Introduction
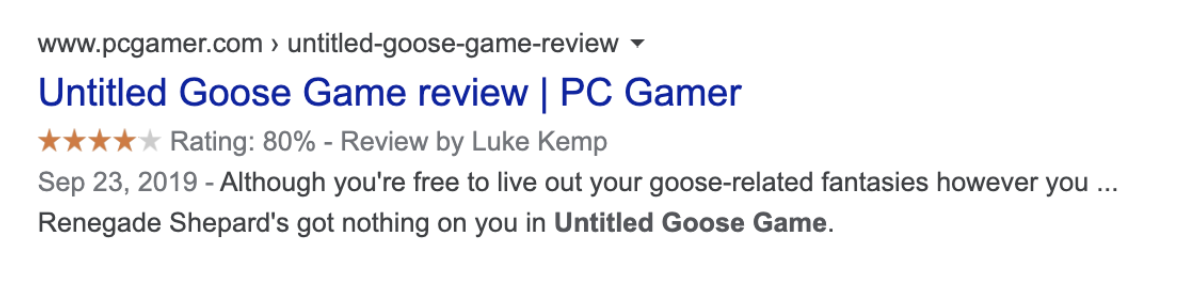
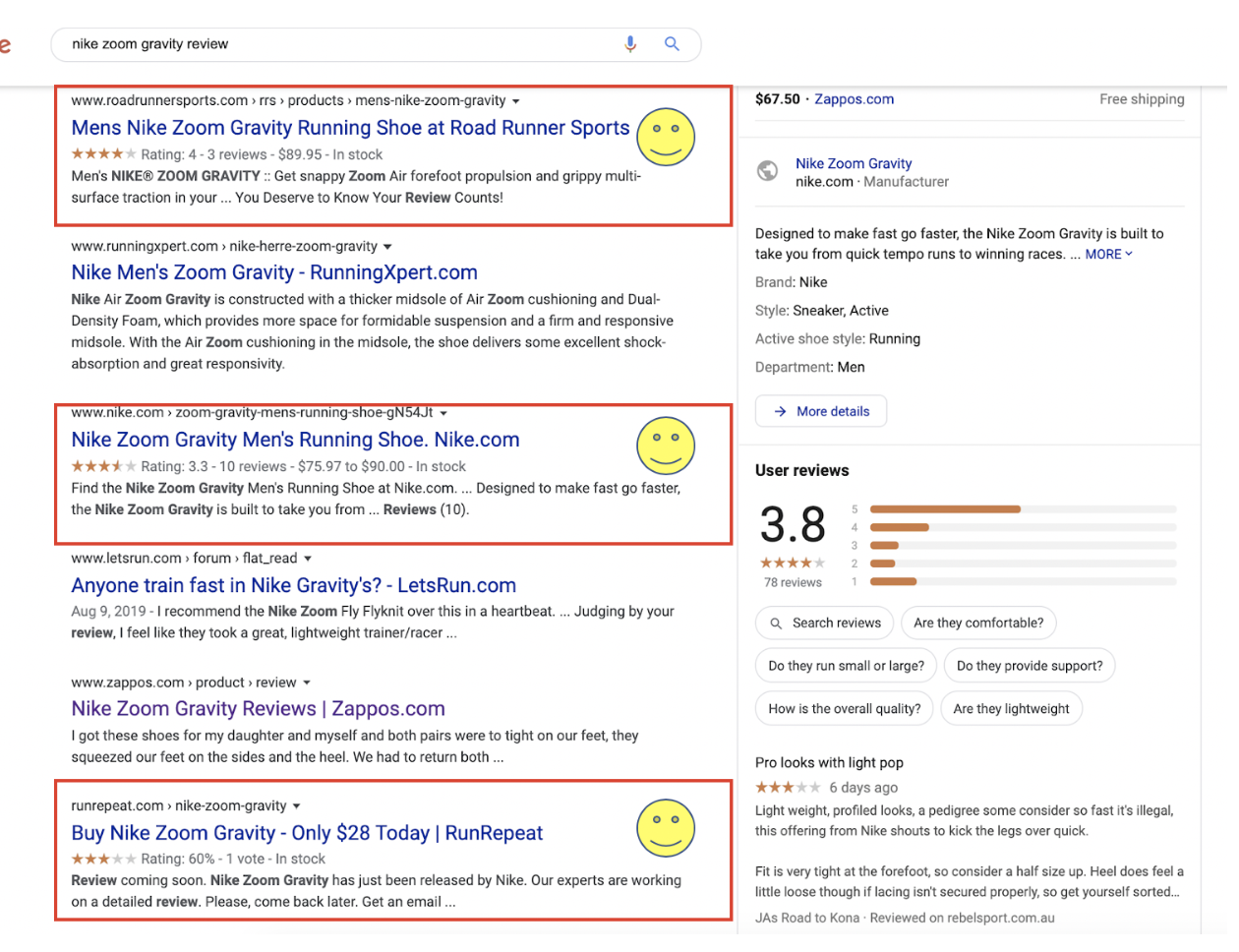
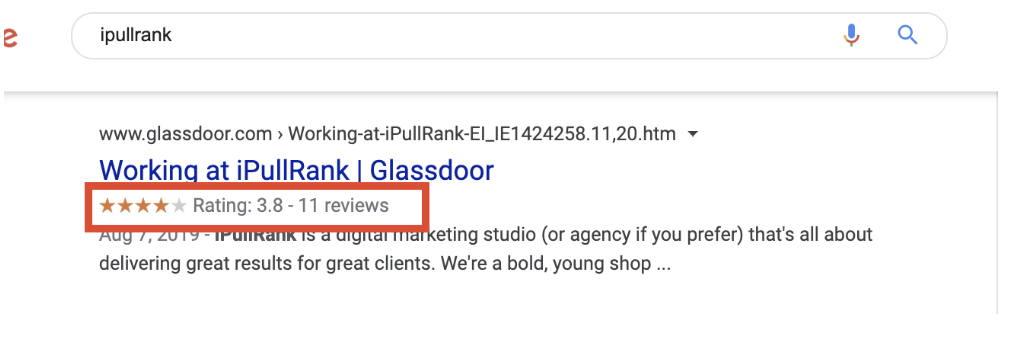
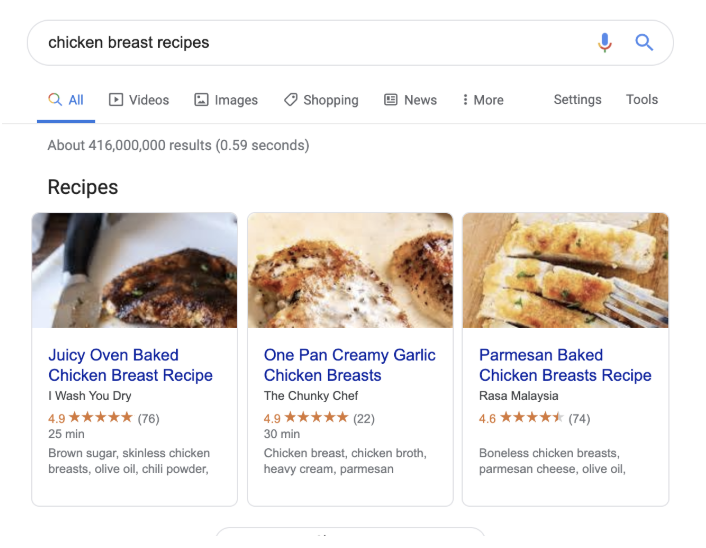
If you’re unfamiliar with the concepts of structured data or schema markup, you’ve come to the right place. Though the concepts might not be familiar to everyone in the digital marketing space, anyone who’s ever used Google has come across rich results at one point or another even if they don’t realize it. In fact, any time you see a result that looks more enticing than the regular blue link and standard meta description beneath, you’re likely looking at a rich snippet result.

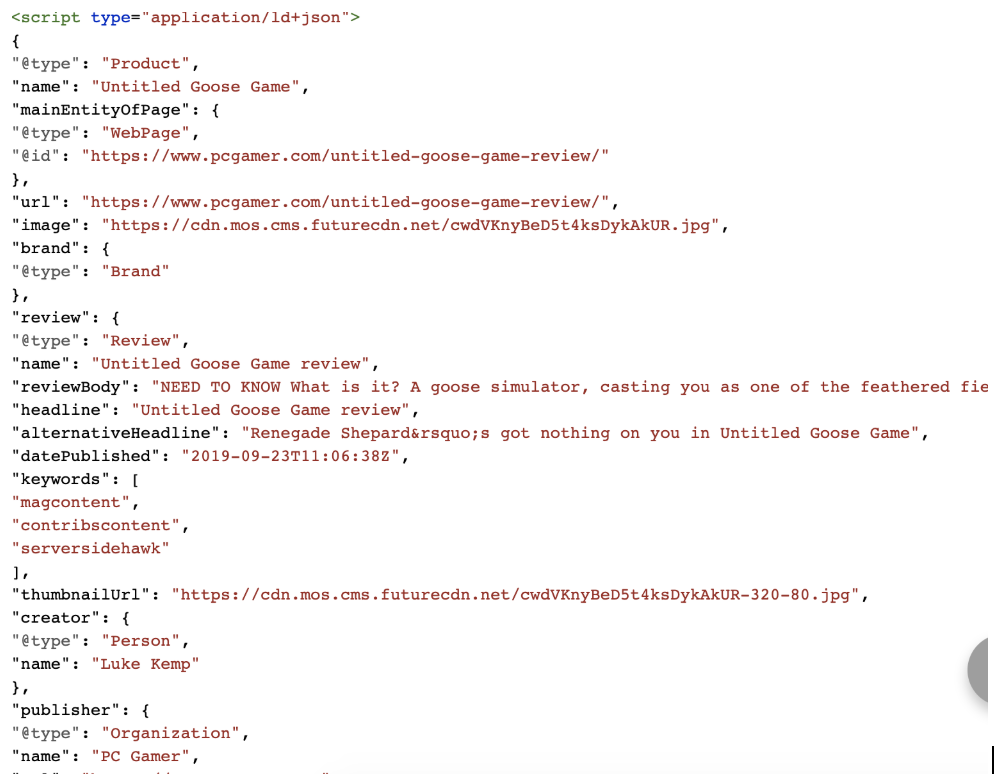
While it seems relatively commonplace to see star reviews in search results, these often don’t appear on their own. In fact, if we dig deeper, the code responsible for the “juicy” portion of that result looks like this:

In the span of this blog post, I’ll take you a little deeper into how rich snippet results are generated and how you can begin experimenting with them on your site.
Why Mark-Up and Rich Snippets Matter to You
If you have any web presence or aspire to have one, discoverability within search results on platforms like Google and Bing can help. And for those who love to keep their search data private, WikiHow is now used for quick answers on DuckDuckGo (I expect more to follow). That being said, standing out on a search results page is likely to get you noticed. However, if you are in a space where everyone is already using structured data, you should follow suit if you want to compete on the same level.

Great! What Do I Do Now?
If you’re still reading, you probably understand the value of rich snippets and want to find out how you can implement them. A great place to start as a reference point is the glossary of structured data on schema.org. As an example, a schema.org HowTo markup reference page will list out everything you could possibly mark up with example of code at the bottom of the page. After you see all the possibilities and opportunities for structured data, the action item is to begin adding valuable markup to your site.
While all of the schema.org items can be helpful in due time, focus on what is currently supported by Google as these items will have ROI in the foreseeable future. Adding all schema mark-up would not hurt your site, but it would be very inefficient if the goal is to drive more traffic now and is unlikely to get buy-in from stakeholders focused on the bottom line.
Structured Data Step by Step
Here’s a step by step guide to how you can approach adding adding schema mark-up to your site and getting rich snippets:
1. Identify pages with potential for schema markup
Don’t try forcing any square pegs into round holes at this stage. Google’s guidelines are to be followed lest you want to deal with resolving a penalty later. If you don’t have anything that perfectly fits the themes of supported markup, there are opportunities to adjust content. For example, a guide page could be converted to a HowTo page with the right adjustments. If that still doesn’t work, consider expanding content and leveraging what you’ve learned about the supported formats for each new page.

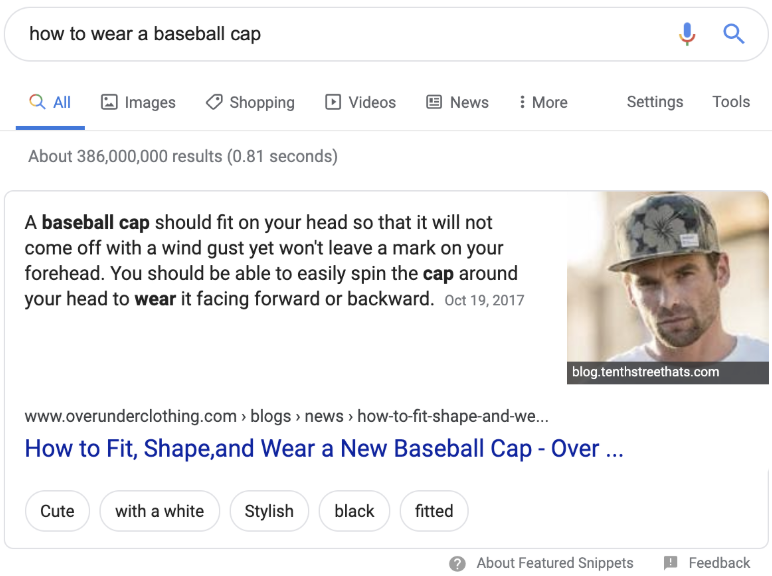
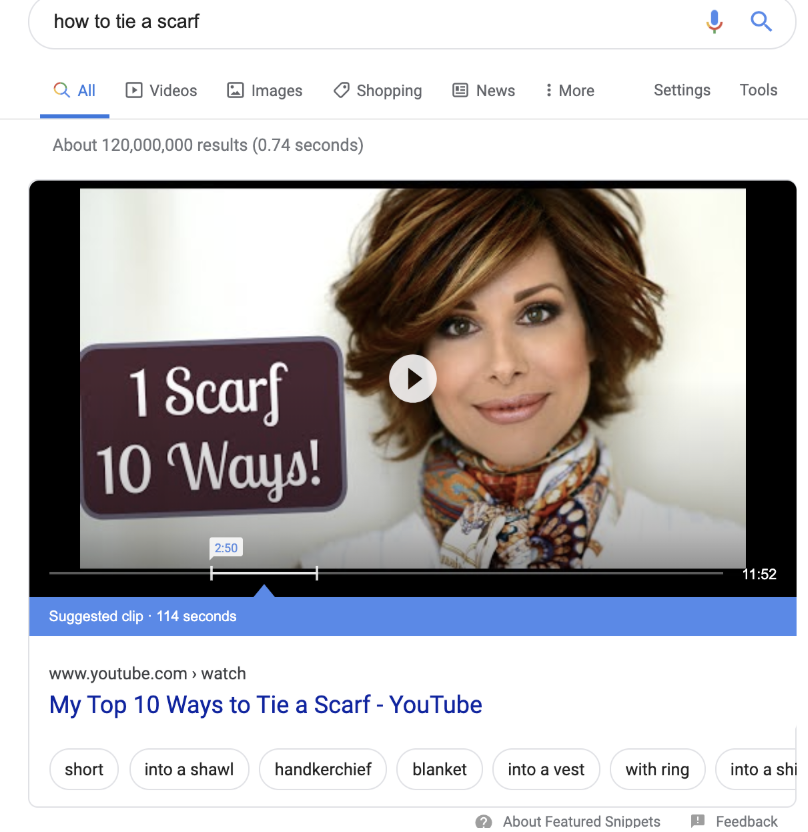
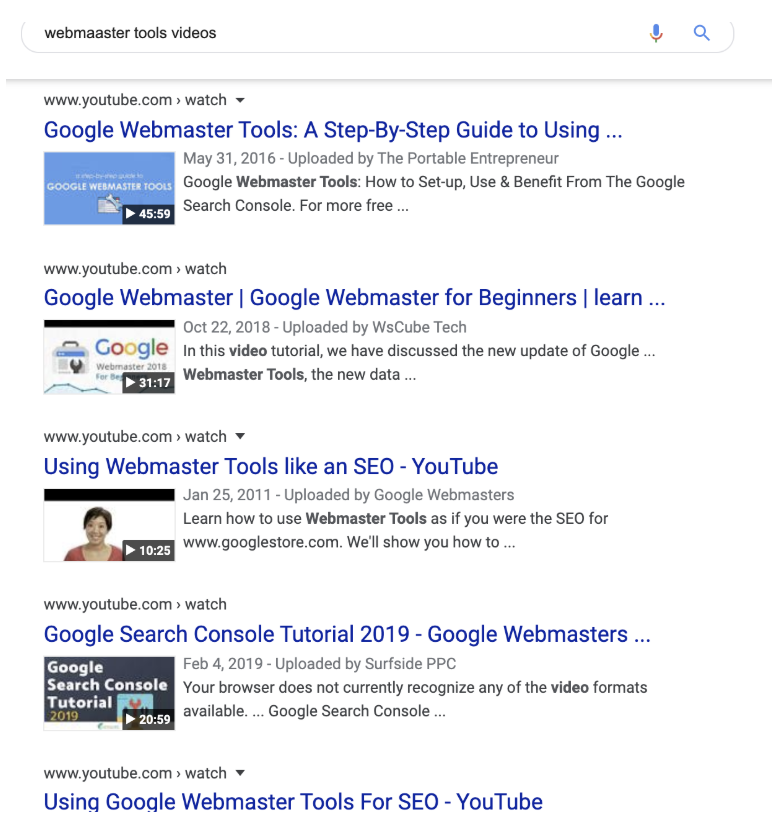
A good way to think of how a search engine like Google makes these selections is to think of the ultimate goal of answering a question within the SERP (aka 0-click results). If a paragraph of text is shown, it likely meets search intent. Whereas a video might demonstrate something a little more involved that cannot be explained through text as well. Wearing a baseball cap may be a lot more straightforward of a task than tying a scarf.
2. Choose markup type that’s right for your content
Going back to an earlier point of trying to shoehorn things that do not fit, it’s extremely important to mark things up with the correct schema type. Aside from the possibility of getting penalized, there is the obvious problem of not having your rich snippet utilized by search engines. Some of the most popular markup types are listed below:
Article:
https://developers.google.com/search/docs/data-types/article
— What is it?
Structured data for individual pages with text content, i.e. posts and articles.
— Sites that should use it
Blogs and publications with content pages should apply this markup to each page.
— Use cases
This structured data can be leveraged for news results or other results where article pages meet the user intent.

Breadcrumbs:
https://developers.google.com/search/docs/data-types/breadcrumb
— What is it?
This is a hierarchical trail associated with each page starting from the homepage and ending with the current page.
— Sites that should use it
Any site that utilizes a hierarchy (pretty much anyone other than single page applications)
— Use cases
Breadcrumbs can appear in virtually any results and have replaced the URL in most instances. As such, using this markup can help ensure that the correct breadcrumbs appear in SERPs.

Recipe: https://developers.google.com/search/docs/data-types/recipe

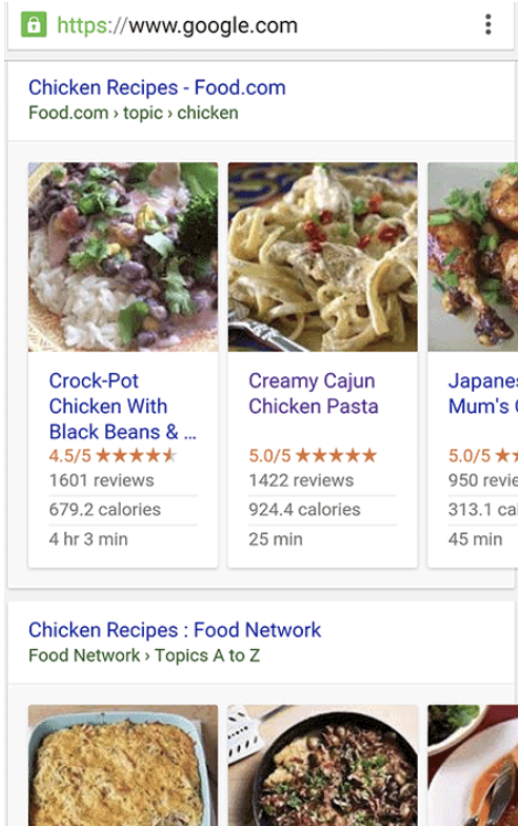
Carousel:
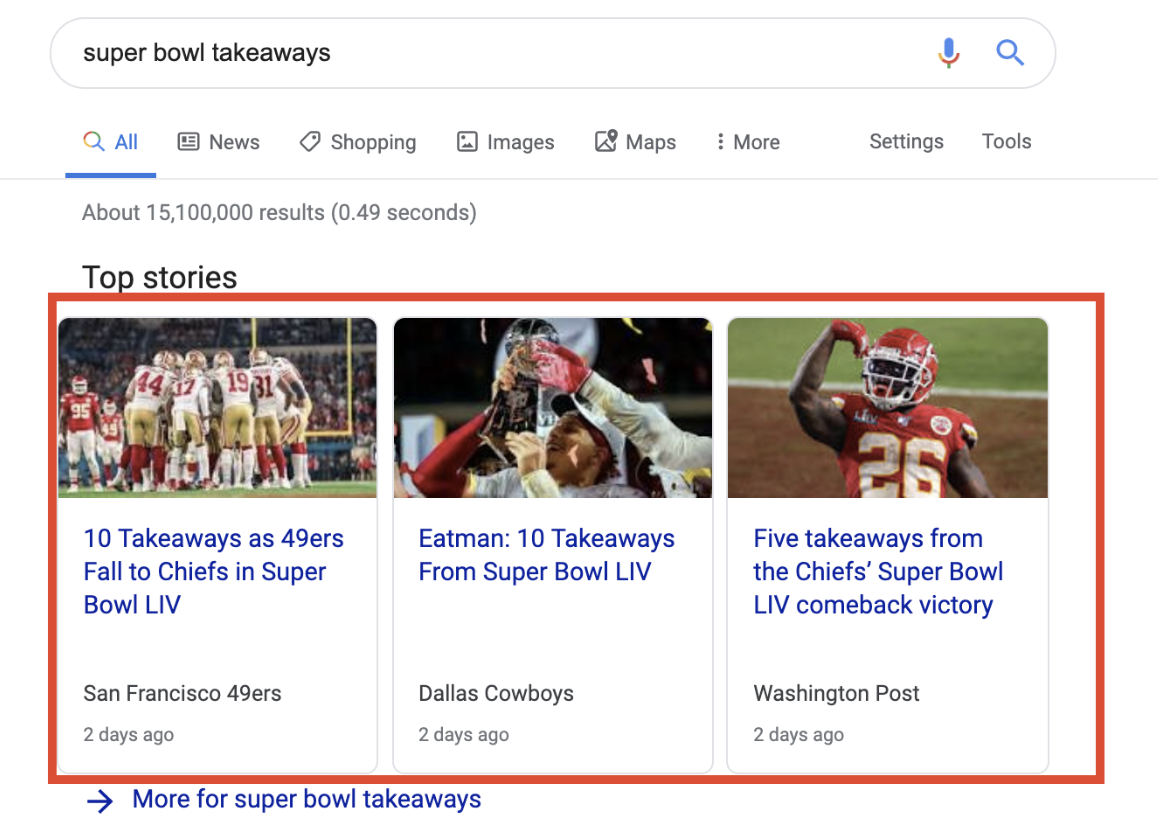
https://developers.google.com/search/docs/data-types/carousel
— What is it?
Markup to create a list display of your content.
— Sites that should use it
Anyone with a number of pages dedicated to the same topic that could potentially be presented in a list.
— Use cases
When you have similar content types (must have the same markup across the set, e.g. Article or Recipe) covering similar topics.

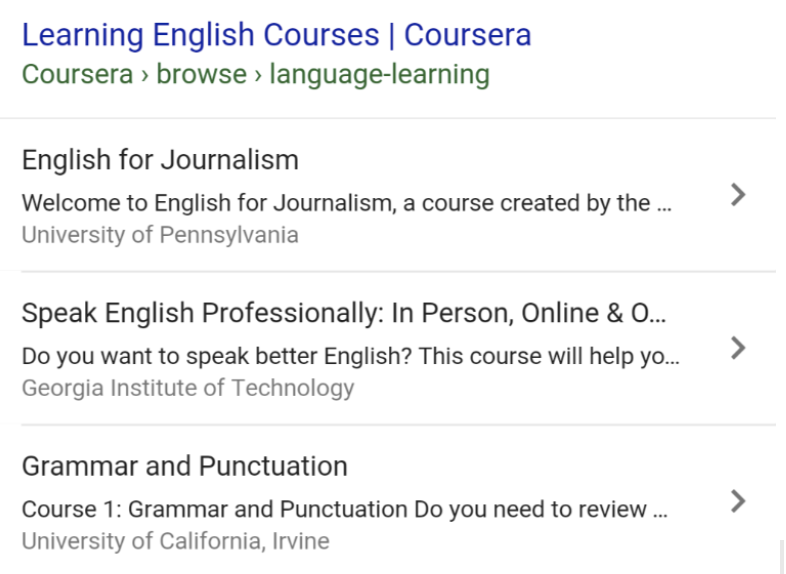
Course:
https://developers.google.com/search/docs/data-types/course
— What is it?
Markup for courses you are offering
— Site that should use it
Universities and online schools
— Use cases
Full courses being offered have defined elements like course name and short description that can be shared with users directly in SERPs.

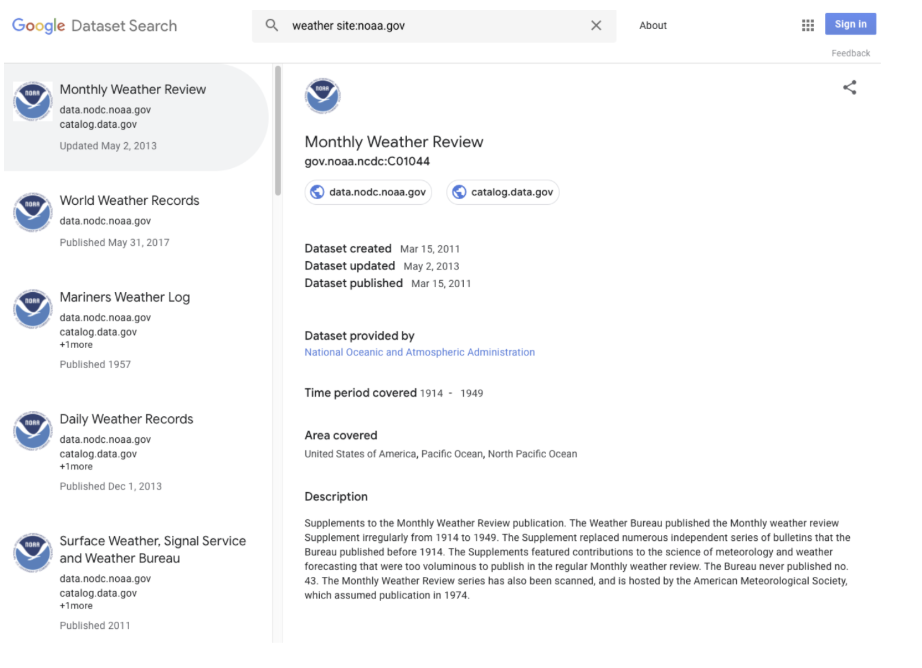
Dataset:
https://developers.google.com/search/docs/data-types/dataset
— What is it?
Markup used to improve the ease of finding datasets from education fields like life sciences and machine learning.
— Site that should use it
Sites that host datasets in CSV files or tables.
— Use cases
These are used specifically for users looking for specific types of datasets. Ideally, this markup would help with the discovery of them.

Employer Aggregate Rating:
https://developers.google.com/search/docs/data-types/employer-rating
— What is it?
Average rating based on user generated reviews of an organization that is hiring.
— Site that should use it
Job listing sites and company review sites that have the options for users to review companies.
— Use cases
Ratings will display in the same way product rich snippets would except companies will be the ones reviewed. This can help users identify general feedback for an organization that’s hiring.

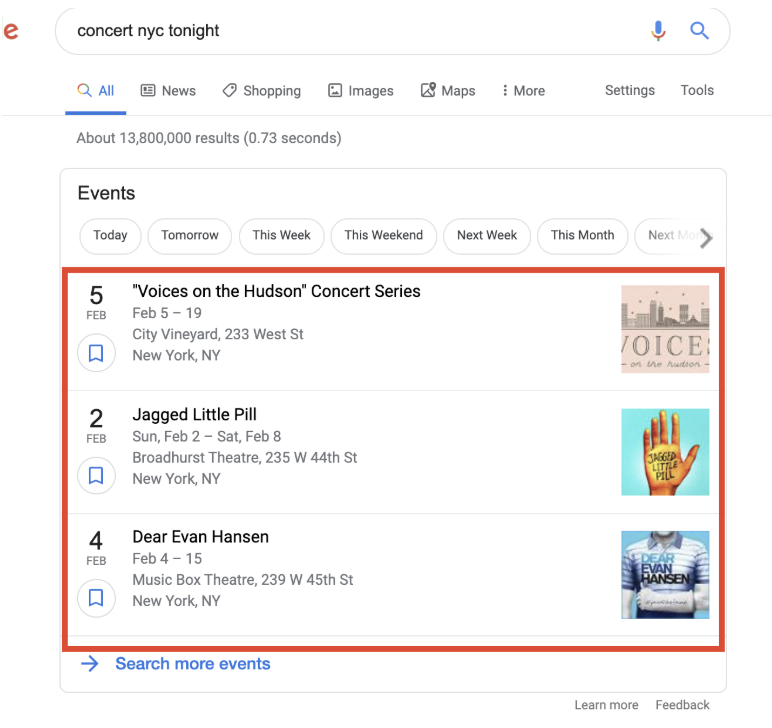
Event:
https://developers.google.com/search/docs/data-types/event
— What is it?
Markup for an event that is set to take place at a specific time and place.
— Site that should use it
Someone hosting events that would like increased opportunity for the events to be discovered. Event sites like EventBrite used to list events by 3rd parties should also be implementing this markup.
— Use cases
When promoting an event, this markup can help discoverability and ability to quickly check event details within search.

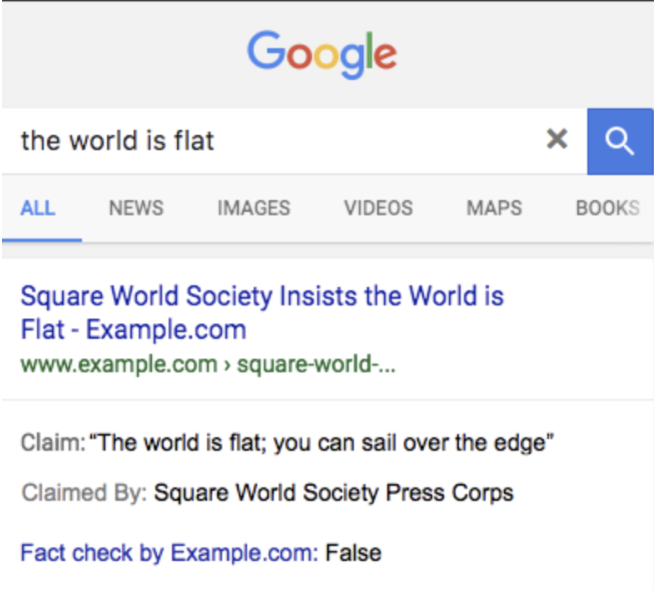
Fact Check:
https://developers.google.com/search/docs/data-types/factcheck
— What is it?
Markup for content used to review validity of a claim.
— Site that should use it
Any site that wants to refute or validate a claim–especially one that is controversial and highly searched.
— Use cases
If you are speaking on a topic that’s dividing the populus or reviewing a controversial statement that you believe was misleading, this can be applied.

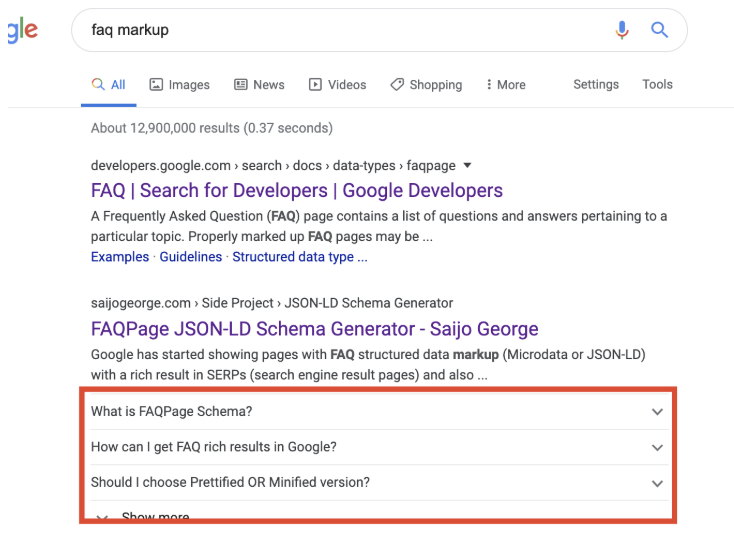
FAQ Page:
https://developers.google.com/search/docs/data-types/faqpage
— What is it?
Markup for a page generated by the site itself listing questions and answers.
— Site that should use it
Any site with static FAQ pages
— Use cases
These are applied to pages listing questions and answers that are definitive and have one answer per question. Additionally, these shouldn’t be user generated and should be all created by the site itself.

How-to:
https://developers.google.com/search/docs/data-types/how-to
— What is it?
Markup specifically for how to instructional pages that show a step by step process.
— Site that should use it
Any site with pages dedicated to explaining how to do something through specific steps.
— Use cases
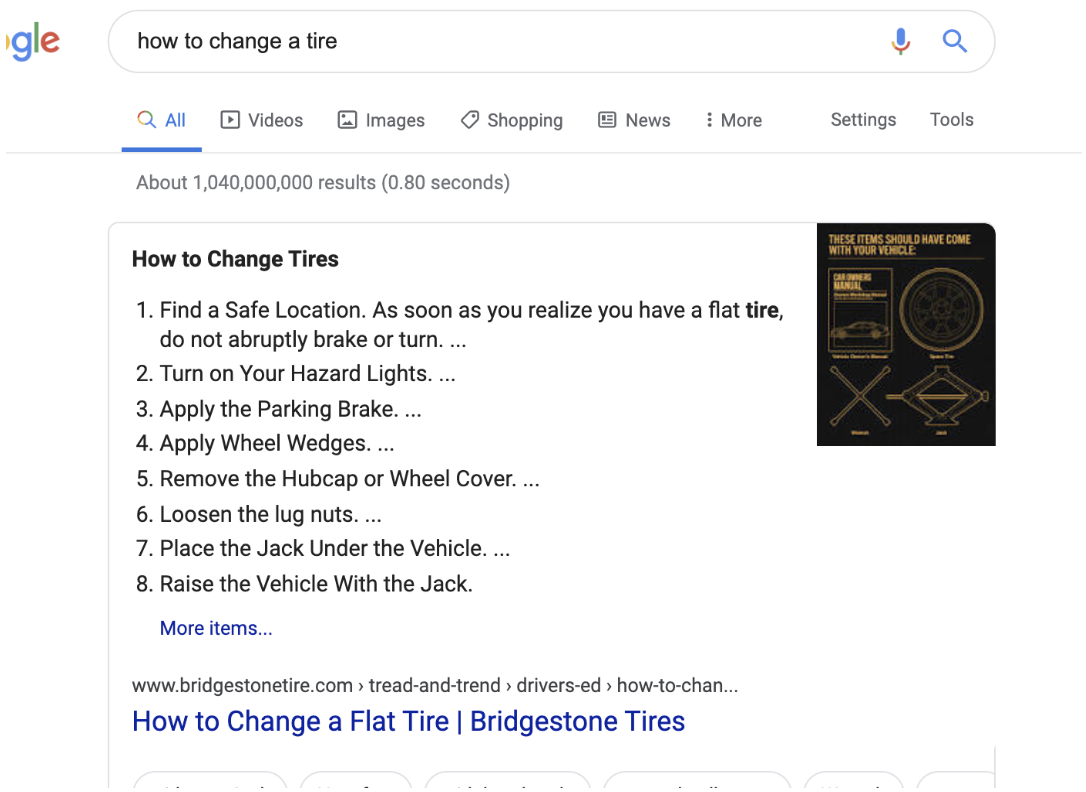
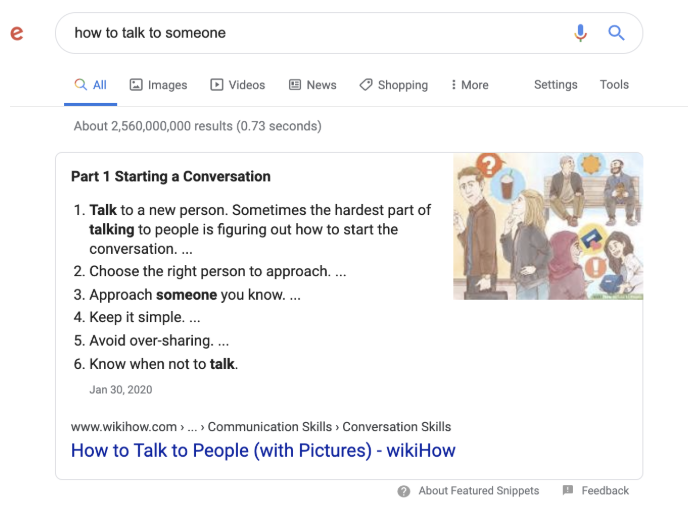
This markup is excellent for sites explaining a process. The classic example is “how to tie a tie” but any query starting with “how to” could potentially qualify for a rich snippet result to be displayed.

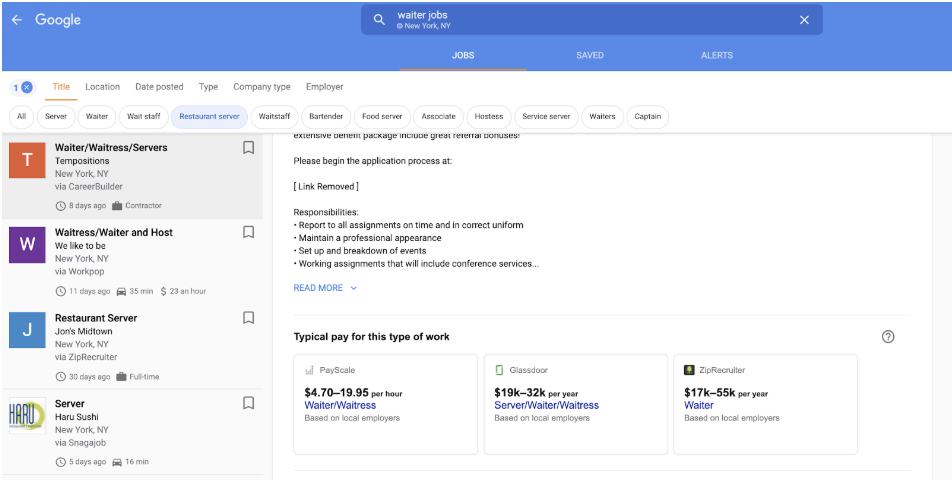
Job Posting:
https://developers.google.com/search/docs/data-types/job-posting
— What is it?
Markup for individual job listings.
— Site that should use it
While job listing sites like Indeed.com stand to benefit the most, if you have a careers/jobs section at your company, this can also be beneficial.
— Use cases
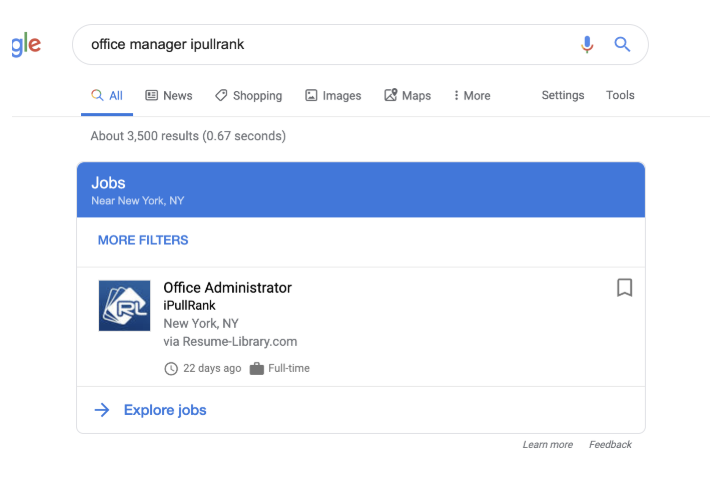
This markup can benefit users searching for specific roles using search. On the other hand, it can aid the employer in having users discover the position(s).

Local Business:
https://developers.google.com/search/docs/data-types/local-business
— What is it?
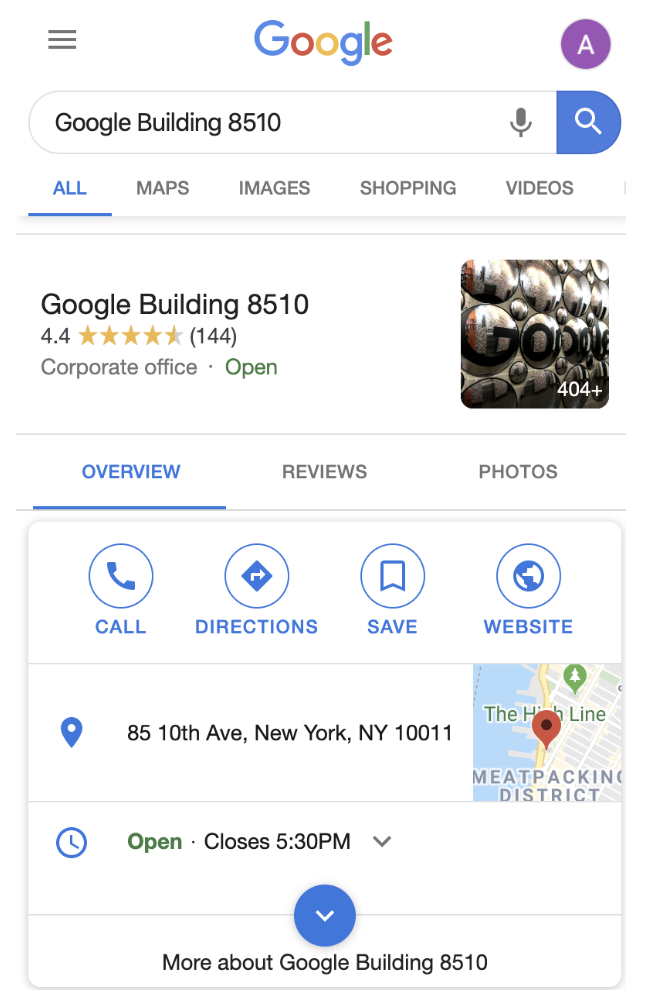
Detailed markup about a local business that can help users identify things like working hours and reviews.
— Site that should use it
A business with a physical local presence.
— Use cases
Restaurants and other local businesses stand to benefit the most from this markup as it can help guide users’ decisions to visit.

Logo:
https://developers.google.com/search/docs/data-types/logo
— What is it?
Markup specifying your preferred logo for Google’s Knowledge Graph.
— Site that should use it
Any site that has a logo–especially if the said logo is prone to changes.
— Use cases
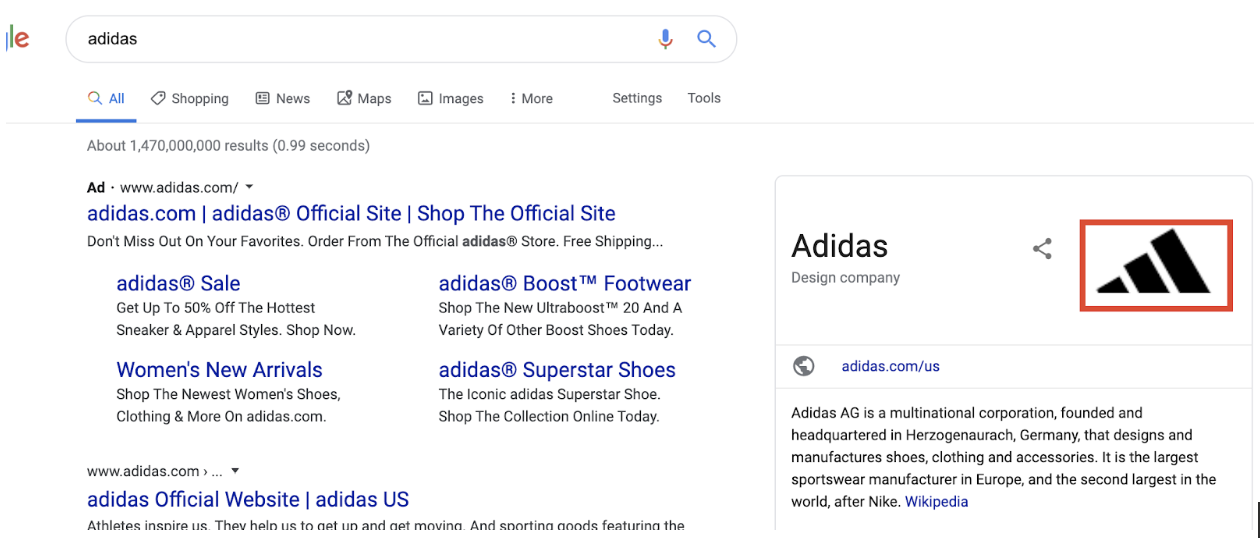
Logo markup can help ensure that a logo isn’t pulled from 3rd party sites which may have outdated versions. This should be utilized by any company that takes its branding seriously.

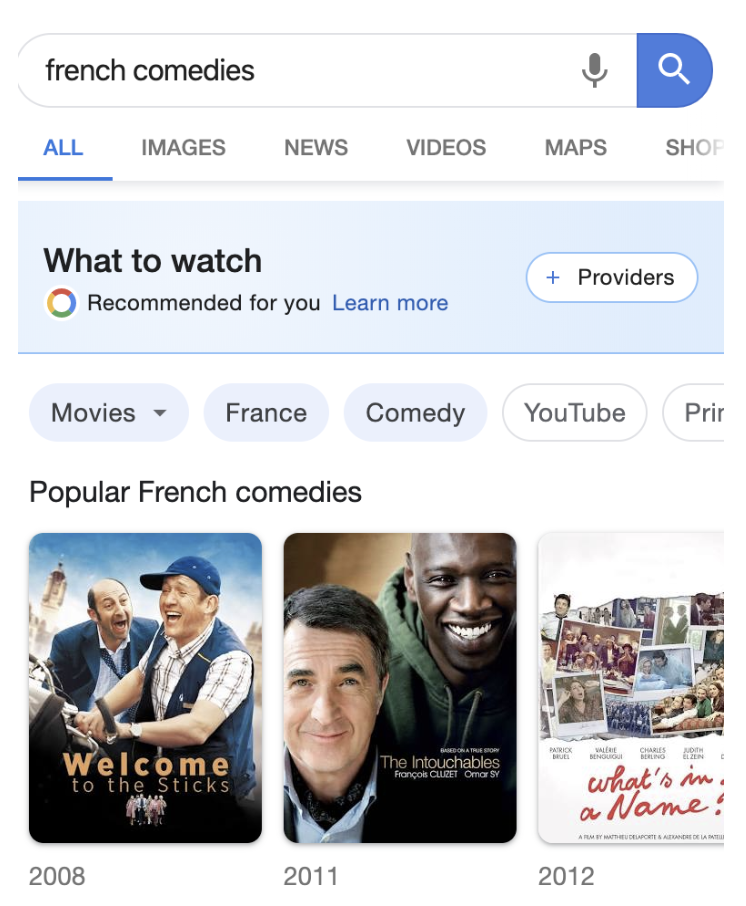
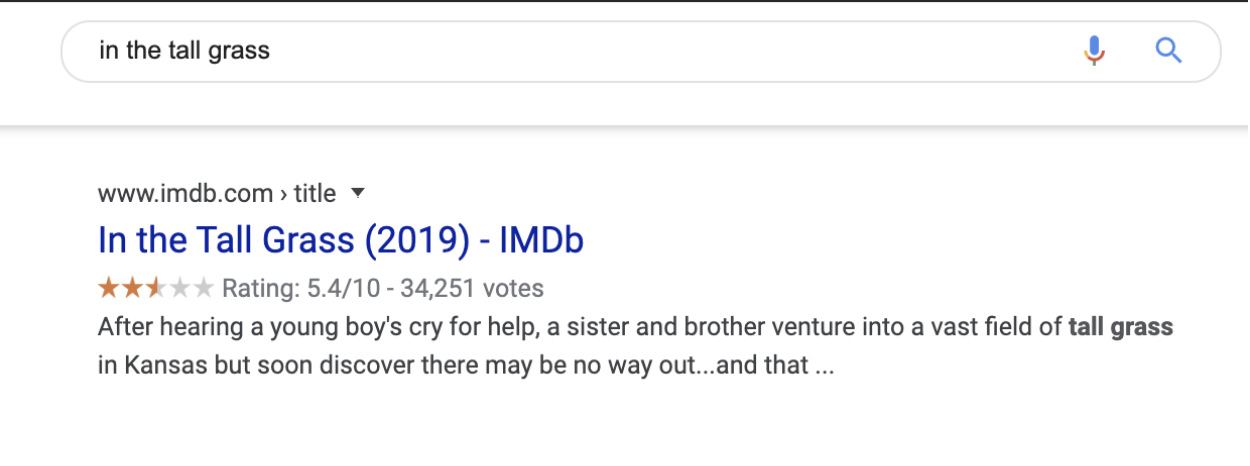
Movie:
https://developers.google.com/search/docs/data-types/movie
— What is it?
Markup for movie content listing information like title, director, and image.
— Site that should use it
This structured data is primarily for movie sites like IMDB that have dedicated movie pages.
— Use cases
The marked up information can help users discover more about specific movies in SERPs.

Occupation:
https://developers.google.com/search/docs/data-types/occupation
— What is it?
Markup for specific career information (not individual roles like for job posting).
— Site that should use it
Sites listing multiple jobs in the same field and can provide general information like salary ranges.
— Use cases
Google can leverage this markup to show users a little more about a job type based on where they are listed.

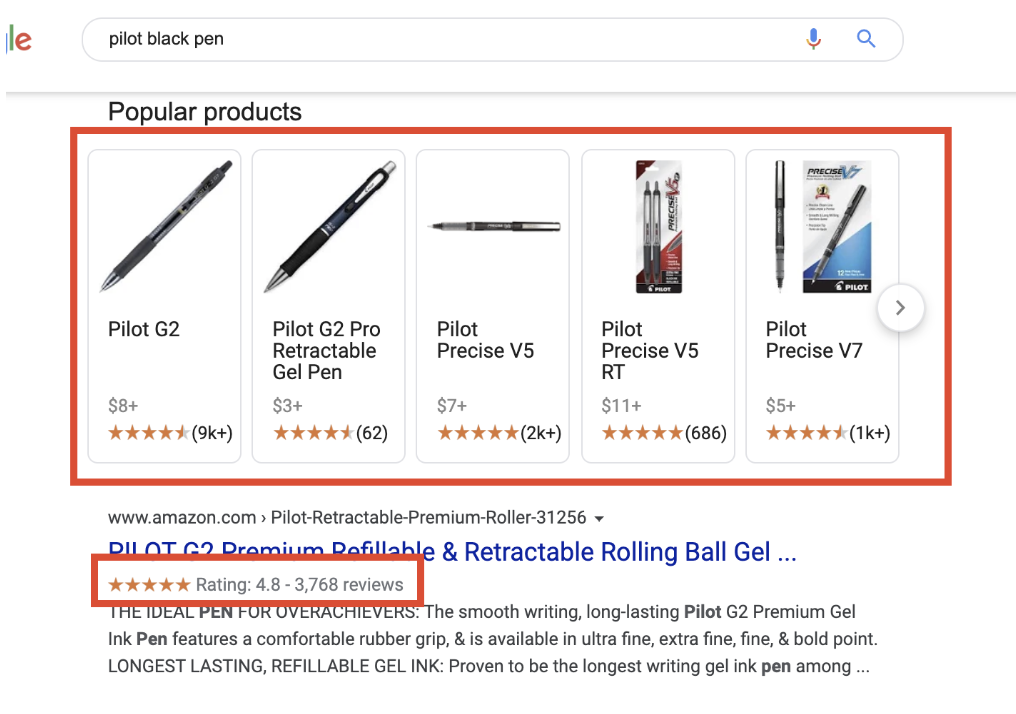
Product:
https://developers.google.com/search/docs/data-types/product
— What is it?
Markup for individual product listing.
— Site that should use it
E-commerce sites that want to have their merchandise displayed better in search results.
— Use cases
If you have a review system for your products, this markup is a must. Displaying things like price, availability, and rating can help guide a user to your site and ultimately to a purchase.

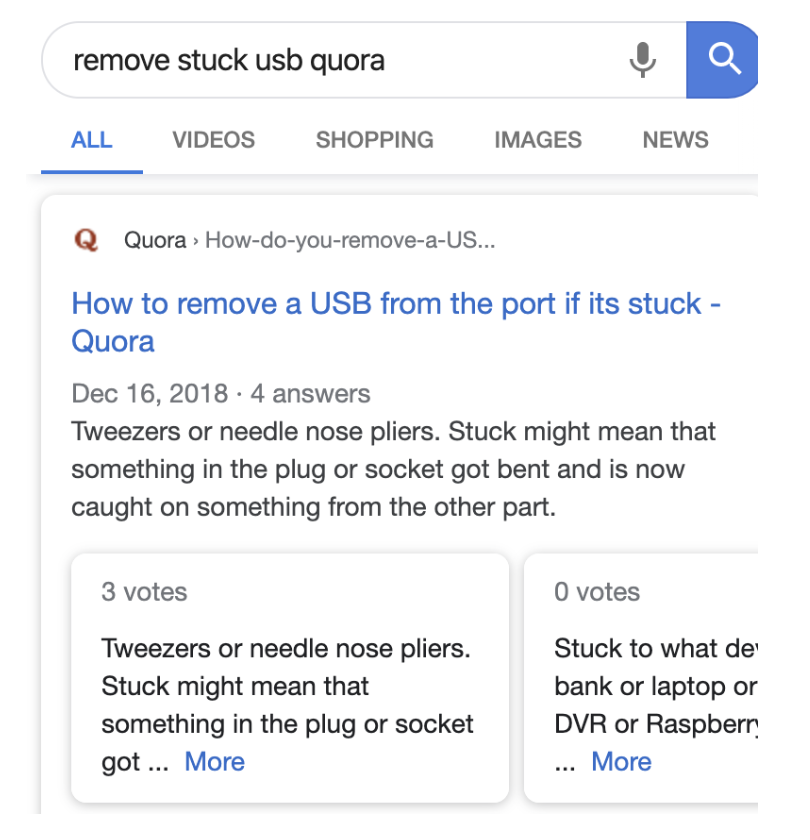
Q&A Page:
https://developers.google.com/search/docs/data-types/qapage
— What is it?
Markup for a page with a single question where users can provide answers.
— Site that should use it
Any site can use this markup but sites like Quora (or Yahoo Answers if anyone still uses it) stand to benefit the most as they have a multitude of Q&A pages.
— Use cases
This structured data can help surface parts of the answer right in the SERP. It can help guide a user to a top answer.

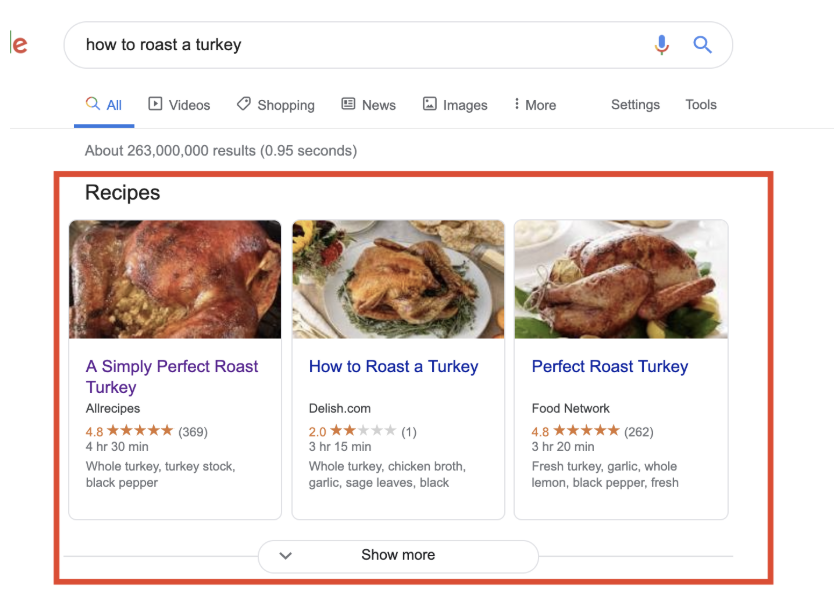
Recipe:
https://developers.google.com/search/docs/data-types/recipe
— What is it?
Structured data for a recipe.
— Site that should use it
Cooking sites with numerous recipe listings. However, an e-commerce site selling a product can get creative (e.g. KitchenAide posting recipe pages for things that can be cooked using their products).
— Use cases
This markup is helpful to anyone looking for recipe instructions and can help sites offering them.

Review Snippet:
https://developers.google.com/search/docs/data-types/review-snippet
— What is it?
Similar to the ratings used for Products, a Review Snippet shows review for items like a book, an e-course, movie, etc.
— Site that should use it
Any site that has reviews for individual items listed on the site.
— Use cases
If you have ratings for items listed on your site, this can be an excellent way to show them.

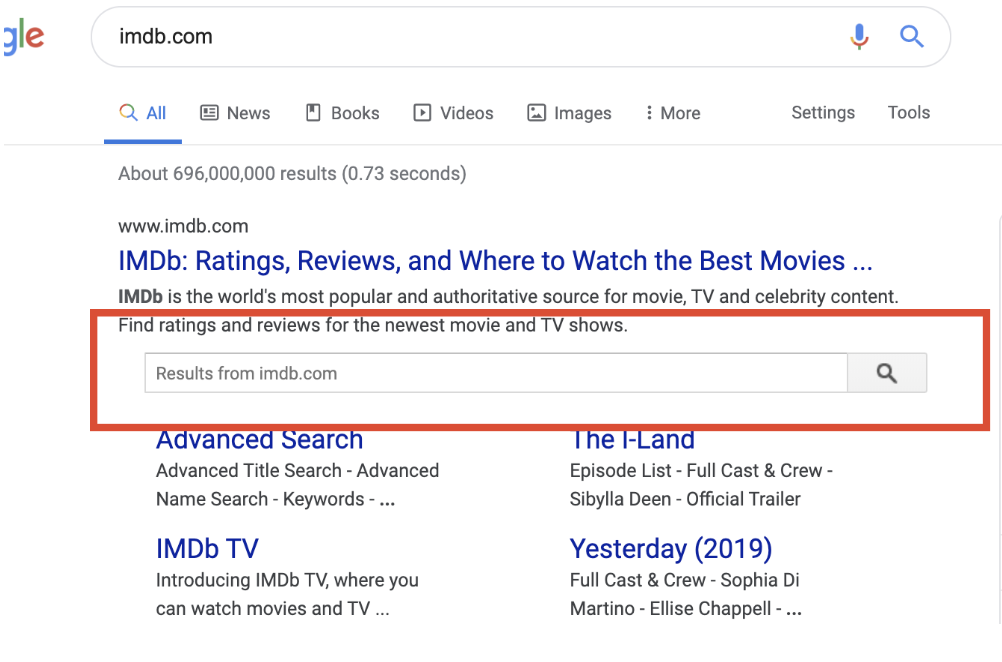
Sitelinks Searchbox:
https://developers.google.com/search/docs/data-types/sitelinks-searchbox
— What is it?
A site search function allowing users to search your site directly through the SERP.
— Site that should use it
Any site that can benefit from a site search functionality because of its vastness. However, any site may want to leverage this markup simply to take up more space in SERPs.
— Use cases
A large site like Pinterest may lead users to refine their search once on the site to see something specific (e.g. “craft ideas for Easter”). This search bar could take them directly to the site search result.

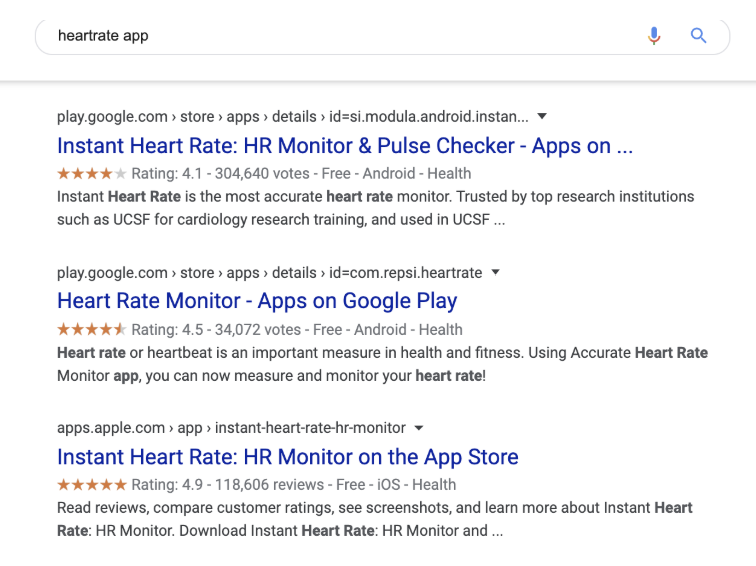
Software App:
https://developers.google.com/search/docs/data-types/software-app
— What is it?
Markup for information related to a software application.
— Site that should use it
Sites offering software apps to users. App stores like Google Play are the perfect candidates as they offer a variety of options.
— Use cases
If you’re promoting an app, this can help a user see details about it in the SERP.

Subscription and Paywalled Content:
https://developers.google.com/search/docs/data-types/paywalled-content
— What is it?
Markup meant to show to Google that content is hidden behind a paywall rather than leveraged for cloaking.
— Site that should use it
Any site with paywalled content that wishes to prevent Google penalties.
— Use cases
Subscription-based content sites like New York Times could leverage this markup to clarify that content is only hidden due to a paywall and not cloaking.
Video:
https://developers.google.com/search/docs/data-types/video
— What is it?
Structured data for video content.
— Site that should use it
Any site that hosts videos. Video based sites like Vimeo stand to benefit the most from it though,
— Use cases
Video markup helps surface your video content in search and potentially garner more clicks from users looking for content in this format.

For the full documentation on supported formats, don’t forget to review Google’s documentation.
3. Choose the format of the code
Google supports multiple mark-up formats: Microdata, RDFa, and JSON-LD. There are advantages and disadvantages to them. While JSON-LD can be neatly separated into its own section, duplicating all the content can make code lengthy if lots of markup is necessary. Additionally, should any inconsistencies arise between the two versions (imagine a change to the HTML that isn’t accompanied by the same change in the JSON-LD segment or a simple human error), you could end up violating the rule of having identical HTML and mark-up content. Although, all this may lead you to consider adding inline Microdata, Google prefers JSON-LD.
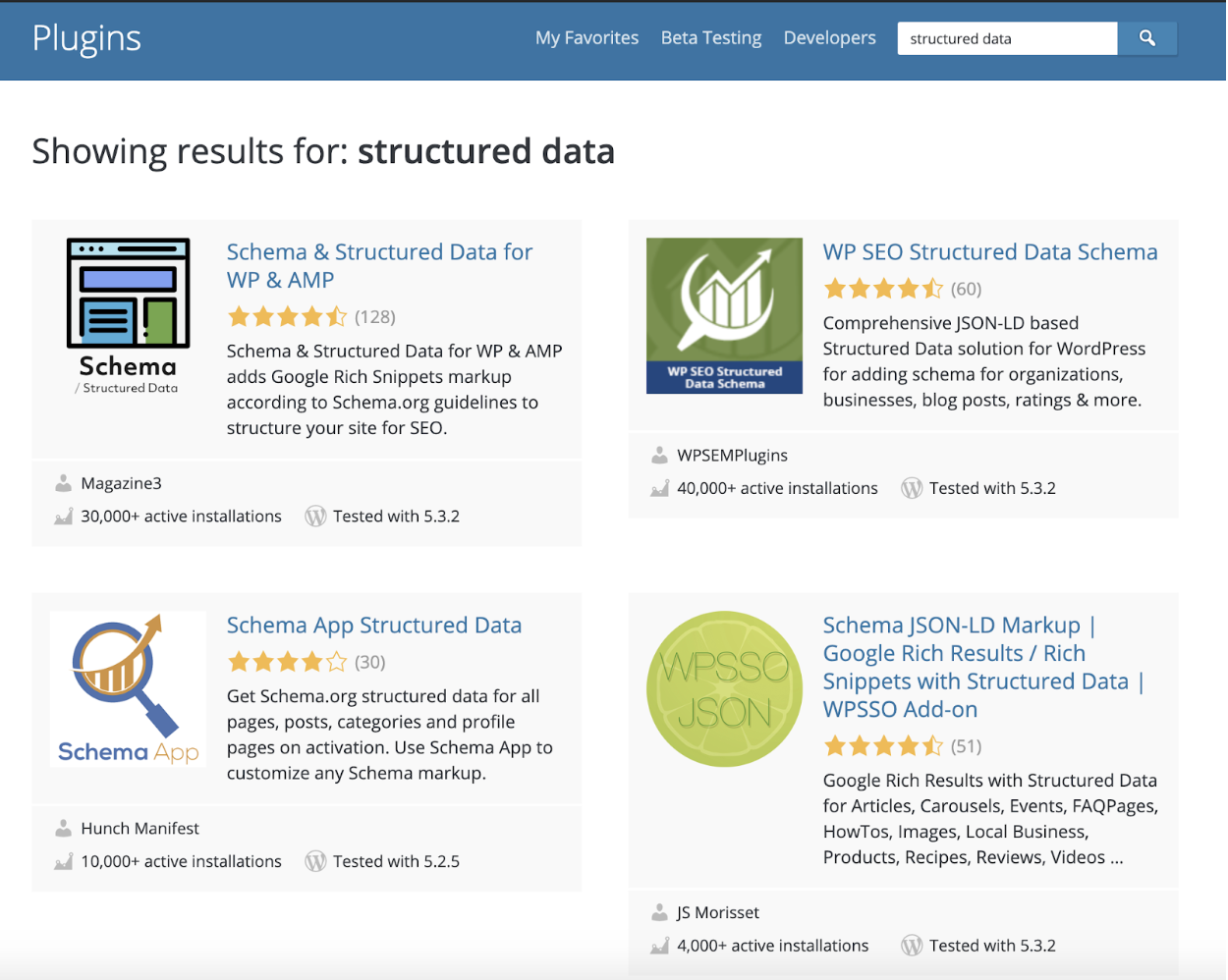
4. Build out the markup and implement
There are a number of routes you can take to push this update on your site. One of the simplest is to leverage a plugin if one is available for your CMS. For example, WordPress has schema plugins you can employ right away. Conversely, you can use a schema generator tool like one from Merkle or even rely on the one offered by Google. Ultimately, it’s whatever is easiest to scale for your unique needs.

5.Test the live pages
Once the dust settles and you think everything is ready for Google to index your structured data markup, give the pages one final test using Google’s structured data testing tool. If everything looks perfectly executed, it’s time to play the waiting game and see how your pages’ traffic changes. If you find mistakes, try to quickly fix them before Google has a chance to index.
6. Monitor and measure
When everything is complete and you’re waiting for all the changes to take effect, remember to consistently monitor your pages through Google Search Console. Any new errors will be surfaced in the structured data reports. Additionally, changes to impressions and clicks can be signs of changes taking effect. Pay extra careful attention to potential traffic declines accompanied by impression increases. With Google’s recent update, there’s a high chance that your clicks will go down if your markup gets used as a featured snippet (more on this in the bonus step below).
BONUS: Featured snippets and rich snippets
If you’ve been noticing patterns emerging in the types of content that’s getting that elusive featured snippet, you may want to use it to your advantage. If, for example, the featured snippet is a video, you may need a video to be considered. Conversely, if there is a structured list of step by step instructions (e.g. “how to change a tire”), then it’s likely that you’ll have a better shot at ranking for similar queries with a list. There isn’t a true restriction in the format you can use, but there is logic to how featured snippets are chosen. If you want to go beyond just rich snippets that appear alongside your result and rank in position 0, work on creating content that fits that format rather than doing the standard markup.
Conclusion
If you have content that fits any of the structured data formats that Google supports, adding the schema markup can be the perfect way to boost your visibility. If you have a specific content type across the site like products on your e-commerce platform, this approach can and should be scaled for maximum effect. If you do not have any content that fits the structured data format, though, you can find creative ways to adapt and adjust your content to fit the style requirements without breaking any of Google’s guidelines. But no matter what you decide to do, it’s always important to consider the direction in which Google is going for your industry and what your competitors are currently doing. In some instances, doing nothing can put you at a great disadvantage if all your competitors have already implemented markup and are benefitting from it.