Core Web Vitals are new ranking factors Google seems pretty excited about. They focus on user experience (UX) and, fair warning, the solutions are code-heavy. So, fasten your seat belts. This Google update promises a bumpy ride.
When Did Core Web Vitals Become Important Google Ranking Factors?
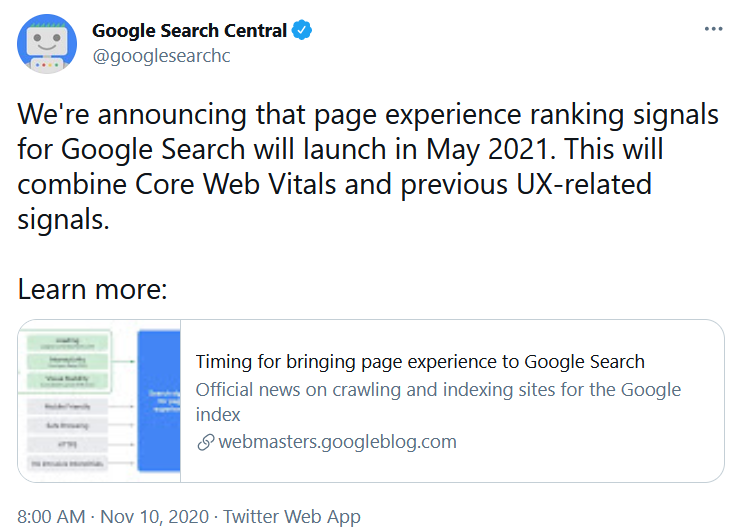
Google started talking about Core Web Vitals about a year ago. In May of 2020, they announced a new set of metrics “related to speed, responsiveness, and visual experience.”
And, in true Google fashion, they left a few useful breadcrumbs to clue us into how important these page ranking factors are.
First, look at the name itself. Core Web Vitals. Three words. Two of them scream absolutely necessary. So, yeah, Google wants us to pay attention.
Second, they shouted out the one to watch in their initial announcement: cumulative layout shift. CLS matters, in their words, “so you don’t accidentally tap that button when it shifts under your finger – how annoying!” I think what Google’s trying to say here is, while the world feels like it’s constantly shifting, let’s at least keep our web pages stable. Or at least, this is the one they’re noticing causing a problem for web users that Google is really not ok with.
Six months later, they gave us the six-month warning, setting a target date of May 2021.

Then, the latest Google update adjusted the gradual rollout date, setting it for mid-June.
If you haven’t already, it’s time to start looking at these ranking factors and making sure your website is ready.
What Are Core Web Vitals?
Core Web Vitals consists of three main page performance metrics.
Largest Contentful Paint (LCP)

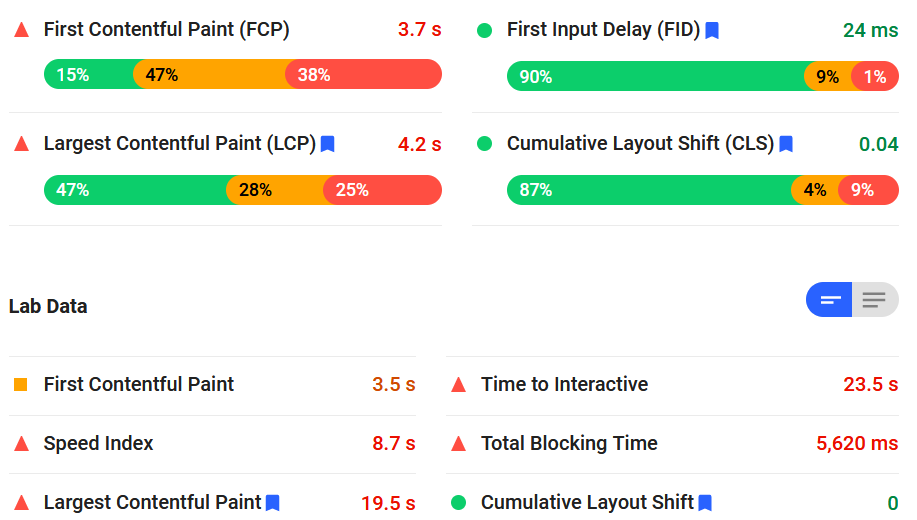
LCP looks at the loading page experience. This metric measures how long it takes for the most important element of the page to display. For LCP, a good speed is anything less than 2.5 seconds. Over 4 seconds is considered poor performance.
How to optimize for Largest Contentful Paint?
1. Identify the element that triggers this metric.
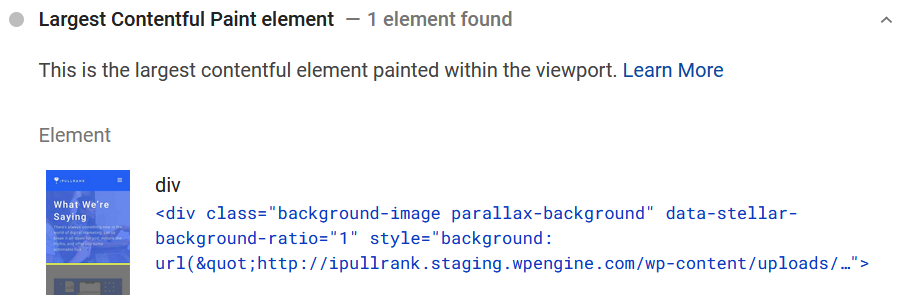
This will likely be the hero image or whatever is the largest and most visually important element on the page. To find out, you can run a report in Google Lighthouse or PageSpeed Insights for the web page you are looking at.

Then, click on Largest Contentful Paint element, and you’ll see the LCP image.

2. Determine what type of LCP element you should have based on the page type.
On your home page, it might be slider images. For a blog post, consider the feature image, the H1 header, or the first text block. For an eCommerce page, it could be the first product thumbnails or the main product image.
3. Modify your page template to make sure what you chose as your LCP element is the largest element on the page.
If your chosen LCP element isn’t your current LCP element, adjust the template so it is.
4. Optimize the LCP element so it loads faster.
This can entail a few steps, including making sure your server response time is optimized, compressing images, and using inline code. Here’s a more detailed overview.
First Input Delay (FID)
First Input Delay reflects the interactivity of a web page. It’s a metric used to measure the delay a user experiences when interacting with different elements on the page. A good FID is less than 100 milliseconds.
.png)
A poor FID boils down to frustrating the UX. This Core Web Vital covers pretty much everything a user wants to do to interact with a page – fill out a form, select from a drop-down menu, click on a link or a button. When First Input Delay is high, it lets you know that users are waiting too long. This is usually a problem if you have too many long tasks.
How to optimize for First Input Delay?
You’re going to have to work with your code to shorten the FID time. If you’re a coding whiz, here’s a good explanation of what steps to take to remove unnecessary JavaScript code, minimize problems with third-party scripts, and refactor long tasks into smaller ones.
Cumulative Shift Layout (CLS)
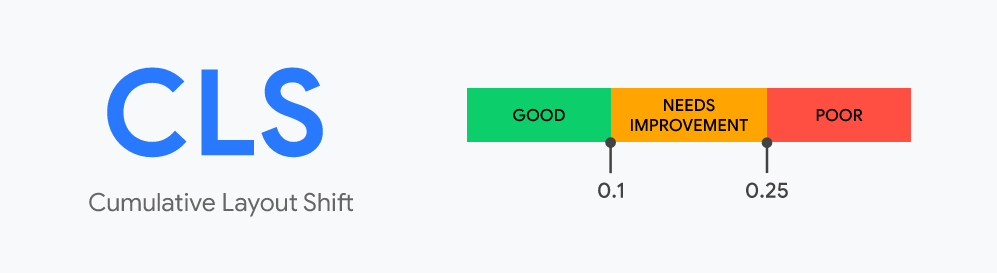
Cumulative layout shift is a special performance metric. Unlike the others, it’s not related to loading speed. It reflects the visual stability of the web page as it loads. For a good UX, CLS should be less than 0.1.

It sounds minor, but having elements move around while the page is loading is frustrating. It might be a banner ad pushing down the text you started reading or an image that shifts the button you tried to click, so you end up clicking on an ad you definitely never wanted to see. Not cool.
How to optimize for Cumulative Layout Shift?
First, you’ll need to identify what’s causing the problem. You can use Lighthouse again – the “Avoid large layout shifts” option will show you which elements are contributing the most to CLS on the page.
Images, ads, embeds, and iframes without dimensions are all usual suspects. Dynamically injected content and certain web fonts can also be the problem.
To fix this, make sure the size of elements is specified in the code for your web page, and your fonts are loading quickly. Here is a more in-depth look at developer solutions for CLS.
Why This Google Ranking Factors Update Is So Vital
SEOs need to improve Core Web Vitals because Google is clearly saying these are major page experience ranking factors.
But there’s more to it than just page ranking. When you look at the why behind this update, you can see Google is actually trying to streamline the web for everyone. Users and developers.
The reality is, page experience is critical for user experience, but it also impacts how people perceive brands.
Here’s a whopper you probably didn’t know: stress increases by 50 percent when websites are slow-loading. I’m serious – low-performing sites are literally stressing people out.
A behavioral analysis study shared by Aymen Loukil at Lisbon SEO Meetup shows that alpha waves decrease by half when the web page loads slowly. And, if they feel more stressed when your page appears, they’re not going to have the positive impression of your brand that you want.
Focusing on Core Web Vitals actually simplifies UX page ranking factors.
The other side of the coin is simplification. When you break it down, Google is doing us all a favor.
There are so many metrics that fall under the page performance umbrella. DOM loading, navigation timing, TTFP, resource timing, DNS, TCP, DOM size – there are literally layers and layers of indicators and metrics. You can get buried in the stuff.
With Core Web Vitals, Google is revealing three core ranking factors to focus on to improve user experience. When you get these three right, UX will improve, which will improve both your page ranking and brand perception.
Will Focusing on Core Web Vitals Push You to the #1 Spot on Google?
Not alone. Core Web Vitals are really important because they reflect the real-world page experience of users. But, you still need great content. According to Google, “A good page experience doesn’t override having great, relevant content.”
In a crowded field, however, focusing on page experience for SEO will give you a leading edge. Master both great content and user experience, and you’ll be high-flying. For help with Core Web Vitals and all your SEO and content strategy needs, get in touch. We’ll get you the results you’re looking for and more.