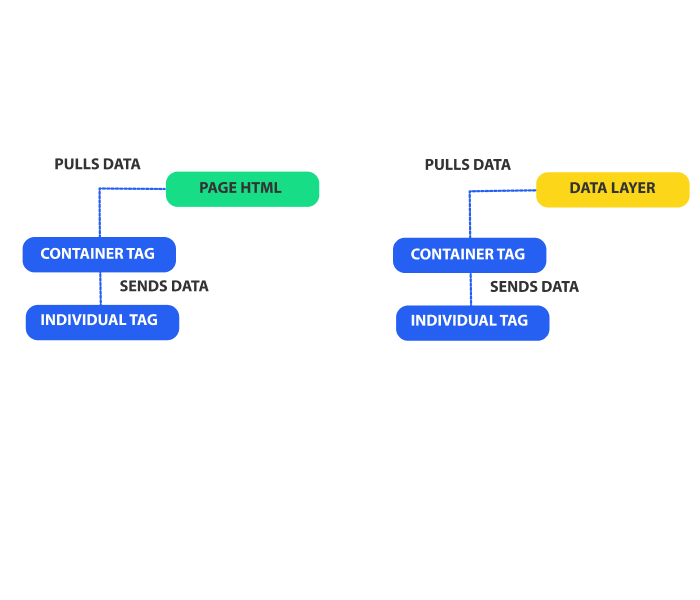
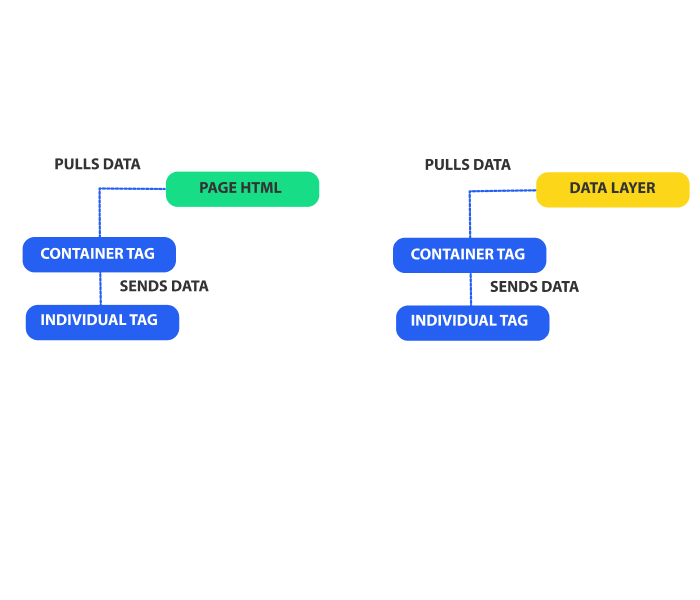
This scenario is analogous to the traditional way that container tags pull data from your website for specific tags. Without a data layer, the container tag must pull information from a page’s HTML. The problem with that is, just like a restaurant, HTML structure (HTML DOM) changes all the time, and you might not even know when it does. Variables and DOM elements can change with site updates, and, when they do, tags don’t know where to go for the data they need. Consider the following diagram:

As you can see, tag management with a data layer removes the HTML DOM from the equation. With a data layer, your tags will always have a constant, reliable data source. Regardless of what happens to your HTML DOM, the data layer remains the same. The data layer insulates your analytics tools by divorcing the data from the page’s HTML structure. In other words, no matter what you do with your tables and waiters, the buffet table will always be there to give hungry diners what they need.
Tags use the information in the data layer in two primary ways: 1) to gather certain kinds of data and 2) to evaluate more advanced firing rules. The first way occurs when tags need something more than static information. Static data – such as your account number – never changes, which means you can hard-code it into your tags. Some tags, however, require dynamic data, such as a purchase total or item number. This kind of information changes according to user behavior or page content.
For example, you might have conversion tags that demand a transaction amount before tax and shipping. While you could include code in GTM to compute this amount, you can save time and code by instead pushing the subtotal into the data layer. That way, every tag that requires this amount can access it quickly from the same place without having to search for information scattered across the page’s HTML.
Second, tags can use the data layer’s information to decide whether to fire. Basic rules fire tags according to a page’s URL. More advanced tags, though, will fire based on information in the data layer. Rules have conditions that you can base on any kind of data, whether event- or page-related.

For instance, you might include a condition that fires a tag if the data layer has an “event” variable with the value “cart hover.” In other words, the tag fires if the cursor hovers over the cart for the amount of time specified. Alternatively, you could have a condition firing a tag if the data layer has a “page category” variable with the value “Sign up.”
The interplay among tags, rules, macros, and the data layer is what powers GTM. We cover these elements’ relationship in more detail in the next chapter, so we’ll just introduce you to the basics for now. Think of rules as GTM’s brain – they tell tags when to fire, or execute. For example, you might create a GTM rule that tells an AdWords conversion tag to fire only when the page’s URL matches the URL of the thank-you page.
Macros, in our restaurant analogy, are the warming trays of the buffet table; they store data, plain and simple. Their only job is to retain information that you can access later when writing a rule. Rules evaluate to true or false at the time they run, and they do that by comparing a macro’s value with the value specified in your rule. In the previous example, a macro would hold the page’s URL to compare with the value in the rule: the thank-you page URL. But where do macros get the data they store? They retrieve it from the data layer.
A real-world example might help cement this concept. Let’s assume that you want to fire a Google Display Network remarketing tag every time a customer spends more than $200 on your site. The rule that tells the tag when to fire will need to know the size of the customer’s purchase to determine if it’s larger than $200. To give the remarketing tag the data it needs, you can push the transaction amount onto the data layer and define a macro that pulls that number for the tag’s rule to evaluate.
If you’ve had any exposure to tag management, you’ve inevitably heard the term “data layer” batted around. At first, the data layer might seem like one of those mysterious, amorphous concepts that no one really understands, like “The Cloud” or the Bermuda Triangle. But, believe us, it’s not nearly as complicated as it sounds. A data layer is no more than a glorified JavaScript object or variable that stores and sends information from your site to Google Tag Manager. Understanding and leveraging the data layer is the key to unlocking GTM’s potential.
In this chapter we’ll acquaint you with the data layer and explain how tags use, decipher, and react to the information therein. You’ll learn the two ways tags can interact with the data layer, which may have important implications for e-commerce analytics. Finally, we’ll summarize the data layer’s functional relationship with rules and macros, two other critical pieces of the GTM puzzle.
Not since the coveted Triforce of The Legend of Zelda Nintendo games has an object wielded the power and potential of the data layer. The data layer allows you tap into all GTM has to offer, storing all the information you want your site to share with your tags.

Remember our buffet restaurant analogy from Chapter 2. Think of your site as a restaurant, tags as diners, data as food, and the data layer as the buffet table. A buffet setup allows diners to grab what they need immediately, without the inefficiencies of wait staff and made-to-order food.
The data layer can hold static or dynamic information. For example, you can put static page information, such as the page category or transaction value, into the data layer. Alternatively, you can push information into the data layer as events occur on a page. For instance, let’s say a user enters certain information into a form, such as his/her preferred country, that you want to track with a tag in your container. You can add this data to the data layer instantaneously using a push command (more on that later).
To prove that the data layer isn’t as intimidating as it sounds, we’ll show you one. Here’s what an empty data layer looks like coded:
dataLayer = [];
Not nearly as terrifying as you thought, right? Who knows, maybe soon you’ll start affectionately referring to it as “The DL.” Either way, you can see that the “DL” is simply an empty JavaScript object that you can populate with data to relay to Google Tag Manager. For example, if you wanted to place variables within the data layer to categorize a page as a sign-up page and identify a visitor as a high-value customer, the code would look like this:
dataLayer = [{
‘pageCategory’: ‘signup’,
‘visitorType’: ‘high-value’
}];
Let’s go back to the restaurant analogy to explain why data layers and Google Tag Manager go together like biscuits and gravy. Without a buffet table, your diners depend on waiters to deliver what they need. Imagine assigning a diner the same table and waiter every time he comes in. Then, one day, you remodel and fire the waiter. The diner, obsessed with routine, is confused and flustered. He has no idea how to get his meal until you give him explicit instructions. Every time the restaurant changes, you have to give him updated instructions on how to function.
This scenario is analogous to the traditional way that container tags pull data from your website for specific tags. Without a data layer, the container tag must pull information from a page’s HTML. The problem with that is, just like a restaurant, HTML structure (HTML DOM) changes all the time, and you might not even know when it does. Variables and DOM elements can change with site updates, and, when they do, tags don’t know where to go for the data they need. Consider the following diagram:

As you can see, tag management with a data layer removes the HTML DOM from the equation. With a data layer, your tags will always have a constant, reliable data source. Regardless of what happens to your HTML DOM, the data layer remains the same. The data layer insulates your analytics tools by divorcing the data from the page’s HTML structure. In other words, no matter what you do with your tables and waiters, the buffet table will always be there to give hungry diners what they need.
Tags use the information in the data layer in two primary ways: 1) to gather certain kinds of data and 2) to evaluate more advanced firing rules. The first way occurs when tags need something more than static information. Static data – such as your account number – never changes, which means you can hard-code it into your tags. Some tags, however, require dynamic data, such as a purchase total or item number. This kind of information changes according to user behavior or page content.
For example, you might have conversion tags that demand a transaction amount before tax and shipping. While you could include code in GTM to compute this amount, you can save time and code by instead pushing the subtotal into the data layer. That way, every tag that requires this amount can access it quickly from the same place without having to search for information scattered across the page’s HTML.
Second, tags can use the data layer’s information to decide whether to fire. Basic rules fire tags according to a page’s URL. More advanced tags, though, will fire based on information in the data layer. Rules have conditions that you can base on any kind of data, whether event- or page-related.

For instance, you might include a condition that fires a tag if the data layer has an “event” variable with the value “cart hover.” In other words, the tag fires if the cursor hovers over the cart for the amount of time specified. Alternatively, you could have a condition firing a tag if the data layer has a “page category” variable with the value “Sign up.”
The interplay among tags, rules, macros, and the data layer is what powers GTM. We cover these elements’ relationship in more detail in the next chapter, so we’ll just introduce you to the basics for now. Think of rules as GTM’s brain – they tell tags when to fire, or execute. For example, you might create a GTM rule that tells an AdWords conversion tag to fire only when the page’s URL matches the URL of the thank-you page.
Macros, in our restaurant analogy, are the warming trays of the buffet table; they store data, plain and simple. Their only job is to retain information that you can access later when writing a rule. Rules evaluate to true or false at the time they run, and they do that by comparing a macro’s value with the value specified in your rule. In the previous example, a macro would hold the page’s URL to compare with the value in the rule: the thank-you page URL. But where do macros get the data they store? They retrieve it from the data layer.
A real-world example might help cement this concept. Let’s assume that you want to fire a Google Display Network remarketing tag every time a customer spends more than $200 on your site. The rule that tells the tag when to fire will need to know the size of the customer’s purchase to determine if it’s larger than $200. To give the remarketing tag the data it needs, you can push the transaction amount onto the data layer and define a macro that pulls that number for the tag’s rule to evaluate.