Understanding the relationship between the design and development process has been a crucial part of my role as a UX/UI designer at iPullRank. My background in design and technology definitely helped, but working in our agency environment has expanded my perspective even more. Even though a lot of people believe that designers and developers think and work differently, this is not always true. I’ve learned that the key to an efficient and collaborative relationship is to truly understand each other’s roles and processes. Transparency and knowledge are vital to improving D&D relations.
Why It’s So Important
The most important aspect of my role as a UX designer is to have empathy for the end user. Empathizing with users helps a designer to understand users’ needs and concerns which helps to create meaningful design solutions. However, when a designer goes the extra mile to also empathize with the developer, it makes for an even more impactful user experience. Understanding the developers’ needs and goals as well as providing the best documentation can bridge the gap between the two process and fuel a healthier working environment.
How Design & Development are Different & The Same
An interactive designer’s role not only includes visual design but usability as well. While having a keen eye for colors, typography and layout makes for a great designer, stepping out of their own aesthetic preferences and into those of the user is key for a good UX designer. Modern design is not just visual, it’s also about content and usability. Developers aka programmers, make the design mockup a reality and ensures that the design’s platform is running smoothly. In other words, the left-brain stuff.
Despite the fact that they play different roles in the project, they both need to understand the goal and target audiences for the project. As you know, their jobs are not finished when the project is live. For example, designers need to keep optimizing the site to make sure it reflects the proper aesthetic. The same applies for developers who continuously check the site for broken links, bugs, and functionality. From an SEO and conversion standpoint, both designers and developers have the responsibility to keep the site up to date in terms of visual and usability best practices.
Now that we understand the differences of the two roles and the overlap, let’s discuss how designers and developers can work more efficiently together on projects.
1. Involving Developers into The Early Design Process
A few months ago, when I designed an interactive web page for one of our clients, I didn’t involve the developers in the early wireframe process, because I thought it would be easier to just handoff the final design file to them for the build phase. When I finally finished the designs and proudly handed it to our developers, I was told that it was not feasible to build this design in the client’s platform before the deadline. What a shock to spend so much time on the design, only to learn that it can’t even be built before the deadline. That is the moment when I realized how important it is to involve the developers early in the design process.
One best practice of an efficient interactive design process is to fail fast and fail early – it’s not considered a bad thing when there’s time to fix and improve! Another reason to loop the developers into the process early is to make sure that both parties can meet the specific timeline while keeping in mind what can work and what won’t.
2. Hand Off the Developer-Friendly Files
Adobe Photoshop is a web designer’s best friend, but when handing off the design files, you need to know how to make it developer-friendly. That means, the files should be easy for developers to work on. Here’s how to make it happen:
Do:
- When you begin creating your PSD file, choose a high pixel resolution and your desired screen size.
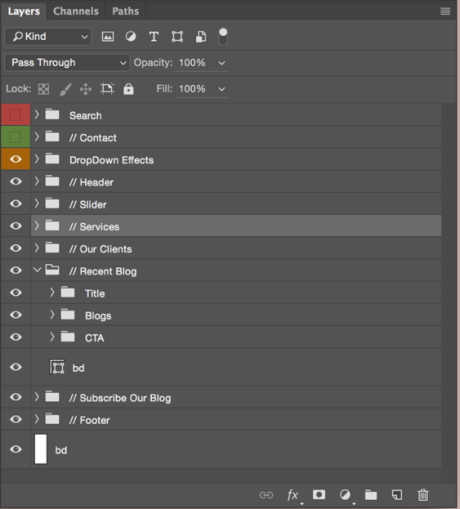
- Name each of the Photoshop layers properly.
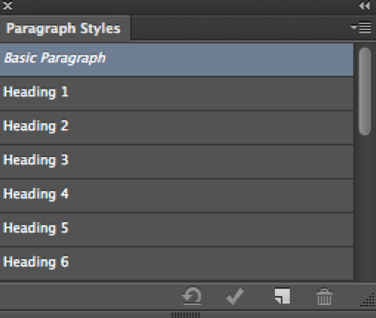
- Create a style guide inside of the Photoshop tool called “Paragraph Styles” to keep your site typography consistent and easier for developers to code.
- Organize your folders and layers and then delete all the layers that you don’t use in the final deliverable.
- Group all the layers in a matter that makes sense.
Don’t:
- Merge layers with effects. If you have image in a layer, always make sure the image effects are visible for developers.
- Use transparency in order to achieve a lighter color on the layer, because it’ll be hard for developers to know if this is your intent to make it transparent or just the color.
3. Learn Their Language
When designers and developers speak each other’s language, life is just easier. Learning just the basic industry terms and software goes a long way. Here are some commonly used terms:
Designers work on Photoshop to apply effects, while developers work on CSS to apply effects. Take the typography for an example: Typography Leading in design language is line height in development language; Font size in design language is font weight in development language.
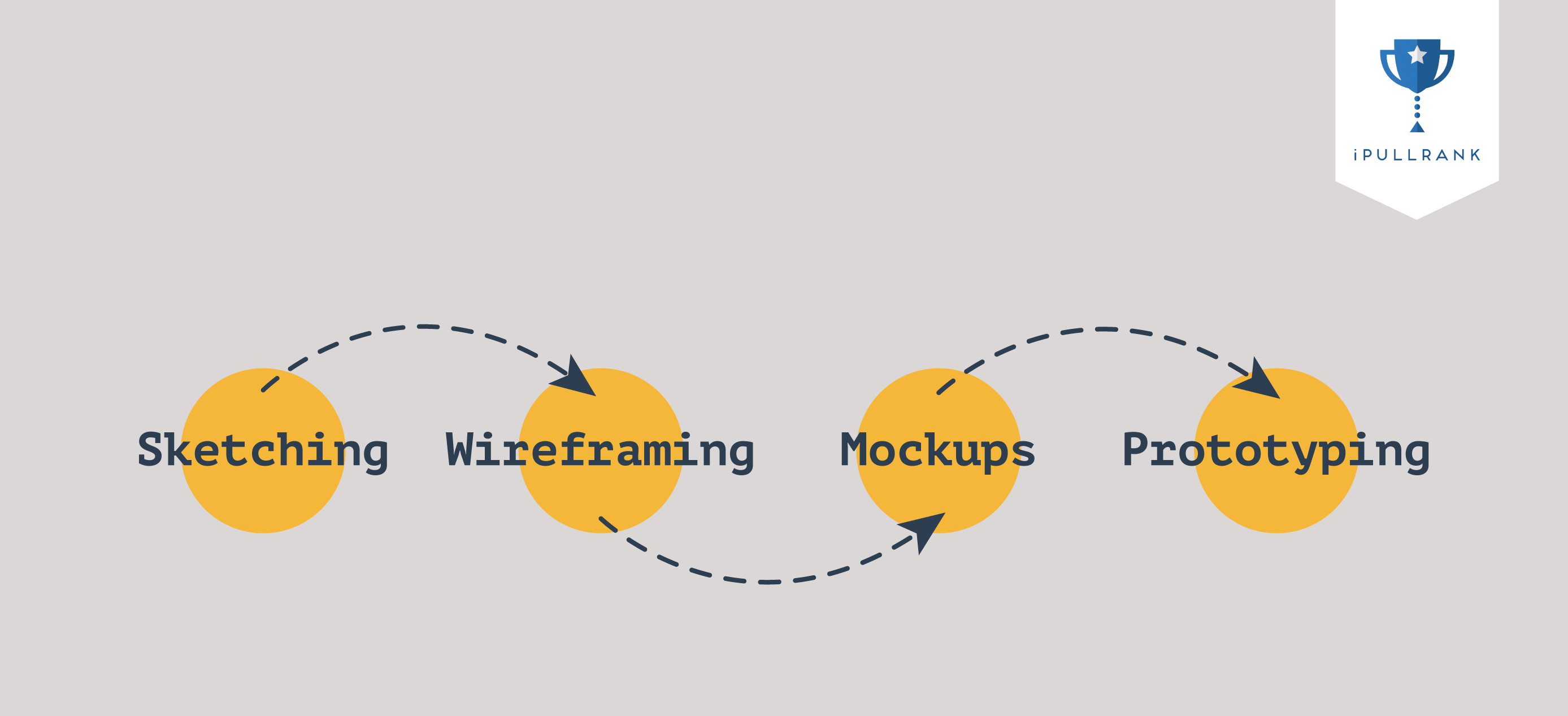
There’s other design terms that developers need to know in order to understand the design process. For example, besides researching, web designers always follow these steps to create website: Sketching -> Wireframing -> Mockups -> Prototyping. Wireframes demonstrate which content should be placed on a web page, it is a visual layout consists of grey boxes to represent content. Wireframes don’t show details and interactions; it is the mockups that has the details like typography, colors and content. But both wireframes and mockups don’t have interactions, that’s what prototyping for, to illustrate how users interact with the web page. Prototype tools like Invision can be very efficient for designers and developers to collaborate with.
It is also beneficial for designers to understand developers’ language. For web designers, learning the basic programming language (HTML & CSS) helps them to design effects and interactions that can be coded. Another good reason to learn code is to gain understanding all of the challenges and constrains that may come up. For an example, some specific animation effects won’t show up on specific browsers (Css3 3D Transforms effect won’t show on IE8/9 browser.)
Wrapping Up
To achieve a smooth collaboration and deliver awesome projects, both designers and developers need to have a comprehensive understanding of each other’s roles. By stepping into the early stages of the process together, and getting a closer feel for the project, to the handoff of deliverables, constantly learning each other’s language will ensure communication that gets the job done efficiently.