A Fourth of July Story About Redirects
It’s a hot summer day and you and your best friends are all in your ‘98 Subaru Outlander on the way to visit your old college roommate for a Fourth of July party. Jamille has a cooler full of ice and drinks sitting in her lap because the trunk is packed with lawn chairs and meats for the grill. You’re coming up on an hour travel time for a trip that would have taken 25 minutes any other weekend. The air conditioning in the car leaves a lot to be desired and you decide to put on some party tunes as you inch your way towards the coveted exit on the highway.
It took an hour and 23 minutes but you’re finally there and parked! Everyone is rapidly peeling themselves off the car seats and running for the door of the large suburban home (Sam is a big shot SEO now and loves to throw parties in his new lovely house). When you reach the door as well, you find a note that reads “Please come around back for tonight’s July 4th party.” You all make your way there only to find an empty backyard with a single table. On the table, you find a note taped to the surface reading “All parties in this backyard will be permanently moved to the house across the street.” At this point, this begins to feel slightly rude and you begin making your way to the new presumed party destination.
Your other friend, Mike, rings the bell and the door swings open. It’s your college roommate, Sam!
“Did you have trouble finding the place?” – he asks.
“No, but why didn’t you just give us the new address for the party instead of leaving all these notes?” – you inquire.
“Well, it is a rather large party and there was a change of plans last minute. I updated the event on the calendar invite but couldn’t figure out who still had the old address” – Sam replies
“But Sam, why make us go to the backyard only to send us to a third location?” – Jamille screams after rolling her cooler back and forth for the past 5 minutes in the summer heat.
“Ah! You see, at first the party WAS going to be in the backyard! But then I learned that John, my neighbor, who has a much newer and bigger grill, was willing to let us use it while out of town for the weekend. So all backyard activities this weekend are temporarily moved to his place. And by this point I had no idea whom I told what so I left directions to John’s house in the backyard.”
You might be thinking to yourself that Sam is not the greatest party planner and could have avoided all the extra steps by just mass messaging everyone he invited. But Sam is an SEO and utilized the power of redirects to make sure everyone ended up in the correct destination. While the experience of going between locations was tedious, you go through this process all the time when you are online. Your browser is built to make these redirections as seamless as possible to you as a user, but you ultimately go through the same steps as you did for Sam’s party when one page takes you to another one via a redirect.
Web Redirects
Each time a user visits a website, their web browser connects to web servers via the hypertext transfer protocol (HTTP).
These connections enable sending of response data from the web servers and back to the web browser, with some protocol control information and the web page content.
Sometimes, users may not be able to reach the website, and it serves up a status code. Alternatively, they may be forwarded to another web page, and that’s where redirects come into play.
What Is a Redirect
A redirect is a response that tells search engines and browsers that a page has moved to a different URL from the original one you requested. There are a lot of reasons a redirect needs to be put into place, and because of this there are several types of redirects available. Choosing the proper redirect to add is important, however.
HTTP, JavaScript, Bidirectional and Unidirectional Redirects
Essentially, URL redirects are divided into two groups: Server-side (HTTP) and Client-side (JavaScript). What is the difference between client-side and server-side? Both are web development terms that describe where web application code runs. Client-side (frontend) means that actions take place on the user’s mobile device or computer. Server-side (backend) means everything happens on a web server instead.
With the server-side redirect, the server responds to a client request when a URL is called up, and immediately redirects to a different location with a 3xx status code.
On the other hand, with a client-side redirect, the browser makes the redirect with HTML or JavaScript, but no changes are made to the server because redirects are stored directly in the page’s source code.
JavaScript Redirects
Nearly every CMS makes it easy to implement HTTP redirects, but JavaScript redirects can be a simple alternative if you’re finding the HTTP redirection to be difficult. To redirect visitors to a different page, you just need to drop a line in your head section as follows.

Before you use a JavaScript redirect, you should consider the latency the client-side redirection causes before triggering the redirect. Your browser has to download the page first, before it can even parse and execute the JavaScript.
That said, you should also know that the probability of a visitor bouncing from your site increases by 90% as page load time goes from 1 second to 5 seconds.
There are a few different ways to redirect users to a different web page via JavaScript, but most of them are in some way related to the window.location object. These methods include:
- location.replace()
window.location.replace(‘https://ipullrank.com’);
- location.assign()location.replace()
window.location.assign(‘https://ipullrank.com/google-tag-manager);
- location.reload()
When the location.reload() syntax is combined with the forceGet parameter, a page can dynamically update from the server, without users having to manually refresh. For example, crypto trading platforms need to update exchange rates regularly. Now, imagine a website like Kraken.com without location.reload().
On the client-side though, it’s not possible to perform 301 redirects using JavaScript because the 301 HTTP response code has to be sent from the server before the browser executes the JavaScript.
From an SEO perspective, it’s always been recommended to use a 301 redirect unless you’re temporarily redirecting the page. A JavaScript redirect comes handy when you can’t access your site’s server, but it wasn’t the most optimal method as it forced search engines to render the page to find the redirect. Google has since confirmed that its web crawler uses the latest version of Chromium, allowing it to access JavaScript based features, so JavaScript redirects are now followed similarly to server-side redirects.
You can make sure JavaScript redirects send consistent signals by updating internal links and canonical URLs to point to the redirect target, and including the redirect target in the XML sitemap.

HTTP Redirects
In short, HTTP redirection forwards website visitors and search engines to specific URLs. This would typically happen when removing pages from a site, moving content to a new URL, merging websites, or changing domain names.
The redirection is sometimes done based on the user-agent in the HTTP request headers, but it should be consistent with the alternate URL included in the Sitemap, or specified in the page’s rel=”alternate” tag if that tag exists on the page.

Redirection (3xx) is one of the HTTP response status code classes, besides Informational (1xx), Successful (2xx), Client Error (4xx) and Server Error (5xx), that can be used in several cases, the main ones being:
- When you have a broken URL
- If you have a new web page or website
- When fixing a web page, but you want users to view a different page while you’re reconstructing the old page
You need to know the difference between the different types of 3xx redirects available, as it’ll impact what you’ll choose for your SEO efforts.
This way, you won’t lose out on the positive reputation and ranking you’ve already built for your brand through content creation and backlinks. Additionally, you will be shepherding all the users trying to reach the original destination to the new one (think of the Fourth of July party guests who never heard about the party location update).
Types of 3xx Redirection Codes
Each HTTP request yields server response data and a code number that indicates the result of the request made.
The 3xx category is just an indicator that the client needs to take further action to fulfill a request without the user’s intervention, or in simple terms, it tells the client to find the requested source elsewhere. The codes are divided into numbers ranging from 300-308, the most common ones being the 301 and 302.
Google closely adheres to HTTP response codes as they were meant, so let’s look at each code and their corresponding states of redirection, so you can avoid using the wrong one and unintentionally costing your site organic visibility.
300 Multiple Choices
This means that there are multiple options for the same request. It’s not well supported by browsers as there’s no standardized way of selecting any one of the responses, so the user or client has to select one of them. It’s ideal for presenting different file format options, word sense disambiguation, and different media presentations.
301 Moved Permanently
This is a permanent redirect for the requested resource, which has since been moved to a new permanent URL. It passes a portion of the link equity to the redirected page as all future requests are directed to the given URL.
The client will cache the new URL and follow the redirect URL automatically, without checking for subsequent responses from the original URL.
You can set up a 301 redirect in the httpd.conf (nginx) or .htaccess (Apache) configuration file on your server, but it’s possible to set it up in your content management system as in the case of WordPress plugins that manage 301 redirects.
For example, when you redesign your website and the URL structure changes, a 301 redirect should be set for each URL from your original website; otherwise it results in broken links and frustrated web visitors.
302 Found (Temporarily Moved)
A 302 redirect is one of the commonly used status codes alongside the 301, but it’s only used for temporary reasons. For instance, if you’re performing site maintenance, you can use a 302 redirect, except search engines won’t pass authority through it to the pages you’re sending users to. While 302s pass on some SEO value, 301s are the de facto method of transferring maximum equity to another page. However, in the case of a 302 redirect the search engines will not take the original page out of the index, so they are a better option if the original page will eventually return.
Generally, you shouldn’t use it, but web frameworks and servers have been using it for backward compatibility with clients that don’t implement newer standards.
303 See Other
A 303 redirect indicates that the resource you’re requesting can be found at a different URL using a GET method. Instead of linking to the newly uploaded resource, it links to a different page altogether, which isn’t necessarily equivalent to the requested resource.
304 Not Modified
This redirect indicates that the resource hasn’t been modified by the origin server since the last request, but it’s available and valid in the cache.
Therefore, it redirects the request to use the stored resource as the most updated version, which in turn saves bandwidth by reducing the amount of data transmission between the server and client. If used correctly, this can help reduce bandwidth spent on crawling static resources for bots and free up crawl budget.
However, if the resource has been modified since that time, the server responds with a 200 success status and the resource itself.
305 Use Proxy
A 305 code is a deprecated status code that a server uses to instruct the client to connect to a proxy (a separate web server used for things like hiding your IP address or getting around blockages). HTTP clients like Mozilla do not obey this status due to security concerns that this status may create.
What that means is that the requested resource can be fetched if you use the right proxy, usually provided in the response, but not all browsers implement this due to security risks.
306 Switch Proxy: No Longer Used
This IETF-deprecated status code is no longer in use, but initially, it meant that subsequent requests must be sent using the proxy specified.
307 Temporary Redirect
The 307 is similar to a 302 redirect, except while a 307 must follow the location and issue the same request (e.g. POST or GET), a 302 may change the request. . It simply means the request should be repeated again, but with a different URL, and in the future, requests should use the original URL. When certain that the original URL address will be back, a 307 can ensure that it is checked while a 302 can be seen as a more vague directive.
308 Permanent Redirect
This status indicates that the requested resource has moved permanently to another URL and should be repeated using the new URL. All future resource requests should also be sent to that URL.
It’s similar to the 301 redirect, though the second request should match the original one using the same method, and with the same data. Also included here is the HTTPS 308 Resume Incomplete code, which Google created and uses to resume aborted POST and PUT requests.
The Three Most Common Redirects
1. 301 Redirect
A 301 redirect is a permanent server-level redirect from one URL to another and passes the ranking power or link equity it has attained to the page it redirects to. Simply put, it states that the web resource you’re looking for can be found at a new address. When it comes to the conservation of SEO value of a URL that is no longer in use, a 301 redirect is the ultimate signal to a search engine due to the assumed permanence of the change (as opposed to a 302 redirect or a rel=”canonical” tag).
When to Use a 301 Redirect
301 redirects tell search engines that a page has been permanently moved to the new address, and requests the user agent or search engine bot coming to the particular page to update their databases with the URL.
The main use cases for 301 redirects include:
Launching a new website
In this case, you’re redirecting all your domains to the main or preferred one so that all users and search engines go there.
Moving your site from HTTP to HTTPS
You’ll want to have SSL going forward for security and GDPR purposes. A 301 redirect will help you with this migration, but you need to be very careful as such a transition could have adverse effects if not done properly. For example, a partial migration will not only fail to make your site secure but also get flagged by browsers as potentially malicious (a site can try to appear secure in order to acquire your data).
The site has broken pages and links
These usually lead to 404 errors and should be dealt with by redirecting them to the most relevant page on your site. If your site has broken internal links, use direct links instead of using 301 redirects as the latter does not pass all link equity. However, for external broken links, there is seldom the opportunity to change the link at the source so a 301 redirect is the next best thing. Redirecting these broken links to non-existent resources can preserve most of the link value.
Making domain changes
You may not need to change your website’s actual domain name, but in the event that you do, a 301 server redirect will help you point several domains to the new domain without being penalized in search engines. Make sure each URL redirects to its new location on the new domain. The common scenarios for this are when buying additional domains for other countries, or non-dotcom TLDs to ensure that no one else grabs them, and redirect them to your primary site.
When resolving duplicate content or dynamic URLs
Duplicate content and dynamic URLs are commonplace with huge sites. You can use Canonical Tags to fix these issues, but 301 redirects can also help in some cases to move multiple URLs that are almost identical to a final version. In turn, the page earns link equity and won’t be cannibalized by having a carbon copy or near-duplicate page that competes for the same search queries. However, it’s important to get an SEO specialist to look at it before making any modifications.
Redesigning or improving your website on a large scale
If you’re redesigning or overhauling your website for freshness and a brand new look, it’s possible to end up with pages that have been moved or deleted altogether. In this case, use a 301 to redirect any pages you removed to the most relevant resource on your website to reduce the negative SEO impacts.
When changing URLs
Changing the URL for a specific page impacts your site’s SEO, but if you have no choice, a 301 redirect will help you redirect the old URL to the new one. However, it can take time for Google to rank the new URL all over again because it has to crawl and index it first. The redirect tells Google that it’s not a fresh page altogether, but an old one that’s just moved addresses.
When the page is no longer useful, or you want to delete it
A page on your site may no longer be useful, or you want to delete it altogether. This one is pretty common for product detail pages on ecommerce sites.
The general rule of thumb is to go with a 301 to the most relevant source on your site, if there is a significant amount of traffic or external links. Otherwise, you’re better off letting users land on a 404 page.
You can personalize a 404 page with a quality design for a “soft landing,” and give users options to view similar topics with links by providing links to other pages. Alternatively, you can include site search functionality on this page with a call-to-action to look for other topics.
The Basics of Implementing 301 Redirects
The most common ways of implementing a 301 redirect are:
1. Via .htaccess file
Setting up redirects via the .htaccess file in your site’s root folder involves editing the file. Here’s how to use it:
- Place the content (with the same file names and directory structure as those on your old domain) on the new domain, open the .htaccess file in the root directory using a text editor.
- Note: If you use web hosting that is Linux-based, there’s a good chance your site is running on Apache. If you don’t see the .htaccess file, you probably don’t have the file, or your site isn’t running on an Apache web server. In the former case, you can create one using a text editor like Notepad or TextEdit and save it as .htaccess.
- Add the redirect 301 / https://www.new domain.com/ line at the top of the .htaccess file, and then change the URL to the new domain you want to redirect to.

- Save the file to the root of your old website and check if the old domain pages point to your new domain. You can restart Apache depending on your server configuration to effect the changes.
2. Nginx
If you are using Nginx to serve your site using server blocks, the line of code to create a 301 redirect will be slightly different from the previous example.
- Use the line
rewrite ^/oldlocation$ https://www.newdomain.com/newlocation permanentwith the reference to the old and new locations to create a permanent redirect
3. IIS
For IIS 7 and later versions, HTTP redirects are not available by default. So to begin creating these redirects you will need to install the module by following the directions depending on the version of Windows you are using. Once installed, open the IIS Manager and navigate to correct folder (will also depend based on your setup but steps outlined in the link). There, the redirect creation will resemble a CMS plugin experience and will be a copy/paste job of the URLs in question.
4. Using CMS plugins
Any redirection extension, plugin, or module can help you set up redirects with your current and desired URL.
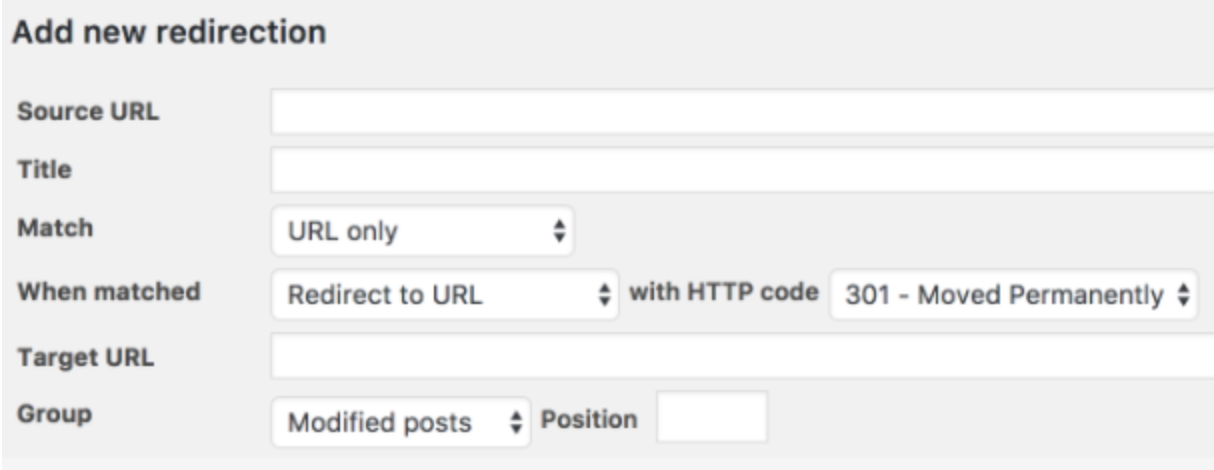
If you’re using WordPress for example, the free Redirection plugin can save you the hassle of having to edit the .htaccess file and simplify the 301 redirection process.
Type in the source URL and target URL, and then click on Add Redirect to set up the redirect.

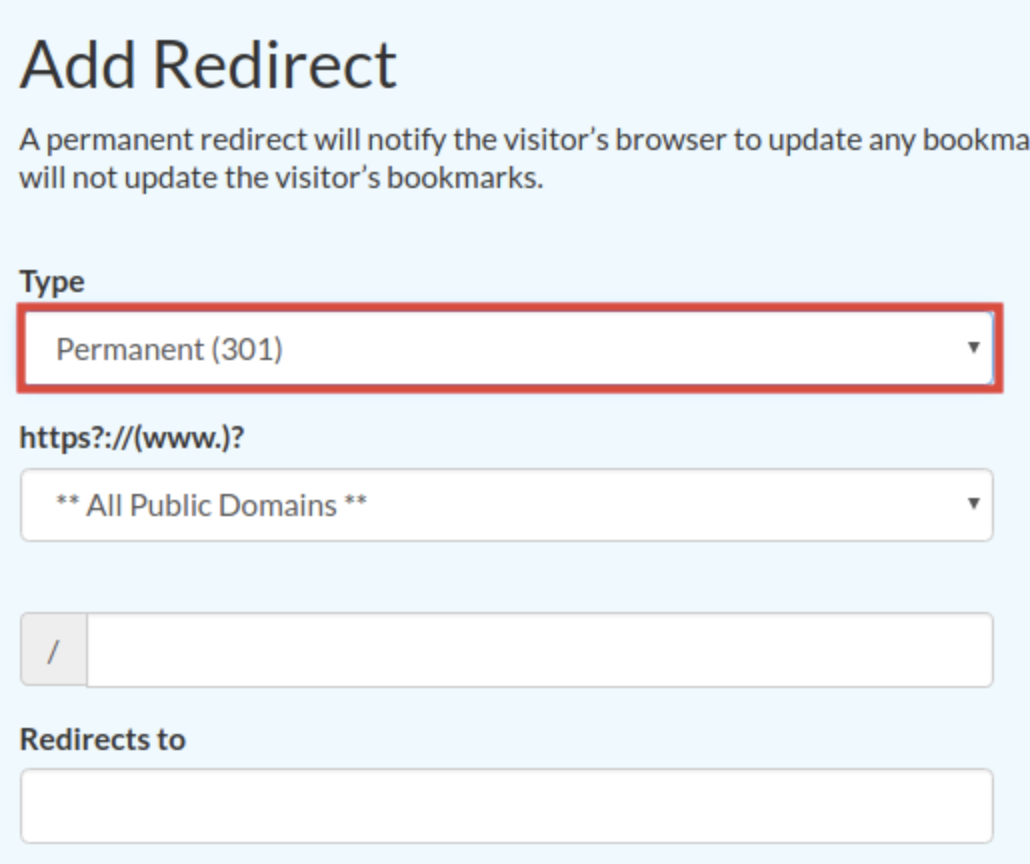
5. cPanel Redirect
To use the cPanel to set up a 301 redirect quickly, take these steps:
- Login into the cPanel, go to the Domains section, and click Redirects.
- In the Add Redirect page, click the drop-down Type box and select the Permanent 301 redirect.
- Choose the domain you want to redirect on the next drop-down box and enter the address you’re redirecting to in the Redirects section.
- Select either Only redirect with www., Redirect with or without www. or Do not Redirect www.
- Click Add. A green message will appear with the details of your redirect.

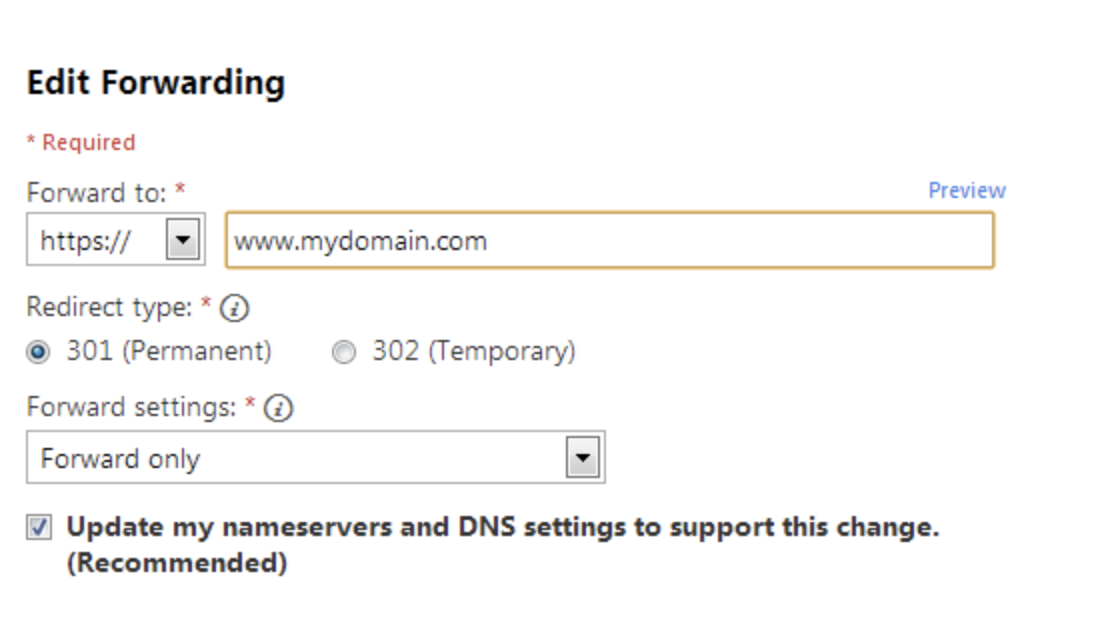
6. Via Domain Level Redirect
If you’re merging from one domain to another, set up a redirect from your domain registrar dashboard. One will have the host www and the other the host @, both pointing to the newdomain.com with a / (forward slash) at the end, e.g., newdomain.com/.

How 301 Redirects Affect SEO
Unlike website visitors who won’t notice the difference between redirects, search engines do. The first aspect of SEO for most website owners is whether redirects affect page authority, which is known to translate to higher search result rankings.
This is correct for 301 redirects, which pass the majority of page authority from the original URL to the new one, and is why they’re useful for mitigating the loss of any link equity. However, to pass maximum link equity, you should contact the third party website and have them update their links to the new final destination URL.
If you use a 301 redirect to redirect page A to page B, you will lose a percentage of ranking authority in the process based on the PageRank damping factor.
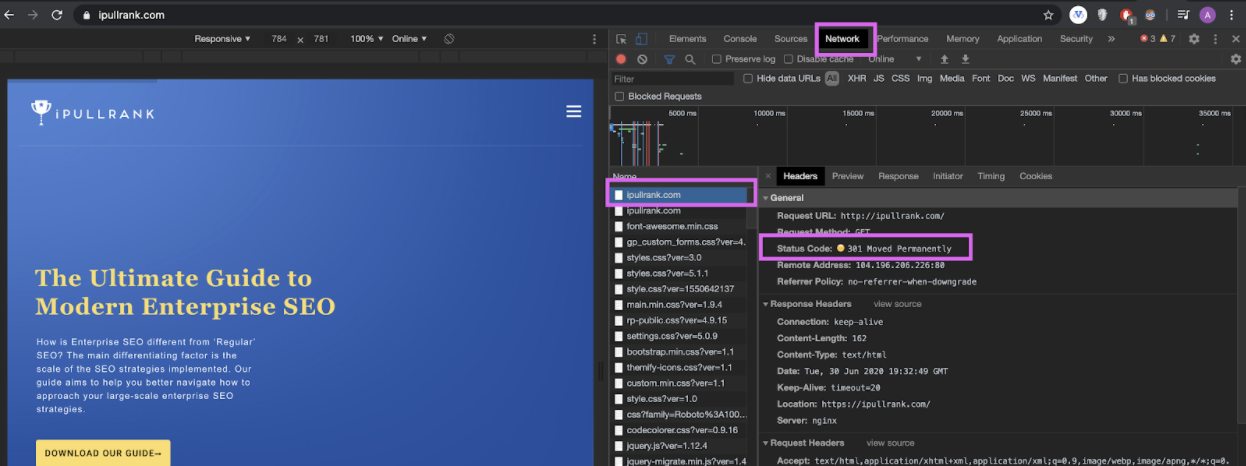
If you aren’t sure if a page is redirecting and need a quick check, you can easily use a tool like Internet Marketing Ninjas Header Checker, a Chrome extension like Ayima, or check directly in Chrome DevTools by checking the network tab:

Cheatsheet for Fixing SEO Issues Caused by 301 Redirects
- Ensure your website uses HTTPS. It’s one of Google’s ranking signals and adds an extra layer of security for visitors.
- Remove URLs with 301 status codes from your sitemap and replace them with the final destination URL.
- Check for redirect chains and fix them using a single 301 redirect, or use direct links to the final URL instead of internal links to redirected pages.
- Find redirect loops and change the HTTP response code to 200 if the URL shouldn’t redirect. Or, if it should redirect, fix the final destination URL and remove the loop. Alternatively, replace or remove internal links to the redirecting URL.
- Fix broken redirects as they hinder web visitors and search engine bots from accessing the final URLs. The consequence of this is that users will go elsewhere, and search engines won’t crawl your site. Resolve this by removing internal links to the destination URL and reinstating any dead pages you may have deleted accidentally.
- Resolve 404 status pages by checking the backlinks and redirecting the page to a relevant page on your site. Alternatively, republish the content that existed on that page before if you still have many high-quality backlinks, but the page returns a 404.
- Use 301 redirects for permanent redirects instead of 302 and meta refresh redirects. If the redirect is temporary, remove it once it is no longer needed. Replace or remove any internal links to redirected pages where these may confuse your website visitors.
- Find 3xx pages with traffic, remove them from your sitemap, and re-submit through Google Search Console.
- Check for external links to your site that redirect to a broken page, and remove the internal links to these redirected pages.
What to do if You Want to Use 301 Redirects to Increase Organic Traffic
There are two ways to use 301 redirects to drive more organic visitors:
1. Combine two average-performing but related pages into a better-performing combination page.
If you have two blog posts that are seeing average organic performance, combine them into one larger in-depth post. Then, republish and redirect the lower performing of the two original pages to the new combined post. This consolidates the page authority into one page and creates a better blog post that delivers more value to your visitors.
2. Combine two separate websites using 301 redirects
After working with many companies over the years, I’ve found that it’s not all that uncommon for brands to have multiple websites under their umbrella that compete with each other for the same keywords.
This strategy involves merging two thematically related sites by using 301 redirects to consolidate them together. You’ll still have to implement 301 redirects on a page-by-page basis to the new site in order to gain maximum value.
In order to see a lift from this technique, the site you are redirecting from should already have a healthy stream of organic traffic, high-quality content, and be topically related to the site you are merging with.
2. 302 Redirect
What Is a 302 Redirect
Unlike a 301 redirect, which is a permanent relocation of your URL, a 302 redirect is a temporary server-side redirect that sends users and search engines to a new URL, temporarily.
Implementation needs to be thought out and executed carefully because search engines will only list one version of the page in the SERPs. If you inadvertently use a 302 redirect instead of 301 it’s not easy to notice, so the wrong page could be listed in the search engine results, which isn’t what you’re aiming for.
If your goal is for the new page to maintain the search ranking instead of the page you’re redirecting from, you’re better off with a 301 redirect to a new location.
When Should You Use a 302 Redirect
A 302 redirect is ideal in cases where you want to:
- Redesign or update your website. The fact that it’s a temporary redirect means you can only use it if you plan on eventually bringing back the old page.
- Test out a new page and get user feedback without affecting your original page’s rankings
- Redirect users to a different page based on language preferences or location
- Move a URL temporarily to another URL
- Redirect desktop visitors that come to your mobile website and vice versa (I’m including this because there are still sites using separate URLs as a setup, but Google is not a fan of this and Responsive Web Design should be considered instead.)
How to Implement a 302 Redirect
When you use a 302 redirect, Google anticipates that the redirected URL will soon be active again, so it won’t update its index. This way, the redirected web page’s link value and authority will be retained.
A 302 redirect is a poor substitute though because it doesn’t pass the search engine value and rankings that a 301 would, unless you purposefully don’t want to pass the link equity to the new page.
To implement a 302 redirect, enter the code with the correct 302 code specified, for instance: redirect 302 /old-post/ https://www.yourdomain.com/new-post/.
Once you update the .htaccess file, you can save it from the File Manager console or use FTP client to move the new file to the root folder, and then visit the old URL to test the redirection.
You can also set up a 302 redirect using a plugin if you don’t want to edit the .htaccess file.
How 302 redirects affect SEO
A 302 doesn’t pass any link equity to the new URL (temporary location); only a 301redirect will let you do that. While there are claims that a 302 can be effective in passing on value, they are by definition meant to preserve PageRank value of the source URL and not be cacheable. In other words, if a search engine begins to pass value through a 302 redirect, it’s due to the assumed misuse of the status code.
If a 302 is in place for a longer period of time search engines may regard it as a 301, and in such cases, the page authority will be passed on to the new URL. Generally speaking, Google knows that a 302 is a temporary measure, so any rankings and authority value to the original URL will remain intact.
I’ve seen developers misuse a 302 for a permanent move, which confuses Google because it’s not sure whether the change is temporary or permanent. This is why it’s important to be careful when using the 302.
How to Fix SEO Issues Caused By 302 Redirects
If for some reason you can’t use a 301 redirect, for instance you can’t access the .htaccess file, a 302 is the only practical option in this case.
In order to preserve the page’s SEO value as much as possible, make the following changes to your site’s content:
- Set up a link along with the 302 redirect from the old page to the new page
- Ensure internal links from the old page point to the new page
- Remove other unnecessary links on the page as more links reduces their individual value
- Point a rel=canonical tag from the temporary page to the main page (can be added via XML sitemap as the 302 destination may not get crawled/indexed)
- Use the meta robots content=”noindex” tag to tell search engines not to index the temporary page
When you do this, this may signal to Google that you’re using a 302 and not a 301 and treat it as a 301 redirect. Alternatively, it will crawl the link and pass the same link value as a 301.
3. 307 redirect
What is a 307 redirect
A 307 redirect is the HTTP 1.1 equivalent of the 302, but the difference is that it keeps the method and body of the original request intact. It ensures that the HTTP method you use to make requests stays the same whenever the server responds with a redirect.
When to use a 307 redirect
A 307 redirect can be used in the following instances:
- When the content has been moved temporarily
- As an internal redirect in case HTTPS is enforced
Meta Refresh
What is a Meta Refresh
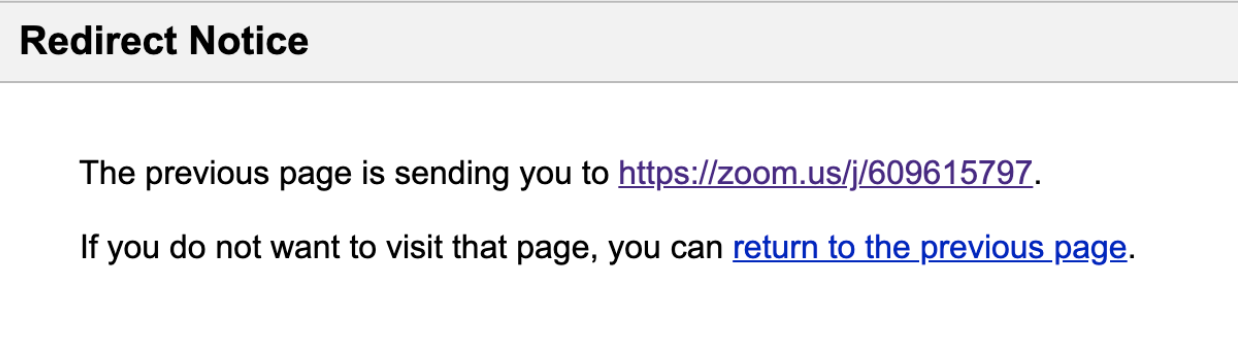
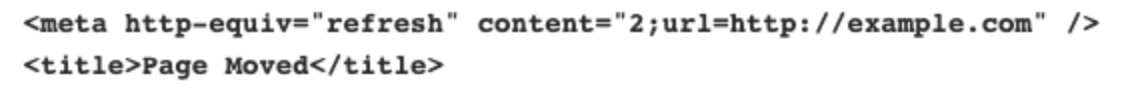
If you visit a URL and get the “If you’re not redirected in five seconds, click here” message, you’ve landed on a meta refresh redirect.

A meta refresh is a client-side redirect that reloads or redirects web pages. It contains a parameter that instructs the web browser to refresh the page by loading another URL after a specific span of time.

The line of code is used when you want to redirect a single file in a directory with multiple files, redirect web visitors to another page or URL, or if you can’t use an .htaccess file.
The main drawbacks include a bad user experience, and passing little or zero link value.
Ways Redirects Can Hurt Your SEO Efforts
Redirects are a good solution to error pages that occur for various reasons such as, page requests not being found on your website or servers getting bogged down due to high traffic.
Whether you run a small or well-established website, there’s always a chance that your visitors could encounter these web page errors. This is bad for user experience but it is also bad for your SEO efforts.
While redirects are a handy solution for such website issues, sometimes they can cause negative impacts such as slower loading speeds, which may cause you to lose valuable traffic and hurt your conversion rate.
However, there are four main ways that redirects can harm your SEO efforts. These include:
- Redirect chains
- Internal links point to URLs redirected elsewhere
- Unnecessary redirects
- Canonical tags pointing to redirected URLs
Let’s look at each one of these individually.
What Is a Redirect Chain?
A redirect chain is a series of redirects that occurs in succession when there are multiple redirect links between the primary (initial) URL and the target (destination) URL.
Redirect chains shouldn’t be confused with redirect loops, as the latter occurs when the primary URL redirects to the destination URL, which redirects back to the primary URL.
Ideally, there should be one 301 redirect to a final destination URL when a URL is redirected. With a redirect chain though, your website visitors and search engines are forced to wait until multiple hops occur just to call one URL.
With time, and as different people add in their own redirects, they accumulate to create chains that end up affecting the entire website’s performance, quality, and passing authority. Search engines will also have a hard time trying to crawl your site, which ultimately affects how well your web pages are indexed.
How redirect chains happen
While content and website updates are common reasons for redirect chains, the most redirect chains happen inadvertently for one of two reasons:
Reason 1
When the initial or primary URL is redirected to the target/destination URL, and after some time redirected again to a new URL altogether, it causes a redirect chain.
Reason 2
Redirect chains also occur when there’s a combination of www vs non-www, HTTPS vs HTTP, and trailing slash vs non-trailing slash redirects. This causes site-wide redirect problems especially in cases such as relaunching of a website, or when migrating to a different site where redirects aren’t built in parallel, but in series.
If you have long redirect chains on your site, it’s important to identify and start cleaning them up as soon as you can, especially for older web pages that were redirected before. These can affect traffic for your legacy content.
The best way to move the needle in your search rankings (and hopefully traffic) is by optimizing the process. This will also ensure that Googlebot can crawl each page evenly and still ensure there’s enough link value.
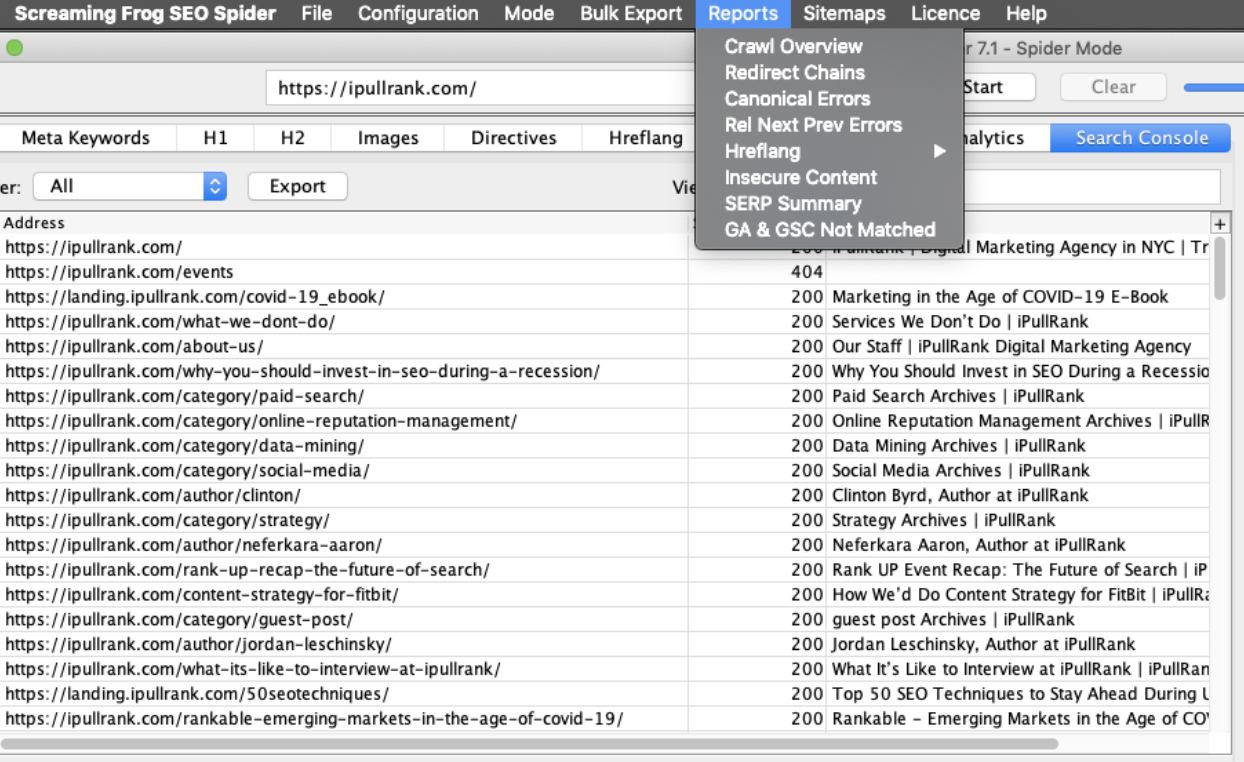
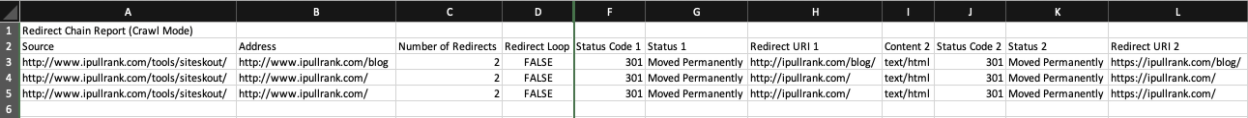
To identify any existing redirecting chains and/or loops though, you’ll need to use Screaming Frog to run a full site crawl. After the crawl is complete, go to ‘Reports’ in the top level menu and choose the All Redirects report.

This report will key information like indicate the Chain Type (e.g. HTTP Redirect, JavaScript Redirect or Meta Refresh) and the number of hops in the chain. From here, you’ll have what you need so you can update all your 301s to remove any unnecessary hops.

Internal links pointing to URLs redirected elsewhere
This is another way in which redirects could hurt your SEO efforts. It happens when internal links point to URLs that are redirected to a different destination altogether.
To resolve internal 301 redirects, take these steps:
- Some people suggest downloading a full list of all your internal links from Google Search Console but it’s like the data could be outdated and may not be comprehensive. Instead, use Screaming Frog to run a full crawl for any 301s.
- Check it for any pages containing a link to the redirecting link.
- Put the list together and send it to your dev team for execution.
Having unnecessary redirects
Over the years, your website can collect many 301s and you may not really think as much about cleaning them up as you would be about ramping up your SEO efforts and adding new content.
However, challenges such as slower page load times come as a result of a .htaccess file that runs deep with redirects.While you can conduct full site crawls using a tool like Screaming Frog or Botify, the best way to find redirects that are making an impact is through a log file analysis. Your log files can point to all the requests that resulted in redirects (even requests made by someone clicking an external link). Using this data, you can pinpoint exactly which page redirects are utilized and which ones can be removed.
However, challenges such as slower page load times come as a result of a .htaccess file that runs deep with redirects. The solution to this is to identify the necessary redirects that you use regularly, which can be done by affixing UTMs to the resolving URLs.
A UTM or Urchin Tracking Module is a unique identifier that’s added to any URL, which enables enhanced tracking of ad campaigns in Google Analytics.
Each time someone hits on any of your redirects, the UTM sends data to Google Analytics and gives it the attribution information in the UTM.
Having canonical tags pointing to redirected URLs
A canonical tag tells search engines that a specific URL is only a representation of the main version of a near-duplicate, duplicate or similar page, so that the search engine knows which URL you want indexed and displayed in search results.
This way, it prevents duplicity or identical content appearing on multiple URLs. There are many ways to add such tags, but that depends on what you use to host your website and what your IT team thinks is best.
When you have canonical tags pointing to redirected URLs though, it’s more like having a redirect chain. You can still use your checker or site audit tool to find the canonical tags, and check for any with the 301 status code next to them.
URL Mapping/301 Redirect Map
If you’re planning to overhaul your website’s design, you could risk losing valuable traffic or search equity without a 301 redirect map.
A 301 redirect map is the core of your redirect strategy. It helps preserve your site’s traffic so that you don’t suffer massive losses in the process, and should be part of your timeline right from the start of your redesign.
If you have all the new URLs ready, follow along to learn how to create a 301 redirect map for your website.
Note: This guide is useful if you’re helping with search strategy, SEO, website launch, or web traffic post-launch.
How to Create A 301 Redirect Map
A redirect map is basically an Excel spreadsheet containing three columns:
- The current/old URL that is going away
- The type of redirect
- The new destination URL.
If your 301 redirect strategy isn’t buttoned up, it could hurt other channels such as the paid, referral, social and even direct. Let’s briefly look at how this happens.
How Poorly Planned Redirect Mapping Hurts Other Acquisition Channels Besides Organic
Paid traffic
Google says, “Ad destinations must offer unique value to users and be functional, useful, and easy to navigate.” Paid ads that have outdated destination URLs that lead your site visitors to 404 pages, if they’re not instantly updated after being removed from the site.
I should mention that a 301, or any other redirect, is not a substitute for updating the destination URL in your paid ads. Running ads with destination URLs that don’t accurately reflect where the searcher is being directed to, is against Google’s advertising guidelines and can lead to wasted ad spend by taking users to alternative pages that in turn will lower your Quality Score.
Referral traffic
This is traffic your site receives from blog posts, forums, press releases and other sources. If left unchecked or updated, these could end up having outdated links and lead your visitors to error pages.
Social traffic
Traffic, leads generated, and conversions from social media campaigns could take a hit when redirects are poorly mapped, or if the links aren’t up to date. Though these link placements may not be sponsored, the end result is similar to the paid traffic redirect mistakes where the work to create/earn those links is wasted by taking users to an incorrect destination.
Wrapping Up
Redirects are one of the most common issues encountered during audits. If you are in need of help with auditing redirect issues for a larger site, reach out to one of our Account Executives and we can help you identify and correct any issues.
You can also learn more about various SEO techniques or issues, be sure to check out our Learning Center and subscribe to our newsletter.