TL;DR
- Google’s new Page Experience update is rolling out now and will be complete by the end of August.
- Empower your brand by learning what components the update involves and how to check them.
- Finally, since most of the fixes you’ll need to make are dev work, make sure that your dev teams prioritize these changes so that your website will pass the Page Experience criteria with flying colors.
Google’s new Page Experience update is currently rolling out and was completed at the end of August. We couldn’t be happier. Google has combined a wealth of technical SEO ranking factors to make your site’s user experience a seamless one.
But Page Experience for SEO won’t help your site rank better unless you optimize it for this new update. Want to give your users a stellar experience that will build brand awareness, drive conversions, and produce more revenue? The answers to some of our most frequently asked questions about Page Experience will show you how to do this.
What Exactly Is Page Experience for SEO?
For years now, Google has prioritized web pages that provide users with the most informative and compelling content. As Google has improved its ability to discern top-quality content, brands have discovered that trying to “beat the system” by loading their content with keywords instead of informative, audience-focused content is more likely to send them plummeting to the bottom of search results.
In the past few years, language-based AI models, such as Google’s BERT, have enabled Google and other search engines to refine their content ranking factors even further. Page Experience, on the other hand, emphasizes factors that impact a users’ physical experience as they interact with your web pages, such as Google’s Core Web Vitals. If you’re focused on enterprise SEO, this can be a challenge at scale, but essential nonetheless.
What Are the Components of Core Web Vitals?
Core Web Vitals measure how quickly a website loads, the responsiveness of the site to their interactions, the site’s mobile-friendliness, and the overall perceived experience of a typical user. Making that experience seamless makes a great impression on first-time visitors and makes return visitors feel welcome. Core Web Vitals include:
- Largest Contentful Paint (LCP): This metric measures how long it takes to locate a page’s main content. If you’ve ever sat staring at your device, tapping your fingers in boredom as a page loads oh-so-slo-o-w-w-ly, you know the importance of first impressions. Definitely not the introduction you need for new audience members.
- First Input Delay (FID): FID measures how long it takes users to start interacting with your page. If you’ve ever clicked on a button, a form, or another page element, only to find that it isn’t clickable yet, you know the frustration. While your browser executes JavaScript on the main thread, it cannot respond to your attempts to click, pull up menus, or other actions.
- Cumulative Layout Shift (CLS): CLS measures the phenomenon when a user clicks on an element on your page, only to have the element jump to another location. It’s beyond frustrating to users – as you’ve no doubt experienced during your own web browsing.
How Do I Check My Core Web Vitals?
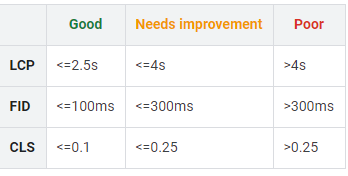
To check a page’s Core Web Vitals with actual usage data, Google’s free Core Web Vitals report will provide you with basic information on all the indexed pages on your website. The report grades your pages on each of the Core Web Vitals as either “poor,” “needs improvement,” or “good,” based on the average of user data for each metric. The chart below shows the criteria for each status.

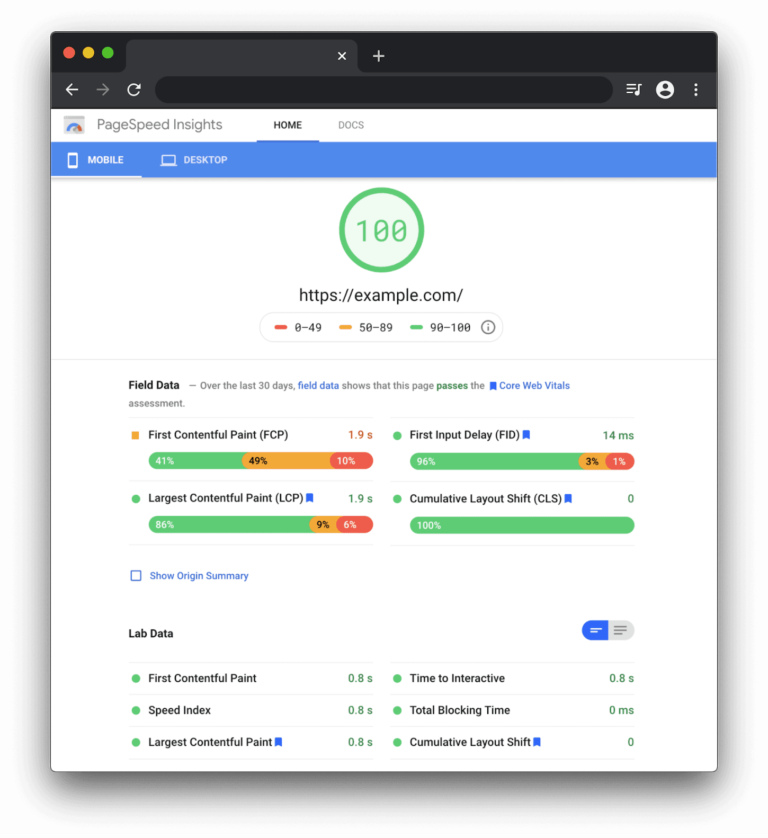
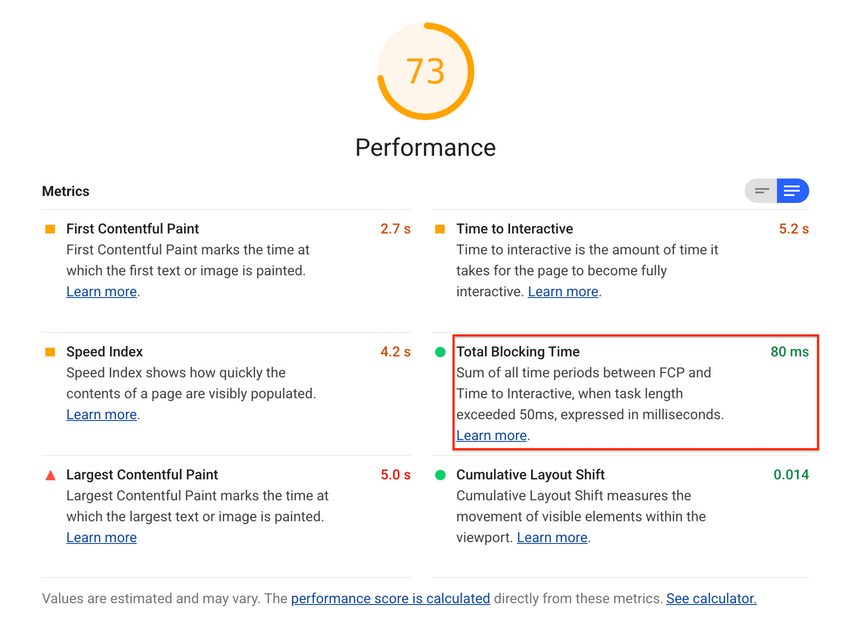
If you want to know a page’s exact numbers in real-time, either PageSpeed Insights or Lighthouse will provide an instant readout of your numbers.

Note, however, that First Input Delay is a field metric that requires a live user.
However, as Web.dev’s Philip Walton points out, the Total Blocking Time (TBT) metric on PageSpeed Insights actually correlates with FID field tests. Both PageSpeed Insights and Lighthouse provide you with the TBT metric.

What Other Factors Impact Page Experience?
Page Experience brings other factors to the table to enhance your users’ on-page experience. They include safer browsing, a mobile-first design, minimizing or eliminating intrusive banners and popups, and whether a page has the secure protocol (denoted by an “https” prefix before the URL), which assures users that data transmitted through the connection is both secure and authenticated.
Page Experience doesn’t de-emphasize the importance of quality content to a user’s experience on your site. In fact, think of Page Experience as a showcase for your content. It simply makes consuming your content a safer, more pleasurable experience for your audience.
Why Is This Update Important?
A thirst for relevant information about a topic drives most online searches. But it’s the on-page experience people have that keeps them on your page.
Pages that take too long to load, shifting page elements, or content that is difficult to navigate through or difficult to read on mobile devices makes users choose to navigate back to the search results page. There, they’ll likely find similar content but a better on-page experience.
Since one of Google’s key directives is all about providing searchers with the most relevant, attractive places to find the information they seek, it’s in their best interest to present the best content in the most engaging format. That’s why they made Page Experience the tie-breaker when two pages’ content is relatively equal in quality.
The quality of your content will still be the primary ranking factor. If you don’t have great content, depending solely on these technical advantages won’t necessarily help you jump the rankings.
How Does Google Measure User Experience?
After the Google update rolls out, Google will continue to use Core Web Vitals to measure user experience but will combine them with other Google ranking factors that impact user experience, such as a website’s having an SSL certificate, safe browsing, mobile-friendliness, and the absence of intrusive interstitials, such as pop-ups and screen takeovers.
What Can I Do to Start Optimizing for Google Page Experience?
Although some Page Experience features have begun to roll out, the entire rollout won’t be complete until the end of August, according to Google. So, now is the time to start optimizing your site for Page Experience, as our own Jarrett Thomas and Aleks Shklyar point out in their conversation with Tammy Wood.
If you’ve dragged your feet on optimizing for Core Web Vitals, check your pages for these metrics with your choice of tools. Then, check for mobile-friendliness, find out if your site has any security issues related to safe browsing, learn if you have a secure connection, and check to see that you don’t have any interstitials that interfere with the user experience on certain pages.
After you’ve located the culprits and fixed what you could, partner with your dev team to fix the back-end issues responsible for the unhealthy metrics. Since most of the fixes will likely require dev work, it’s essential that you explain how important these technical changes are to your dev team. That way, you can get them to prioritize these changes in their workload.
This is one update you don’t want to procrastinate on. Google has given us fair warning. It’s now time to act.
So, if you don’t have an in-house team to handle the needed updates, the iPullRank team is here to help. With an industry-wide reputation for excellence in both user experience and technical SEO, you’ll be in good hands. Let’s talk today!
- The Ultimate List of Every Google Update Related to Mobile First - September 1, 2021
- 5 Examples of eCommerce Content Marketing - August 25, 2021
- How To Create a Black Friday Content Strategy - August 19, 2021












Leave a Comment