In November 2021, Google announced that it will roll out its desktop version of the Page Experience Update between February and March 2022. This implies that the three core web vitals (FID, LCP, and CLD) will be considered for the desktop ranking.
In this article, I will explain what the desktop page experience update means for you, and how you can help your site to rank better with the new features.
What is Page Experience?
Page experience refers to the signals that evaluate a user’s experience with a web page. It goes beyond the value of the content on the page and includes core web vitals that measure loading rate, visual stability, as well as mobile-friendliness. Google’s target is to improve the experiences of users who search for information on the platform.
Some years back, hackers began using spam techniques to manipulate the way pages ranked on Google. As a result, monetized sites appeared more relevant to search queries than the real content. At the time, the experiences of users were not considered.
However, when users gave negative feedback to the rise in irrelevant content, Google re-strategized. This gave birth to HTTPS (security), mobile-friendliness (device context), and AMP (accelerated mobile pages – for speed) as ranking signals. The page experience signal is simply icing on the cake to ensure user satisfaction.
Why Does the Device Matter for Page Experience?
Previously, Google indexed only the desktop version of web page content. Since more people now search for information using their mobile devices, Googlebot indexes and ranks content differently for both desktop and mobile devices.
In fact, search engines, especially Google, now display more search results for mobile-friendly pages than desktop. When you search for information with your smartphone, you are more likely to want local information since you are on the move (naturally that’s changed with the pandemic). But with a desktop, the results will include more text, images, and videos. Hence, the ranking for both devices will differ.
Additionally, people want to see quick results, so responsive websites ( a dynamic version of the site that adapts to the device depending on the viewport size) are more likely to rank well. If a website is not responsive, it might be more visible in desktop search results. This implies that if someone searches for the same keyword using a mobile device, your website may not even show up. Hence, the mobile-friendliness of a site matters.
Sometimes, however, a user’s experience on a website may be influenced by the speed of their internet connectivity and the type of device in use. As a result, different users will use different devices for personalization.
In 2019, Google rolled out its mobile-first indexing, which indexes and ranks mobile version content first. Eventually, Google plans to move to a mobile-only index, though that’s been delayed to some undefined time in the future. However, the page experience desktop update emphasizes providing the same user experience on both desktop and mobile.
How Do You Check Your Page Experience for Desktop?
Google Search Console
To check your page experience for desktop, do the following:
- Sign in to Google Search Console on your computer.
- You will find the “Experience” section on the left side of the screen after the “Index” section. Below it, you will find a menu containing Page experience, Core web vitals, and Mobile Usability as shown below.
- Click on “core web vitals” to see a desktop report of how your site is faring.
- Next, click on “page experience”. This will display the percentage of good URLs on your site and the total impressions on the good URLs. Depending on your SEO strategies and best practices, your ratings could either be good or bad.
- Google Search Console also displays a graph of your URLs’ performances over a period. You can click on any portion of the graph to see the performance for a particular day or week. You can also evaluate the performance of individual URLs from the search console.
- Below the chart, you will see the desktop page experience signals that Google uses to rank sites: core web vitals and HTTPS. The ratings can either be good or bad too.
The report does not include mobile usability since desktop sites do not need it to achieve a good score for desktop page experience.
Lighthouse
Lighthouse is an open-source tool that you can use to improve your web pages.
It audits individual URLs on a website for five parameters:
- Performance
- Progressive web applications
- Best practices
- Accessibility
- SEO
From the audit report, you can see how your web pages are faring on web applications, desktops, and mobile devices.
Lighthouse runs in Chrome DevTools. You can also install it as a chrome extension or use the Node CLI. And it is very easy to use.
Simply input the URL of one of your web pages on the tool, then allow it to run an intensive audit. It will display a report of the parameters that are doing well and those that need improvement. The tool is generous enough to explain why those parameters are not too good and what you can do to fix them.
Let’s see how to audit a web page using Chrome DevTools
- Install Google Chrome on your computer.
- In the search bar, enter a link to the page you want to audit and open it.
- Right-click, then select inspect to open Chrome DevTools.
- A page will open on the right side of the window. Click on the right-shift operator (>>) on the header of that page, then go down and select Lighthouse.
- Under “categories”, ensure that the five parameters for the audit are checked. For device, select “desktop”.
- Click on “Generate report”. It will take between 30 seconds to 1 minute to see the audit report.
If you installed some extensions on your Google Chrome browser, run the audit in an incognito window. Chrome extensions may reduce the load performance of the page.
Below is an example of Lighthouse audit reports for The New York Times vs Washington Post.
The performance score gives you an idea of how each page is faring based on the desktop core web vitals. If you scroll down, you will see opportunities and diagnostics, which are suggestions that can help the page to load faster. They may not directly influence the performance score though.
It is important to note that performance scores can fluctuate due to certain factors. These factors include the type of desktop used during the audit, antivirus software, browser extensions, and ads on the site.
After diagnostics, you will find a section called “passed audits”. The items that are checked in green are the applicable audits while those that are unchecked do not apply to the web page.
From the photo shared above, the performance scores of The New York Times and Washington Post are below par. A good score in Lighthouse is between 50 and 89 while an excellent score is between 90 and 100.
Furthermore, The New York Times has an excellent accessibility score compared to Washington Post. Accessibility measures whether people with impairments can navigate the site or not.
In this case, The New York Times has settings that allow site visitors to increase the font size. On November 8th, 2017, the site started including closed captioning (CC) in videos featured on the site. In 2019, it enabled transcripts for both videos and audio.
Washington Post, on the other hand, has accessibility features such as closed captioning, alt text for images, color contrast, and keyboard navigation.
Best Practice score checks whether the web page utilized methods that prove trustworthiness and safety. SEO (search engine optimization) refers to the page optimization that enables it to rank high in search results. You can see that The New York Times scored 100 in SEO. Overall, it is safe to say that The New York Times is more user-friendly than Washington Post.
Here’s another example of two popular e-commerce sites: Amazon vs Etsy
Amazon has a performance score of 88, which is good, while Etsy’s score is excellent at 92. This implies that Etsy is more user-friendly compared to Amazon; online shoppers can easily find the products they want on the site and purchase them.
When it comes to accessibility, Amazon shines brighter than Etsy. This implies that more users can access the site’s content. When a site is accessible, there is a huge potential for visitors to convert to paying customers.
In the SEO segment, Etsy does better than Amazon. On a general note, both sites are not doing poorly. If the site managers adjust a few items, following the suggestions on Lighthouse, there will be significant improvements.
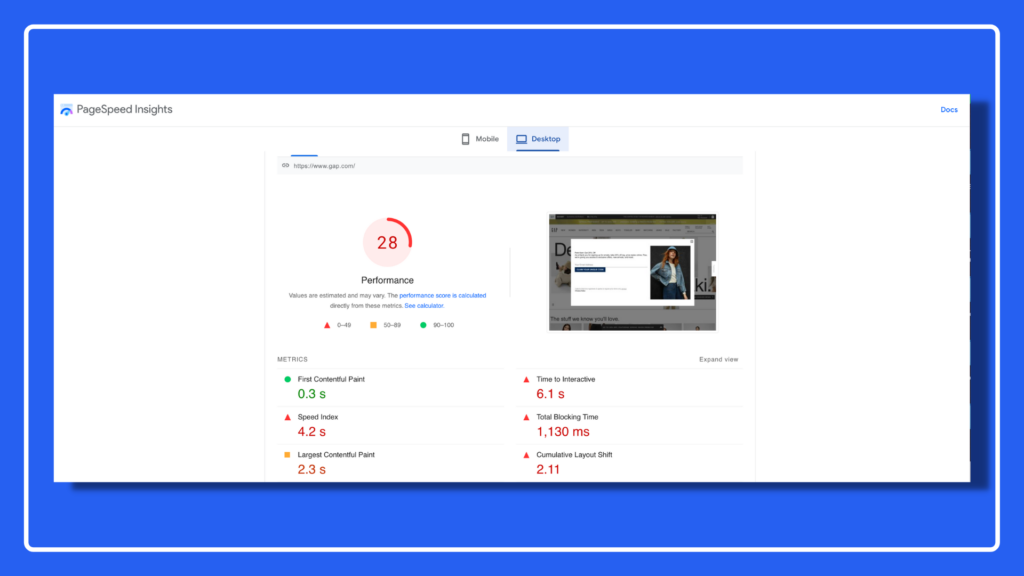
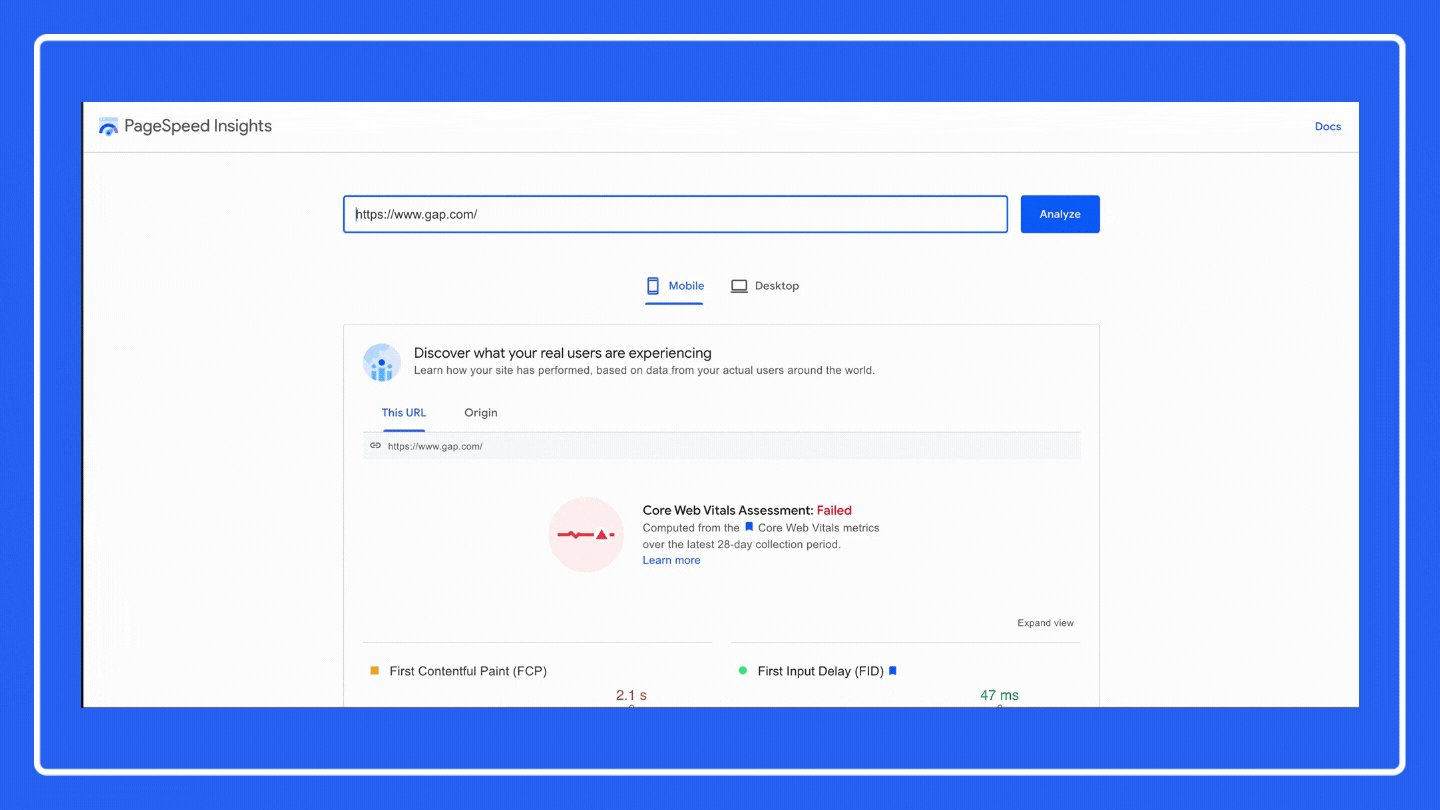
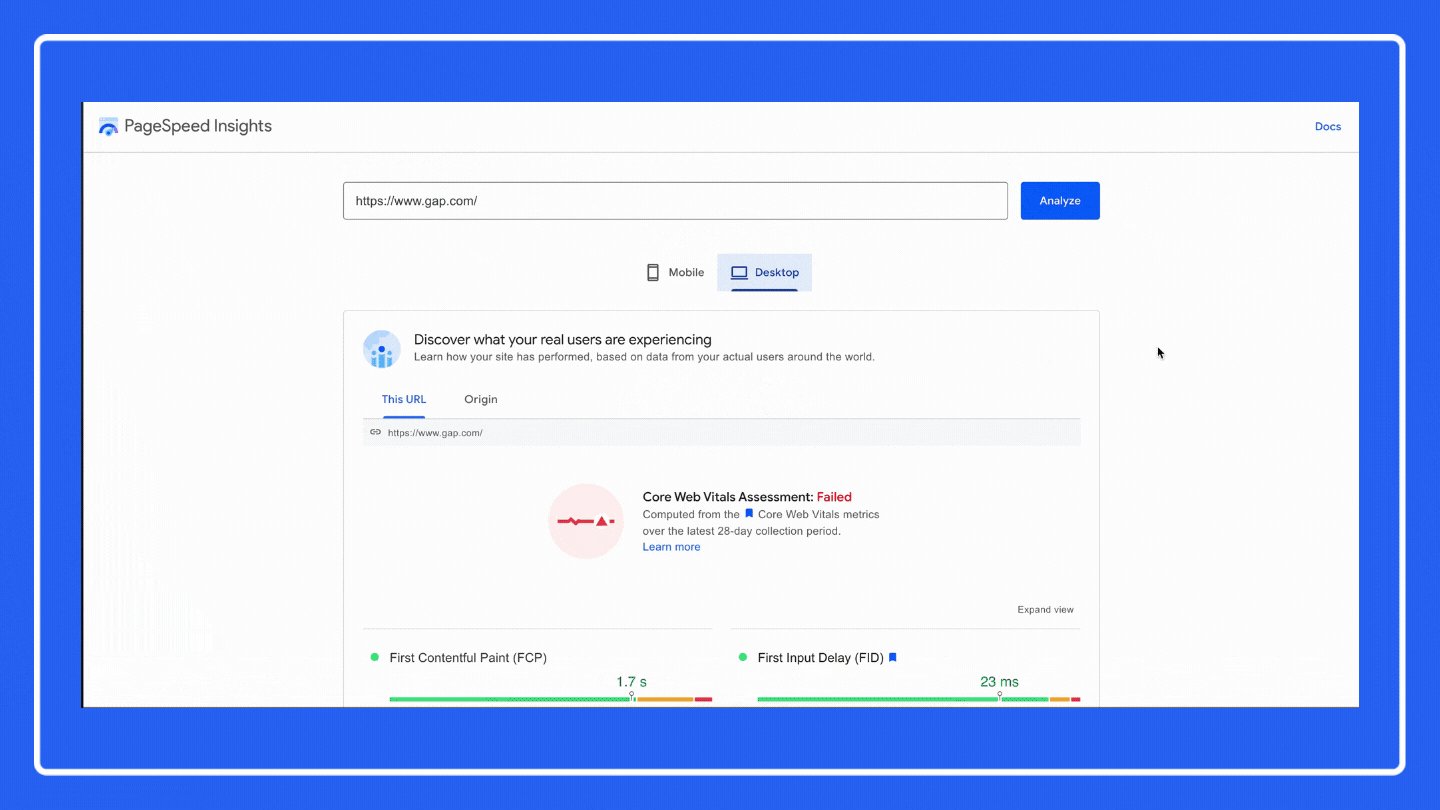
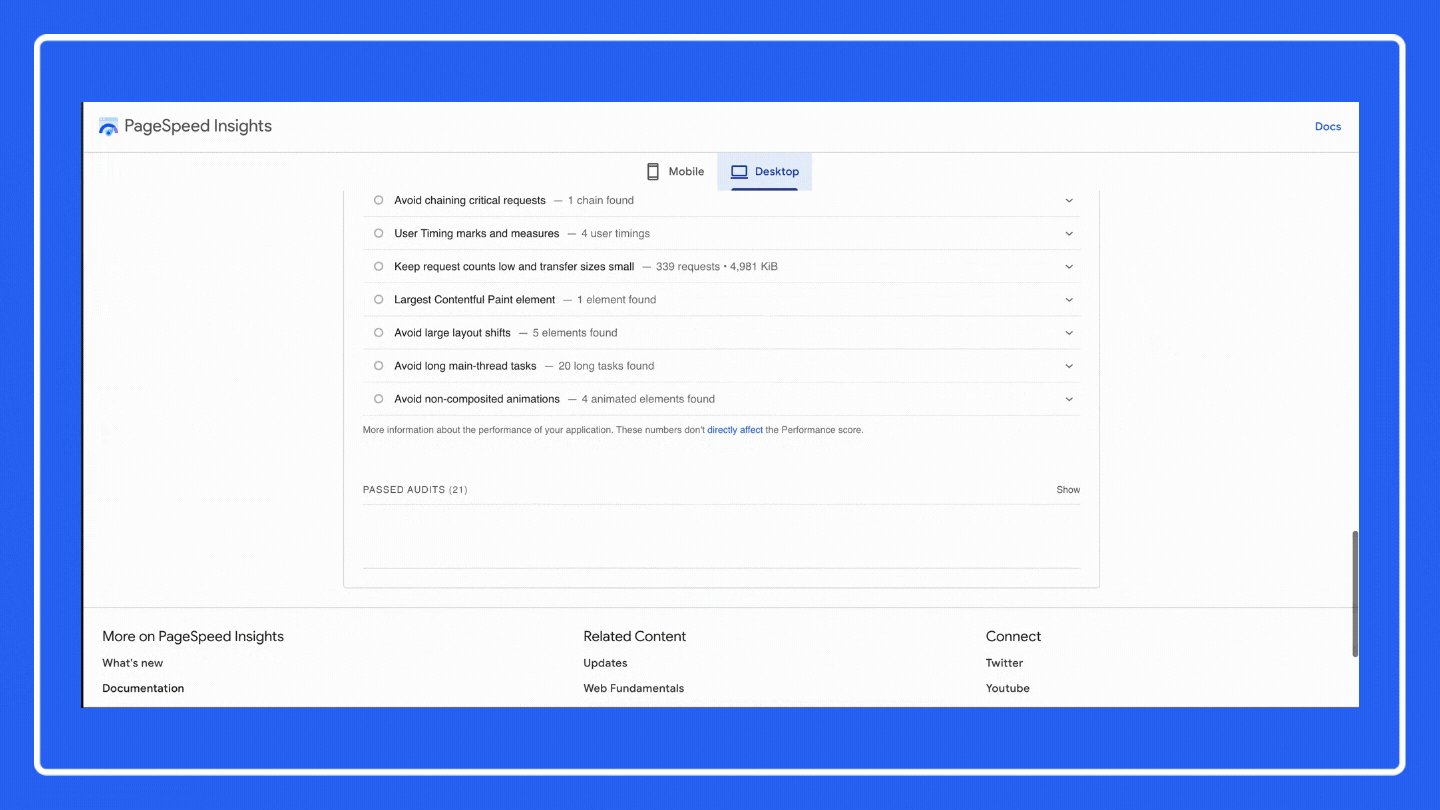
In addition to using the developer tools in the Chrome Browser, you can use another free Google tool: Page Speed Insights. This tool uses the Lighthouse framework but lives independently of the Chrome developer tools. Using Page Speed Insights, you can more efficiently toggle between Desktop and Mobile versions of your site:

How Does Page Experience Impact SEO?
The anticipated desktop page experience update does not rule out the need to create quality content. It is a call for marketing teams to strategically ensure that the desktop versions of their sites are more user-friendly. So, if your site is user-friendly but does not offer quality content, it will rank low. Thankfully, you can always reach out for a content strategy consultation to help with that.
In a podcast, Google’s John Mueller, Martin Splitt, and Gary Illyes discussed something about a tie-breaker with respect to page speed, a part of the core web vitals.
Does this mean we should be bothered about the page experience update, especially if we stick to the new rules but a web page loads slowly due to factors beyond our control?
Does it really matter since our SEO tools can make recommendations for improved site visibility in search results pages?
This is a confusing situation because when Google started using HTTPS as a ranking factor, there was a tie-breaker too. Google claimed to prioritize HTTPS sites over non-HTTPS sites if there was a tie.
Well, the right thing to do is increase your knowledge base of core web vitals since they affect the way visitors use your site. The metrics go beyond the traditional optimization strategies, utilizing complex SEO tips and tricks. The reward for doing this is that your site will earn a good spot in search results because Google promotes content that a lot of users find valuable.
Remember that page experience is not just about the content but also how users interact with the entire website. That is why it is important for CMOs to focus on content, page experience, and SEO if they really wish to increase conversion at the end of the day.
Other Considerations for Page Experience Beyond SEO
Take off your SEO hat for just a minute and you will realize that your marketing strategy requires a rewarding page experience. At the base of this experience is a web page that loads faster than the speed of light.
Imagine that you visit a website with the excitement of seeing what they’ve got only for you to meet a site that loads endlessly. Even if the excitement sustains you for 10 seconds, probably because you got a hint of what the website is offering, you’d be turned off and could leave eventually. Yeah, a slow web page is a huge turn-off.
According to Cloudflare, the first five seconds of loading a page impacts the conversion rates. Anything beyond that will reduce your conversion rate by 4.42 percent on average.
Some factors responsible for slow loading are:
- The response time of the server
- Redirecting visitors to a different page
- Embedding heavy videos and large-sized images
- Using too many JavaScript, CSS, and HTML lines of code than necessary
The truth is that people are willing to forgo the fancy themes, images, and videos just to access a fast-loading web page. You stand a better chance of converting visitors to customers if they can access your website within the first 2 seconds.
Thankfully, there are several steps you can take to increase how fast your web page loads.
How to increase the speed of your web page
- Choose a hosting platform that is built for speed. If you are just starting, you may be tempted to go for shared hosting because it is cheap. However, bear in mind that the activities of other server tenants will impact your loading time.
- Boost your web page speed by leveraging a content delivery network.
- Use an image optimization plugin to compress large image files. Also, compress your HTML and CSS files as they usually contain duplicate lines of codes and white space.
- Host videos on platforms like YouTube, then embed the links on your site.
- Reduce the number of links that redirect people to another page. Some backlinks are not necessary; get rid of them.
- Enable page cache to reduce the TTFB (time-to-first-byte). What this does is present the static features of your site immediately after a user tries to access it. Afterward, it can gradually load the rest of the site’s features like images, fonts, videos, and so on. You can also enable caching for the browser to prevent stylesheet, HTML, and JS from loading all over again when someone visits the site.
Now that you are aware of Google’s desktop page experience update, it is time for CMOs, SEO managers, content developers, and all concerned to go back to the drawing table.
Delivering great content is amazing, but how well can users access them? Is your site secure and trustworthy? Does your page load within 0 to 2 seconds? These and other metrics in the core web vitals will help you to align your website with Google’s new ranking factor.
Are you ready to crush your marketing goals and get the conversion rates your business deserves? Download the Ultimate Personas Guide eBook to help you understand and relate with your target audience at a deeper level.