Complete Guide To
Google Tag Manager is the closet organizer. It can solve every one of the problems we’ve discussed. GTM saves you from having to code tags individually by managing the deployment with a single program. You handle all the tags on your site with a single application.
Before we get into the specifics of its various functions, we want to show you a big-picture view of Google Tag Manager. The beauty of GTM is that its benefits transcend departments. GTM can do as much for marketing as it can for IT, seamlessly integrating the efforts of both. In this chapter you’ll find basic definitions for GTM’s primary components, including the container, rules, DOM, macros, events, and data layer. Seeing how its moving parts work will help you appreciate GTM’s technical and marketing potential.
Your business depends on accurate data, and tags are what capture that data. If data is a photograph, a tag is the camera. Tags are snippets of website code, usually JavaScript, that a third party such as Google Analytics provides. Nearly all of today’s digital marketing solutions – including analytics, site personalization, and affiliate marketing – require tags. Tags help you measure traffic, track visitor behavior, gauge the efficacy of social media and online advertising, target audiences, and test your site.

Now here come the nerdy details of tagging. We promise we’ll keep it brief. Tags are one building block in a structure known as the document object model (DOM). The DOM contains every tag on a page, and you can search for and interact with each of those tags.

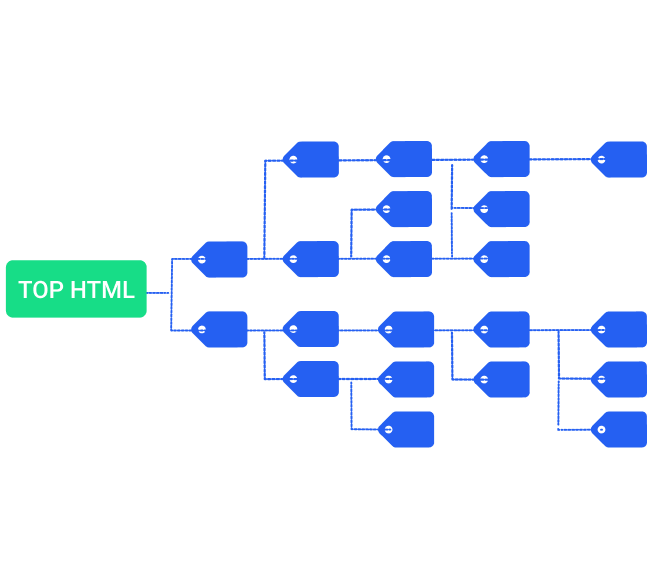
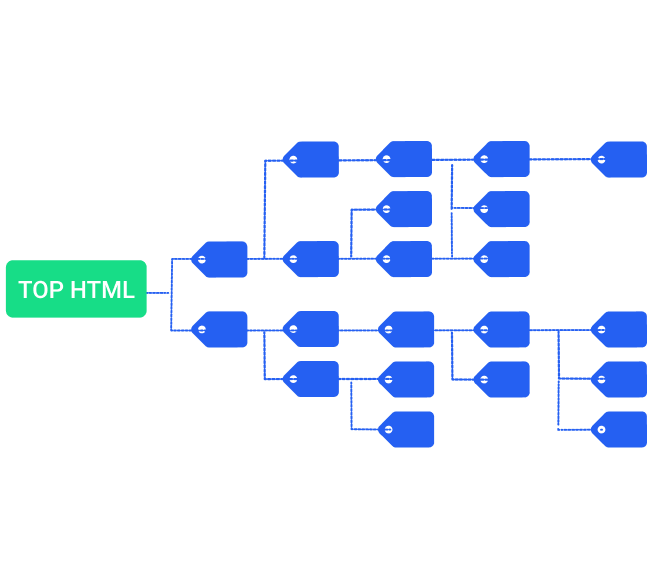
With HTML pages, the DOM assumes a hierarchical structure, much like a family tree. The original ancestor is the top HTML tag, and every tag thereafter is contained in another tag, its parent. These child tags, or elements, then have child tags of their own. The tree continues branching out, becoming more populous and complex.
The DOM is what provides this organized representation – the family tree – of a web page, and it dictates how you can access that tree to make changes. The DOM defines how and where programs can change the page’s style, structure, and content. When tagging the traditional way, you have to access the DOM with JavaScript to add or modify its elements according to its specifications.
The more tags you add to a page, the more unwieldy the DOM family tree grows. Picture a closet that started out with only a few items of clothing strewn about. The lack of organization doesn’t really cause any problems until you start adding more clothes. Before you know it, piles form, and your clothes get harder and harder to find. This slows you down in the morning, and your chronic tardiness is getting you the stink eye from your boss.
Substitute tags for clothing and a web page for the closet in that scenario, and you see the woes of traditional tagging. Modifying tags requires sifting through endless piles of “clothing,” and only people with knowledge of JavaScript, HTML, and the DOM can do the job. Adding tags presents the same problems. Paradoxically, additional tags make a page much more useful, but they also weigh it down, resulting in sluggish loading times.

Google Tag Manager is the closet organizer. It can solve every one of the problems we’ve discussed. GTM saves you from having to code tags individually by managing the deployment with a single program. You handle all the tags on your site with a single application. Here’s what GTM can do for the IT side of your site (we also discuss these benefits in detail in Chapter 2):
> Significantly decrease load times. Imagine replacing all individual tags on your site with one line of code. GTM loads code asynchronously, which means it deploys the applications relevant to the visitor and the page – nothing more. The result? Faster loading.
> Minimize coding errors. Duplicative or improperly applied tags can sabotage your measurements, resulting in additional costs and lost data. Manual tagging is a tedious, monotonous process that invites these kinds of errors. GTM condenses tags into a manageable form, helping you avoid these issues. When problems do occur, GTM lets you quickly find and deactivate the offending tags.
Perhaps you’re thinking, “So GTM makes a techie’s job easier, but what’s in it for marketing?” Don’t worry – GTM is as much a rocket ship for marketing as it is to IT. Every technical benefit of Tag Manager directly translates into marketing advantages.

The simplest way to sum up GTM’s gift to marketing is one word: speed. Internally, you won’t have to wait impatiently while your oversubscribed IT staff scrambles to retag for a campaign. You will be able to change variables in your code immediately, instantly optimizing results. You get unprecedented marketing agility; no lost time, no lost data.
GTM also gives the gift of speed to your site’s pages. GTM streamlines the code, meaning individual tags no longer bog down your pages. Streamlined code means faster loading times, and faster loading times mean more visitors and more conversions. An Aberdeen Group study found that even a one-second delay in a site’s response can lead to a seven percent lower conversion rate. Page load times are not just an IT issue; they also make or break conversions.
Lastly, GTM accelerates the application-testing process. Digital marketers are forever on a quest for the perfect formula of online marketing applications. Determining which applications and vendors give you the best results requires testing in the live environment. With manual tagging, you would need IT to create a script for various pages and tags to measure the results accurately. Depending on IT’s availability, this could cost you weeks. With GTM, you can set up split segmentation in a matter of minutes without IT. You can see right away which vendor or application is performing best.
Timing is everything in digital marketing. GTM expedites the tagging process to allow you to react in minutes instead of days or weeks. Your deployment time is next to nothing, as are your site load times. If something goes wrong, you can fix it almost immediately without having to depend on IT, as long as you have an understanding of tagging and a rudimentary understanding of how pages are constructed. And you receive results from application and vendor testing in nearly real time. You get an accurate, timely source of data to inform your strategic decisions.

You now get the gist of what GTM does and what it can do for you. But how does it actually work? We answer this question in more depth in coming chapters, but for now, we’ll give you the basics. GTM keeps track of your tags and the rules that dictate when those tags “fire,” or become available. When visitors come to your site, GTM sends the latest tag configuration to the visitor’s browser with directions on what tags to fire. GTM has several critical components that make this possible:
Container – The container is what holds your tags. A GTM container is a side-wide tag, or a universal container tag, that fires your tags according to the rules you set in the interface. If your tags are socks, the container is a drawer with one of those honeycomb sock organizers in it. Note that the sock drawer doesn’t change the number of socks you have; it merely simplifies the management of those socks.

Once you deploy the container on your site, you won’t need to involve IT to modify or add to existing tags. Each container has three components:
> Tags – As discussed earlier, these are snippets of code. GTM can fire Google tags (e.g., Google Analytics) and non-Google tags.
> Rules – Think of rules as the brains of GTM. Rules define which tag fires and when. Rules evaluate whether a condition is true or false at the time they run. To make this decision, GTM compares the page value of a macro to the value contained in the rule definition.
> Macros – The easiest way to understand macros is to think of a keyboard shortcut. When you copy something with “CTRL+C,” you’re using a macro. You can use macros in GTM for repetitive pieces of code or operations you need to perform again and again. Macros are essentially placeholders for a value you will need in your tags.
Data layer – With a data layer, you may never have to change your container tag. A data layer is a JavaScript object on a page that holds custom data that will pass from your site to GTM. GTM can then relay that data to your Google Analytics account (or a number of other analytics platforms) for analysis. The data layer allows GTM to quickly reference information within it instead of searching for cues scattered all over a page.
Events – Events are any action of interest that takes place on your site or in your app. You define events according to your marketing goals, and event tagging lets you monitor and measure these actions.
Google Tag Manager is the closet organizer. It can solve every one of the problems we’ve discussed. GTM saves you from having to code tags individually by managing the deployment with a single program. You handle all the tags on your site with a single application.
Before we get into the specifics of its various functions, we want to show you a big-picture view of Google Tag Manager. The beauty of GTM is that its benefits transcend departments. GTM can do as much for marketing as it can for IT, seamlessly integrating the efforts of both. In this chapter you’ll find basic definitions for GTM’s primary components, including the container, rules, DOM, macros, events, and data layer. Seeing how its moving parts work will help you appreciate GTM’s technical and marketing potential.
Your business depends on accurate data, and tags are what capture that data. If data is a photograph, a tag is the camera. Tags are snippets of website code, usually JavaScript, that a third party such as Google Analytics provides. Nearly all of today’s digital marketing solutions – including analytics, site personalization, and affiliate marketing – require tags. Tags help you measure traffic, track visitor behavior, gauge the efficacy of social media and online advertising, target audiences, and test your site.

Now here come the nerdy details of tagging. We promise we’ll keep it brief. Tags are one building block in a structure known as the document object model (DOM). The DOM contains every tag on a page, and you can search for and interact with each of those tags.

With HTML pages, the DOM assumes a hierarchical structure, much like a family tree. The original ancestor is the top HTML tag, and every tag thereafter is contained in another tag, its parent. These child tags, or elements, then have child tags of their own. The tree continues branching out, becoming more populous and complex.
The DOM is what provides this organized representation – the family tree – of a web page, and it dictates how you can access that tree to make changes. The DOM defines how and where programs can change the page’s style, structure, and content. When tagging the traditional way, you have to access the DOM with JavaScript to add or modify its elements according to its specifications.
The more tags you add to a page, the more unwieldy the DOM family tree grows. Picture a closet that started out with only a few items of clothing strewn about. The lack of organization doesn’t really cause any problems until you start adding more clothes. Before you know it, piles form, and your clothes get harder and harder to find. This slows you down in the morning, and your chronic tardiness is getting you the stink eye from your boss.
Substitute tags for clothing and a web page for the closet in that scenario, and you see the woes of traditional tagging. Modifying tags requires sifting through endless piles of “clothing,” and only people with knowledge of JavaScript, HTML, and the DOM can do the job. Adding tags presents the same problems. Paradoxically, additional tags make a page much more useful, but they also weigh it down, resulting in sluggish loading times.

Google Tag Manager is the closet organizer. It can solve every one of the problems we’ve discussed. GTM saves you from having to code tags individually by managing the deployment with a single program. You handle all the tags on your site with a single application. Here’s what GTM can do for the IT side of your site (we also discuss these benefits in detail in Chapter 2):
> Significantly decrease load times. Imagine replacing all individual tags on your site with one line of code. GTM loads code asynchronously, which means it deploys the applications relevant to the visitor and the page – nothing more. The result? Faster loading.
> Minimize coding errors. Duplicative or improperly applied tags can sabotage your measurements, resulting in additional costs and lost data. Manual tagging is a tedious, monotonous process that invites these kinds of errors. GTM condenses tags into a manageable form, helping you avoid these issues. When problems do occur, GTM lets you quickly find and deactivate the offending tags.
Perhaps you’re thinking, “So GTM makes a techie’s job easier, but what’s in it for marketing?” Don’t worry – GTM is as much a rocket ship for marketing as it is to IT. Every technical benefit of Tag Manager directly translates into marketing advantages.

The simplest way to sum up GTM’s gift to marketing is one word: speed. Internally, you won’t have to wait impatiently while your oversubscribed IT staff scrambles to retag for a campaign. You will be able to change variables in your code immediately, instantly optimizing results. You get unprecedented marketing agility; no lost time, no lost data.
GTM also gives the gift of speed to your site’s pages. GTM streamlines the code, meaning individual tags no longer bog down your pages. Streamlined code means faster loading times, and faster loading times mean more visitors and more conversions. An Aberdeen Group study found that even a one-second delay in a site’s response can lead to a seven percent lower conversion rate. Page load times are not just an IT issue; they also make or break conversions.
Lastly, GTM accelerates the application-testing process. Digital marketers are forever on a quest for the perfect formula of online marketing applications. Determining which applications and vendors give you the best results requires testing in the live environment. With manual tagging, you would need IT to create a script for various pages and tags to measure the results accurately. Depending on IT’s availability, this could cost you weeks. With GTM, you can set up split segmentation in a matter of minutes without IT. You can see right away which vendor or application is performing best.
Timing is everything in digital marketing. GTM expedites the tagging process to allow you to react in minutes instead of days or weeks. Your deployment time is next to nothing, as are your site load times. If something goes wrong, you can fix it almost immediately without having to depend on IT, as long as you have an understanding of tagging and a rudimentary understanding of how pages are constructed. And you receive results from application and vendor testing in nearly real time. You get an accurate, timely source of data to inform your strategic decisions.

You now get the gist of what GTM does and what it can do for you. But how does it actually work? We answer this question in more depth in coming chapters, but for now, we’ll give you the basics. GTM keeps track of your tags and the rules that dictate when those tags “fire,” or become available. When visitors come to your site, GTM sends the latest tag configuration to the visitor’s browser with directions on what tags to fire. GTM has several critical components that make this possible:
Container – The container is what holds your tags. A GTM container is a side-wide tag, or a universal container tag, that fires your tags according to the rules you set in the interface. If your tags are socks, the container is a drawer with one of those honeycomb sock organizers in it. Note that the sock drawer doesn’t change the number of socks you have; it merely simplifies the management of those socks.

Once you deploy the container on your site, you won’t need to involve IT to modify or add to existing tags. Each container has three components:
> Tags – As discussed earlier, these are snippets of code. GTM can fire Google tags (e.g., Google Analytics) and non-Google tags.
> Rules – Think of rules as the brains of GTM. Rules define which tag fires and when. Rules evaluate whether a condition is true or false at the time they run. To make this decision, GTM compares the page value of a macro to the value contained in the rule definition.
> Macros – The easiest way to understand macros is to think of a keyboard shortcut. When you copy something with “CTRL+C,” you’re using a macro. You can use macros in GTM for repetitive pieces of code or operations you need to perform again and again. Macros are essentially placeholders for a value you will need in your tags.
Data layer – With a data layer, you may never have to change your container tag. A data layer is a JavaScript object on a page that holds custom data that will pass from your site to GTM. GTM can then relay that data to your Google Analytics account (or a number of other analytics platforms) for analysis. The data layer allows GTM to quickly reference information within it instead of searching for cues scattered all over a page.
Events – Events are any action of interest that takes place on your site or in your app. You define events according to your marketing goals, and event tagging lets you monitor and measure these actions.